インソースマーケティングデザイン
2016.11.29 コーディング
要素を横並びにする(inline-blockの使い方)
皆さんこんにちは!!
新人WEBクリエイターの渡辺です。
日に日に寒くなり、11月なのにオフィスの外も本格的な雪が降っております。
東京都心では11月としては1962年以来、54年ぶりの降雪となったようですよ。
皆様も風などひかぬよう体調管理には気をつけてくださいね。
さて今回は、要素の横並びについて語りたいと思います。
コーディングをしていると画像やナビゲーションなどの要素を横並びにする場面に直面
する機会も多いかと思います。
以前僕は、floatを多用して横並びにしていたのですが、clearfix等を指定したり
何かと面倒です。
そこで今回は要素に対して、CSSでdisplay:inline-block;を使用して簡単に横並び
にする方法を記載します。手順は以下の通りです。

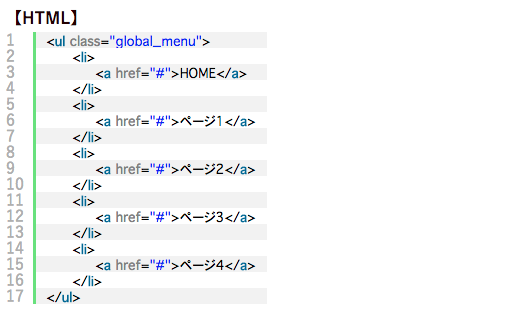
HTMLは通常のナビゲーションの仕様です。

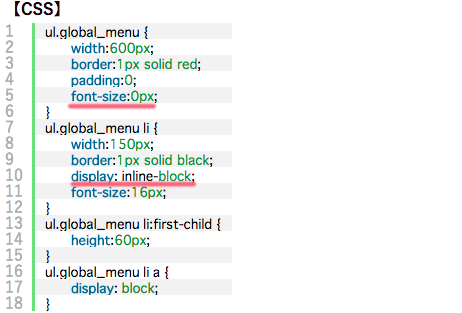
続いてCSSですが、横並びにしたい要素。
この場合は、li要素にinline-blockを適用します。
そして、ポイントなのが、親要素であるulタグにfont-size:0;
を指定する事で綺麗に横並びになります。
ただ、注意点としては、ulタグにfont-size:0;を指定した事により
li要素の中がテキストの場合は消えてしまいますので、その場合は
li要素にfont-sizeを指定してあげてください。
以上、簡単に要素を横並びにする方法でした。








