インソースマーケティングデザイン
2016.10.27 Webプロモーション
Webプッシュ通知サービスを導入してみた 2
食欲の秋、スポーツの秋ということでジョギングを始めたもののすぐに足を痛めてしまいました。
接骨院の先生によると「特にケガしてる感じないけど・・・」とのこと。
ふだん運動なんて一切してないので筋肉痛になり、もうホントに運動してないから筋肉痛が長引いて、もうもうホントにまったくもって運動してないから筋肉痛がひどくなって、ケガと勘違いし病院に駆け込んでしまったデザイナーの馬淵です。
それでもニコニコと足をマッサージしてくださった先生、ありがとうございます。
アドバイス通り自分の運動能力に見合ったウォーキングから始めてみます。
前回のブログでWebプッシュ通知を導入してみましたがとってもかんたんでした。
しかし、やや引っかかるところがありましたので今回は別のWebプッシュ通知サービスを試してみようと思います。
現在のWebプッシュ通知はiOSに対応できないためiPhoneに送信することができないのですが、Push7のWebプッシュ通知サービスがPush7のアプリを入れることでiPhoneへの送信を可能にしています。
自分がiPhoneユーザーであることもあり今回はPush7を導入してみようと思います。
ユーザー登録する
導入手順は前回入れてみたpushnateとほとんど同じでした。

まずは新規登録ボタンより画面に従って仮登録〜本登録していきます。
登録できたら管理画面より各情報を設定していきます。
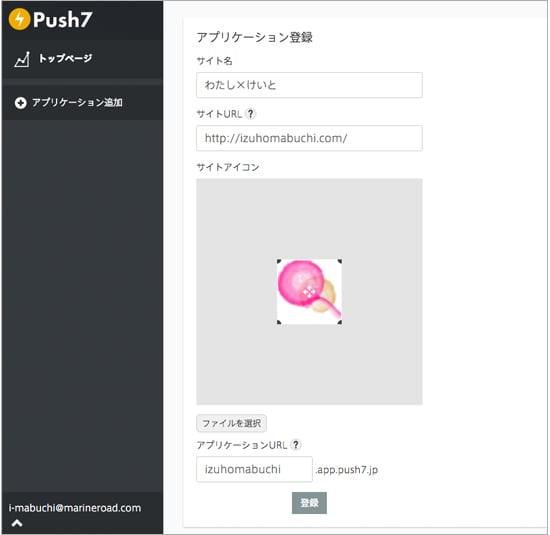
アプリケーションを登録します。
アプリケーション=Webプッシュ通知を送りたいWebサイトということのようです。

サイト名、サイトURL、プッシュ通知の際に表示されるアイコン画像、プッシュ通知の際に表示されるURLを登録します。
「アプリケーション追加」をクリックするとどんどんWebサイトが追加できるので複数のWebサイトに対応できるようです。
設置する
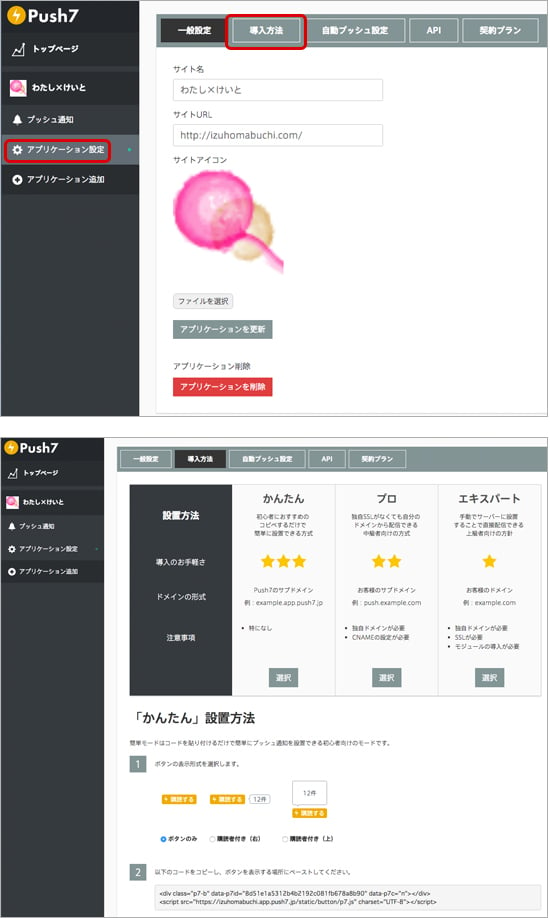
アプリケーションの登録が完了すると左サイドに「プッシュ通知」「アプリケーション設定」というナビゲーションが表示されるので、まずは「アプリケーション設定」を開き、導入方法ページを確認します。

WebサイトがSSL化されていない場合は「かんたん」か「プロ」となります。
ここは「かんたん」で進めていきます。
「購読する」というボタンが設置されるようです。
表示形式を選んで出てきたコードをWebサイトに設置します。

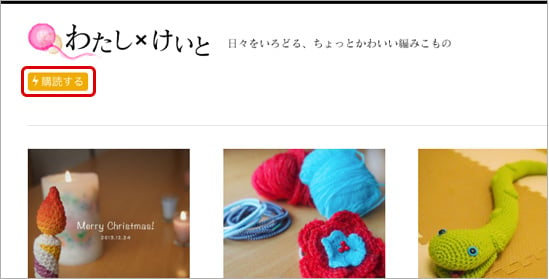
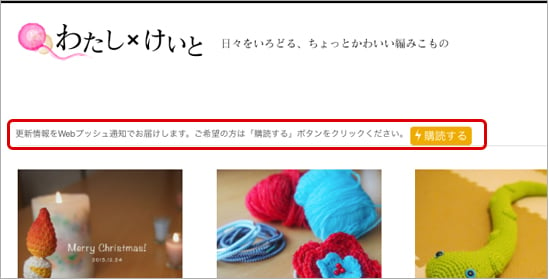
とりあえずヘッダー付近においてみました。
前回入れてみたpushnateもそうでしたが「購読する」という言い回しが一般的なのでしょうか。
「購読する」とあっても「何を?」という感じなので文言を追加してみました。

「更新情報をWebプッシュ通知でお届けします。ご希望の方は「購読する」ボタンをクリックください。 」
と記載しました。
(レイアウトは省略させていただきます;;)
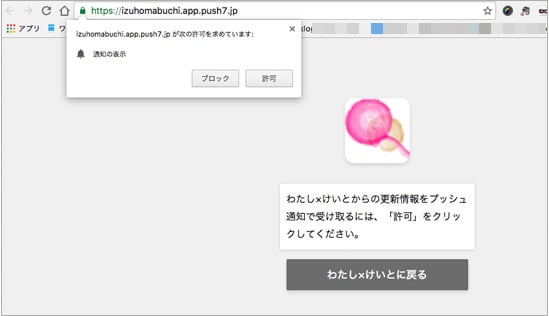
「購読する」をクリックしてみましょう。
パソコンからアクセスした場合はこのようになります。

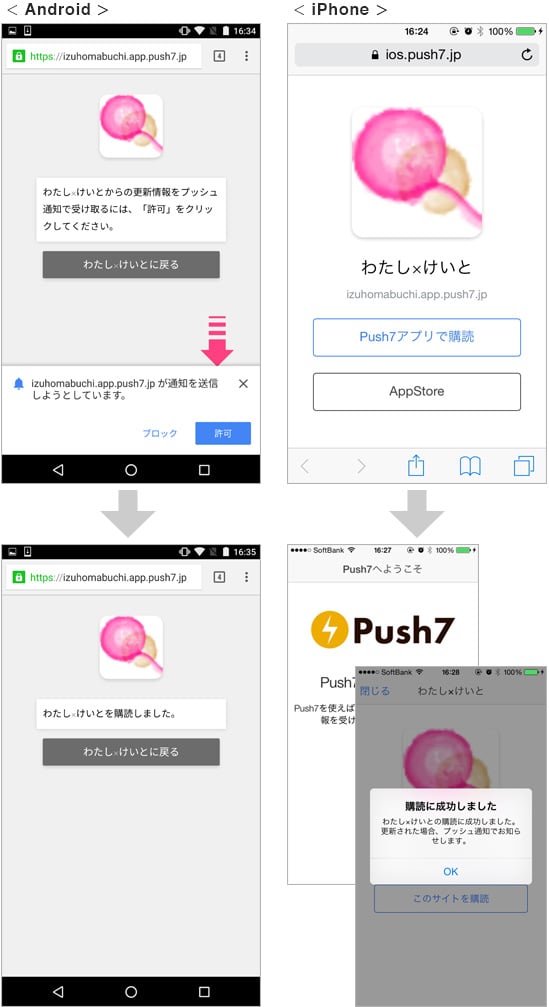
スマートフォンでアクセスするとこうなります。

Androidは「許可」をクリックすれば完了ですが、iPhoneは「Push7アプリで購読」→Appstoreへ遷移しアプリダウンロードとなります。
この段階で面倒・・・となって離脱されてしまいそうな気もします。
アプリダウンロード後は画面に表示される指示に従って進んでいき購読申し込みが完了となります。
Webプッシュ通知を送る
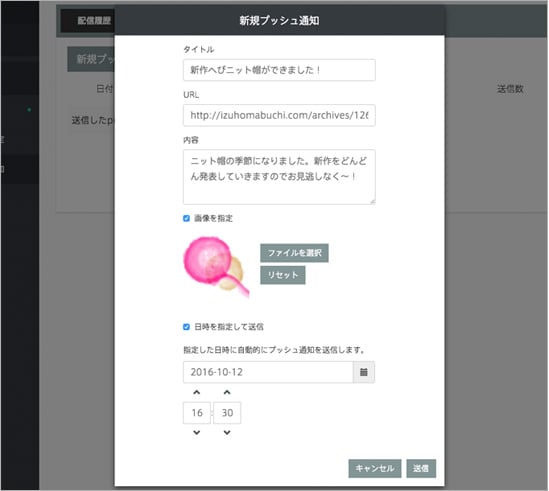
左サイドのナビゲーション「プッシュ通知」から「新規プッシュ通知」をクリックするとプッシュ通知の入力画面になるので、項目に沿って入力していきます。
内容をよく確認したら「送信」!

Webプッシュ通知を受け取る
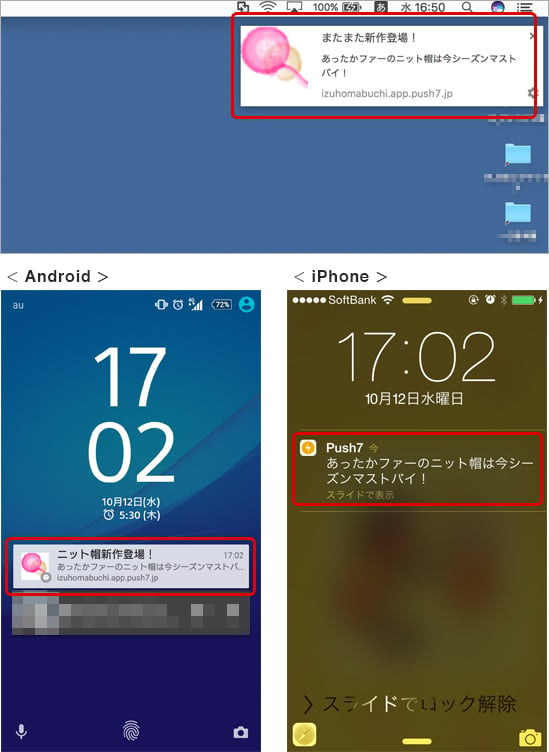
パソコン、Android、iPhone共に通知が届きました!
iPhoneはアプリ経由で届くので、アイコンがアプリのロゴとなっています。

使い勝手としてはpushnateと大きな違いは感じませんでした。
iPhoneユーザーにアプリをダウンロードしてもらうのはハードルが高いような気もしますが、対応していないよりはひと手間あっても対応している方がより多くのユーザーに配信できると思いますのでその点でPush7に軍配というところでしょうか。
アクセス解析をして利用デバイスの傾向から判断してみるのもいいかもしれません。








