インソースマーケティングデザイン
2017.04.05 Webプロモーション
ちょっとの工夫で資料を見やすくするコツ
4月になりました。新入社員の皆さん、入社おめでとうございます。
と言っても、残念ながらマリンロードには新入社員がおりませんので、いつものメンツで本年度もがんばらせていただきます!
さて、仕事をしていると何かと資料を作成する機会があると思います。
先日、弊社のWebプロモーションチームの実績資料を見ていたところ、「読めば分かるけど見にくいなぁ」というものがあったのでちょっと手直ししてみました。
本日は、ちょっとの工夫で資料を見やすくするコツを、デザインを担当しております馬淵がお伝えします。
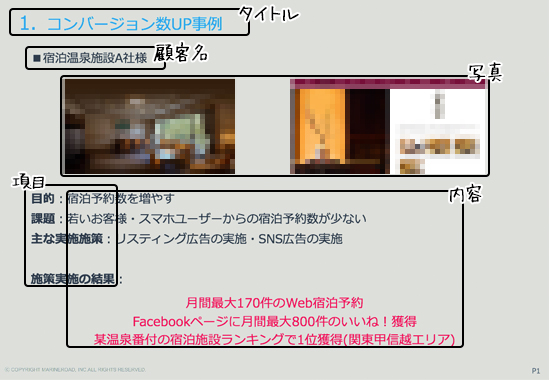
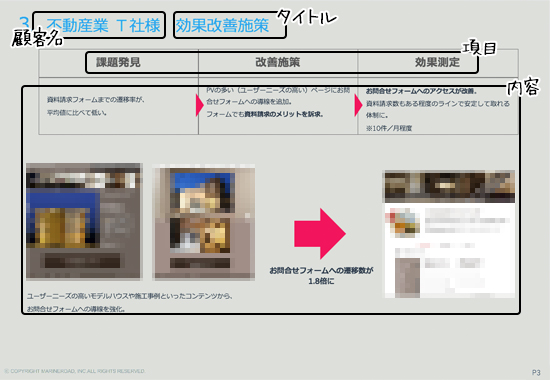
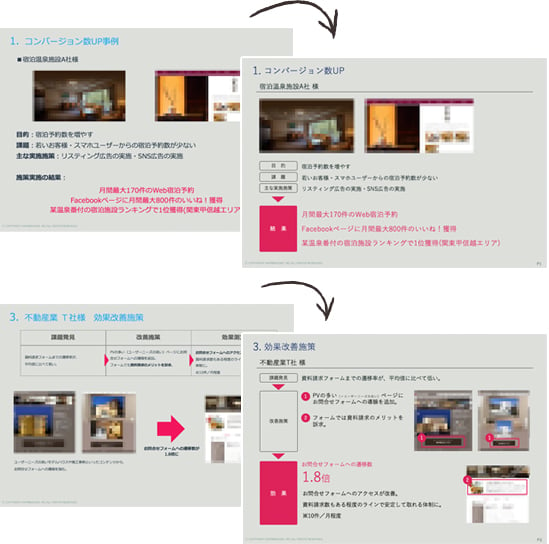
最初はこんな感じでした
ダメじゃないけど、よくもないです。


▼ここが見づらい!
・ページによってレイアウトが違う
特に「タイトル」「顧客名」の位置がページによって違うのは見る方は混乱しそうです。
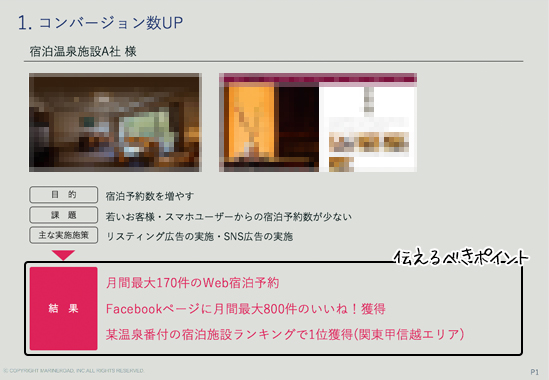
<1ページ目>
・「内容」の文字頭が揃っていない
・最後の項目の「内容(施策実施の結果)」だけが中央揃え
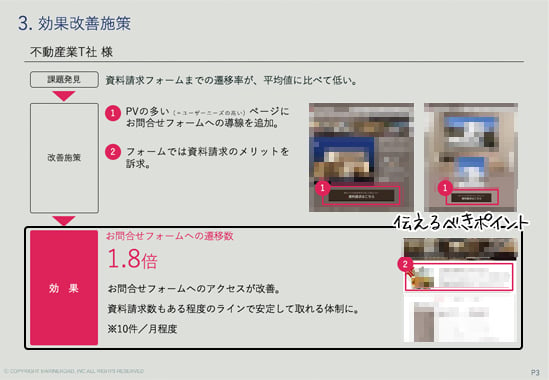
<2ページ目>
・改善施策、効果測定の内容が表と、表下に重複
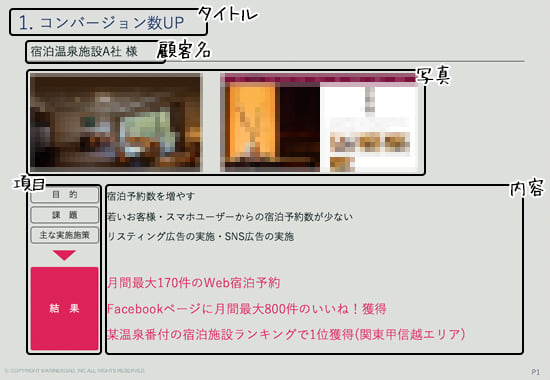
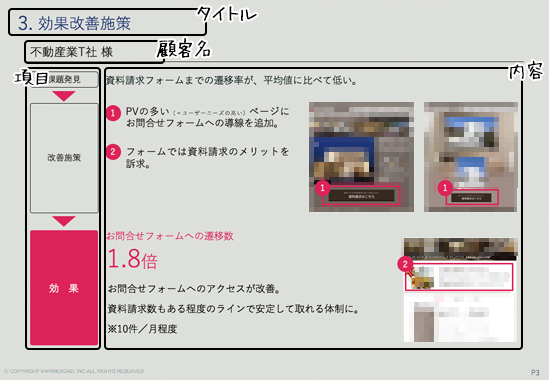
わける、そろえる
掲載情報をグルーピングします。
「タイトル」、「顧客名」、「写真」、「項目」、「内容」があります。
グループごとに配置場所を決めます。配置場所を決めたらどのページでもその場所から外れないよう当てはめていきます。
そうすることで、配置ルールができ、複数ページの資料でも統一感が生まれ読みやすくなります。資料を読んでいる人も読み進めていくうちに配置ルールを理解し読んでくれるようになります。


それぞれのデザインを施します。
ビジネス資料はできるだけ余計な装飾を避けた方が内容が入ってきやすいです。
・「項目」は四角で囲う
エリアがカチッと決まり、周りの要素が揃えやすくなります。この場合「内容」の文字頭が左に揃い読みやすくなります。
・「項目」は文字サイズを小さくする
「項目」よりも「内容」を見て欲しいので、そちらに目がいくように誘導できます。
強調する
資料は何かを伝えるものなので、伝えるべきポイントがあります。
最も伝えたい事柄は目立つようにします。
その際、目立たせたいからといって配置場所から外れてはいけません。


本資料はWebプロモーションの実績資料なので、伝えるべきポイントはWebプロモーションによってどれだけの効果が出せたのか、という点です。
「項目」の『効果』を目立たせたいので、背景カラーをピンク、テキストを白抜き文字にし、「内容」の文字カラーをピンクに変更しました。

どうでしょうか、見やすくなったでしょうか。
資料作成の際にはぜひご参考ください。
Webサイトはあるけど、活用できていない、どうやって運用していったらいいのかわからない、という企業のご担当者様。
今回手直しして見やすくなった資料を持参の上、ご説明に伺わせていただきますので、ぜひご連絡ください!
→Webプロモーションについて








