インソースマーケティングデザイン
2016.09.29 コーディング
知ってました?意外と便利なブラウザのあの機能
マリンロードスタッフブログをご覧いただいている皆様、こんにちは。
フロントエンドエンジニアの虎澤です。
秋ですね。
もうすぐで10月、今年ものこり僅かです。
来年の今頃はどうしているんでしょうね。
なんだか金木犀の香るなかでお散歩したい気分です。
さて、今回は意外と便利なブラウザの機能のひとつをご紹介します。
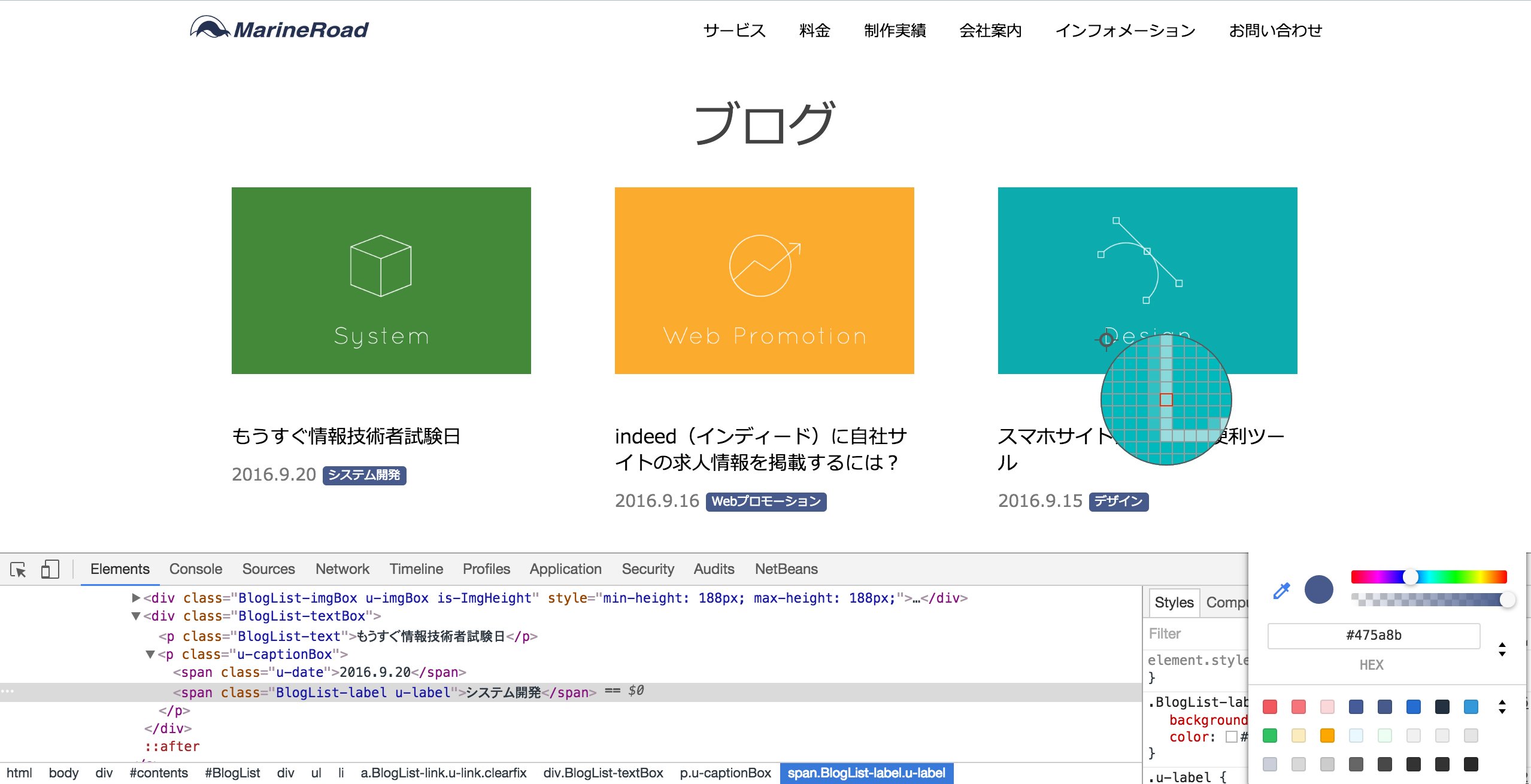
フロントエンドの方なんかは、コーディングの際にchromeなどでページの要素の検証を行うかと思います。
要素検証時文字カラーとか背景色とかのカラーコードの左側に、そのカラーコードの色が表示されてるのをご存知でしょうか?
これ実は最近まで何の気にも留めておりませんでした。ただそのカラーコードの色を表示させてるだけなんだろうと。。
ですが実はそれだけではなかったんですねー。

実は、この四角をクリックすると、カラーピッカーが出現します。
このカラーピッカーを利用して、 ページ内の他の場所から色をとったり、色相や透明度を調整して、その場で色味を確認できたりするんです。
色を取る時は、カーソルを合わせたところをピクセル単位まで拡大してくれるので、望んだ色を取りやすくとても便利です。
コーディングするだけならこの機能はあまり必要ないかもしれませんが、
メンテナンスなどで文字色を調整しなければならない時などは、痒いところに手が届くいい機能だと思います。
ちなみにこの機能、chromeだけじゃなくて、firefoxにもありました。
活用する場面は少ないかもしれないですが、いざ必要な時に知っているのとそうでないのとでは効率が全然違いますね!
他にもまだまだ便利な機能が隠れていそう…というか気づけていない気がします。
何か「これおすすめだよ!」みたいなのがありましたら是非ご教授ください。
宜しくお願い致します。
以上、虎澤でした。








