インソースマーケティングデザイン
2016.09.02 Webプロモーション
Webプッシュ通知サービスを導入してみた
残暑きびしいですが、秋がやってきました。
食欲の秋を満喫するために、運動するぞ〜というわけでジョギングを始めました。
いつまで続くでしょうか・・。デザイナーの馬淵です。
前回ブログよりプッシュ通知について調べておりました。
恥ずかしながら、プッシュ通知とWebプッシュ通知を混同しておりました!
お客さん(ユーザー)の立場から見ると、同じ見栄えで届くお知らせメッセージなので同じものと認識してしまいますが仕組みは全くの別物です。
・プッシュ通知・・・アプリの中の機能の一つ。
スマートフォンアプリを起動していなくとも、iPhone,Android端末へ通知を送る仕組みのこと
・Webプッシュ通知・・・Webからプッシュ通知を行うサービス。
さて、今回はWeb業界にいながらこんなに無知な私でも果たしてWebプッシュサービスを導入できるのかを検証してみたいと思います。
Webプッシュ通知サービスを選ぶ
どのWebプッシュ通知サービスを入れようか迷います。
iPhoneユーザーの私としてはiOSに対応しているものにしたいですが、現在iOS上で動作するサービスはないようなので諦めます。
たくさんのサービスの中から、「無料」「かんたん」という点で「pushnate(https://pushnate.com/)」を導入してみることにしました。

何と言っても、「最短5分で導入」できるとのこと。さすがに無知な私でも大丈夫でしょう。
Webプッシュ通知を独自ドメインで送るにはサイトがSSL化されている必要があるようですが、設置したいサイトはSSL化していないので共通ドメイン型というタイプで設置しようと思います。
ユーザー登録する
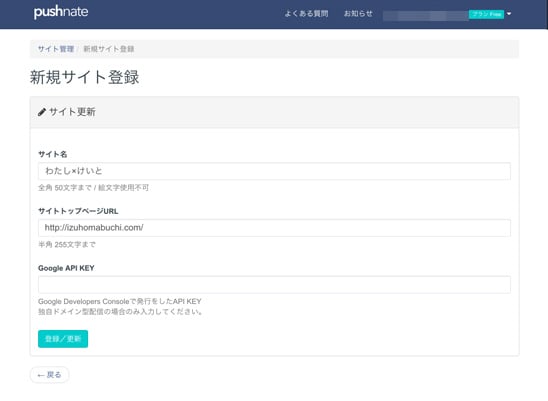
「今すぐ無料ではじめる」ボタンから登録し、サイトのURLを登録します。

設置する
設置方法「共通ドメイン型」の手順に従って設置します。
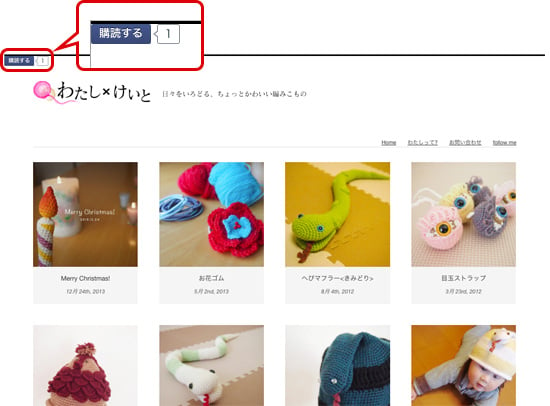
登録ボタン表示javascriptが用意されているのでそれを設置してみます。

うーん、見栄えはちょっとイマイチですね。
「購読する」を押したらどうなるのか分からないのでクリックするのにちょっと抵抗があります。
とりあえずクリックしてみます。

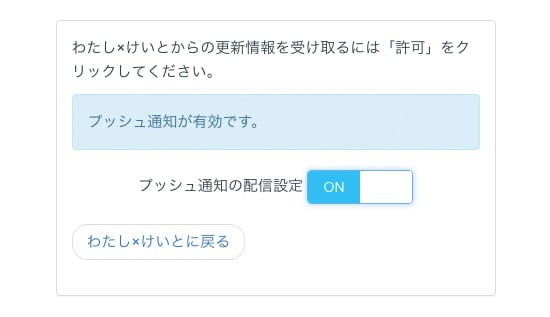
「更新情報を受け取るには「許可」をクリックしてください」と表示されていますが
ここには「許可」という文字が見当たりません。
プッシュ通知の配信設定は「ON」となっているのでとりあえず「戻る」でサイトに戻ります。
Webプッシュ通知を送る
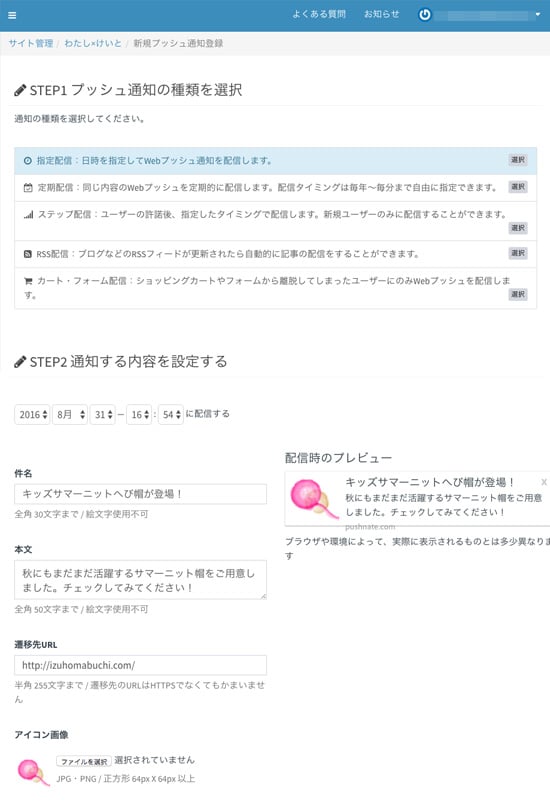
新規プッシュ通知登録よりプッシュ通知の内容を登録します。
とりあえずテストなので3分後に届くように設定してみました。

・・・3分後・・・
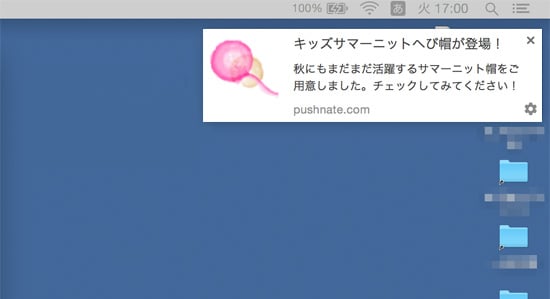
きたー!きました!

確かに5分程度で導入し、Webプッシュ通知を送ることができました。
しかし、Webプッシュ通知をユーザーに許可してもらうまでの動線がう〜んという感じです。
個人的な違和感としては、
・「購読する」という名称のボタンだと何を購読するのか分からない。
・「購読する」ボタンクリック後の「許可」をクリックしてくださいとの記述があるけど「許可」ボタンがない。
この2点が気になり、導入しても使ってもらえないのでは・・・という感覚です。
とにかく結果としては無知な私でもかんたんに設置することができました!
もう少し他のサービスもチェックしてみようと思います。








