インソースマーケティングデザイン
2016.12.09 コーディング
[HTML] ブラウザによるフォームのバリデーション機能を無効にしたい
こんにちは。エンジニアの高田です。
最近めっきり寒くなってきましたね。
先日11月なのに雪が降ったのには驚きました。
勝手にエラーチェックがされるようになった
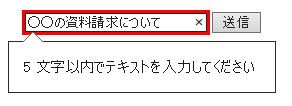
今回は、IE11においてmaxlengthが指定されたテキストボックスに値を入力したら、ブラウザの機能で勝手にエラーメッセージが表示されて困ったことのお話をします。
maxlengthで最大文字数が指定されたらその文字数以上入力できないので問題がなさそうですが、今回予めそのテキストボックスに表示しておく文字列にはその最大文字数を超えている場合があり、ある条件下では文字数のチェックが必要ないという特殊なケースでした。
<form action="test.php" method="post">
<input type="text" value="○○の資料請求について" maxlength="5">
<input type="submit" value="送信">
</form>

ブラウザのバリデーション機能とは
原因は、ブラウザのバリデーション機能でした。
HTML5からバリデーション機能(入力値チェック)が仕様に組み込まれました。
これまでは入力値のチェックはJavaScriptかサーバサイドのプログラムで行っていました。
HTML5でできるようになったバリデーション機能には以下のようなものがあります。
2. pattern属性による入力値のパターン制約
3. type属性に応じた入力値のタイプ制約
4. step属性による入力値制約
5. min属性、max属性による入力値の範囲制約
6. maxlength属性による入力値の長さ制約
今回はこれのまさに6.maxlength属性による入力値の長さ制約にひっかかっていたんですね。
そしてこのHTML5に対する対応状況もブラウザによって違いがあるようです。
対応してるブラウザもあれば、内容によっては対応ないブラウザも。
エラーメッセージの表現もブラウザ毎に異なるようです。
IEはIE10からHTML5機能の強化が図られました。
なので以前から動いているシステムでしたが、最近になって急にこのような問題が出てきたのですね。
バリデーション機能を回避するためには
HTML5によってバリデーション機能が実装され、便利になったようですが、ブラウザにより挙動が異なるため、まだ今は今まで通りJavaScriptやサーバサイドのプログラムでバリデーションを実装してあげるのが良さそうです。
それでは、このブラウザのバリデーション機能をやらないためにはどうしたらいいのか?
2. submitボタン要素のformnovalidate属性をつける
<form action="test.php" method="post" novalidate="novalidate">
<input type="text" value="○○の資料請求について" maxlength="5">
<input type="submit" value="送信">
</form>
これでブラウザのバリデーション機能が無効になりました。
JavaScriptやサーバサイドプログラムによる入力値チェックをお忘れなく!
ではまた。








