インソースマーケティングデザイン
2016.09.05 システム
PhotoShopの「必要最低限!非デザイナーが覚えるべきツール6選!」
おはようございます。バックエンドエンジニアの伊澤です。
Webページを作ろうとした時に画面に彩りを与えるのは「CSS」と「画像」が主です。
この業界では当然のように「CSS」を扱える人は多いです。
しかしながら画像の事をよく知らないエンジニアがいる事もまた事実です。(伊澤調べ)
画像そのものというより、作り方でしょうか?
ともあれWeb用の画像をササッと作りたい時にデザイナーさんが居ないと出来ないのは不便です。
そこで「必要最低限!非デザイナーが覚えるべきツール!」をエンジニアの目線でお届けします。
が、ここにたどり着いてしまった人のスキルはバラバラだと思います。
今回の記事の対象者を定めましたのでご確認ください。
・デザイナーではない。デザインをしているわけでもない。
・PhotoShopを持っている。
・PhotoShopの使い方を中途半端な状態で記憶している、または余り触っておらず記憶にない。
・色んな機能はあるだろうけどとりあえずデフォルトの機能だけでいい。
・デザイナーからPSDを渡されたけど何したらいいの?
以上全てに該当した人にお送りする、「業界にいるけど長らくPhotoShopに触る機会が無かった方」に向けたニッチな記事になっております。
▪︎とりあえず何が分かればいいの?
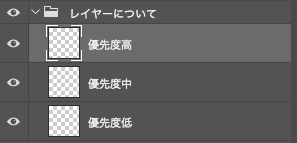
とりあえずレイヤーです。
レイヤーは上にあるものから優先して表示されます。
私は色々と使ってきましたが、PhotoShop並びにレイヤーベースのペイントツールは究極的に言えばこれだけでOKです。

後は間違った作業をした時には
Ctrl+alt+ZまたはCmd+alt+Zで戻しましょう。
alt無しでも戻りますが1工程しか戻りません。もう一度押すと今度は1工程進みます。
作業を行った後と前で比較を行う為の仕様です。
即ちデザイナー向け。ここにいる方にはとりあえず不要です。
▪︎非デザイナーが覚えるべきツール
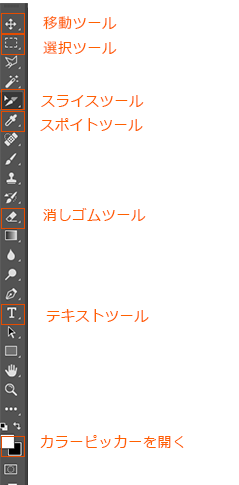
非デザイナーが覚えるべきツールを独断と偏見で選びましたので参考にしてください。
赤字は特に重要ですので覚えておきましょう。

————————————————————-
・「移動ツール」※必須
アクティブなレイヤーを自由に動かせるツールです。
「移動ツール」をCtrlまたはCmdを押しながら画面上の画像をクリックするとそのレイヤーがアクティブになります。
要するに大量のレイヤーの中身を探す必要が無くなるツールでもあります。
だいたいレイヤーの山を探すだけで疲弊してしまうので是非活用ください。
・「選択ツール」
PhotoShopにおいて非常に重要なツールですが、非デザイナーは幅を測る時に使います。
選択を使いこなすと様々なことが出来るようになるとだけ覚えておいてください。
・「スライスツールおよびスライス選択ツール」※必須
画像を規定のサイズにする為に必要なツール。アイコン長押しでツール変更の選択肢が出現します。
「スライスツール」で画像にする範囲を決め
「スライス選択ツール」で微調整します。
その他、上記「レイヤー」タブから「レイヤーに基づく新規スライス」でアクティブのレイヤーからスライスを作る事が出来ます。
Ctrl(Cmd)+alt+Shift+SでWeb用に書き出せます。
・「スポイトツール」
色の値をとる時に使います。
色をとったらカラーピッカーで見てましょう。16進数の色情報値をここで取れます。CSSで使います。
・「消しゴムツール」
その名の通り、説明不要ッ!
消したい時に使う。
・「テキストツール」※必須
文字の打ち直し、特にデザイナーからPSDが届いた後にテキスト修正なんてよくある話です。
テキストツールを選択した後、修正したい文字の上でクリックしましょう。
変更できるようなら成功です。
意図しない空間にテキスト入力できるようになってしまったら新しい「テキストレイヤー」なるものが生成されています。Ctrl+ZまたはCmd+Zで戻しましょう。
————————————————————-
いかがでしたでしょうか。
当然知ってるって方が多いのでしょうか。(調査不足)
当然これだけではPhotoShop扱えるようにはなりませんが、これはマスト!と言えるツールを紹介いたしました。
それではまた。








