インソースマーケティングデザイン
2017.05.22 デザイン
Webデザインで限界を感じたあなた!解決のポイントは整理力かもしれない!
みなさん、こんにちは!
最近、またまたhuluにハマっているデザイナーの小河原です。
というのも、やっっと待ちに待ったプリズン・ブレイクの新シーズンが始まったんです!
もう最高です!
ちなみに、毎週月曜日はストーリーの配信日なので、火曜日は寝不足です。
さて、今回は未経験で入社して半年〜1年目のデザイナーが最初にぶつかる壁、、、「ワイヤーフレームみたいなデザイン」と言われないために私が行ったことや、なぜ言われてしまうのかを書きたいと思います。
「ワイヤーフレームと同じデザインだね!」
この言葉、デザイナーの方なら一度は言われたことがあるのではないでしょうか?
私も入社してしばらくはディレクターや、上司のデザイナーから言われ、自分のデザイン力に悩んでおりましたし、私になりにどうすればワイヤフレームとは違うデザインになるのかとても考えた記憶があります。
すごく考えた結果、以下のことが自分に足りていないという結論に達しました。
ビジュアル化する力
まず、圧倒的に足りなかったものがビジュアル化する力です。
Webデザイナーという仕事はその名の通り、サイトのビジュアルを考え、表現する人の事です。
今まで培った経験を活かし、様々なデザインの引き出しから、最適なものをピックアップし、ビジュアル化する。
未経験で入社した私には、この力が圧倒的に足りていませんでした。
具体的にビジュアル面での引き出しが少ない場合、どうなるのか。
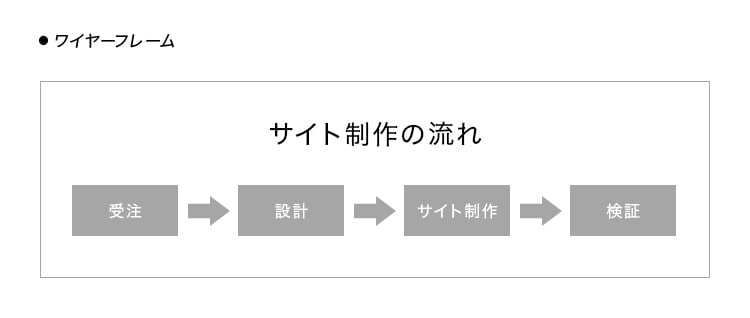
まず、以下のようなワイヤーフレームがあるとします。

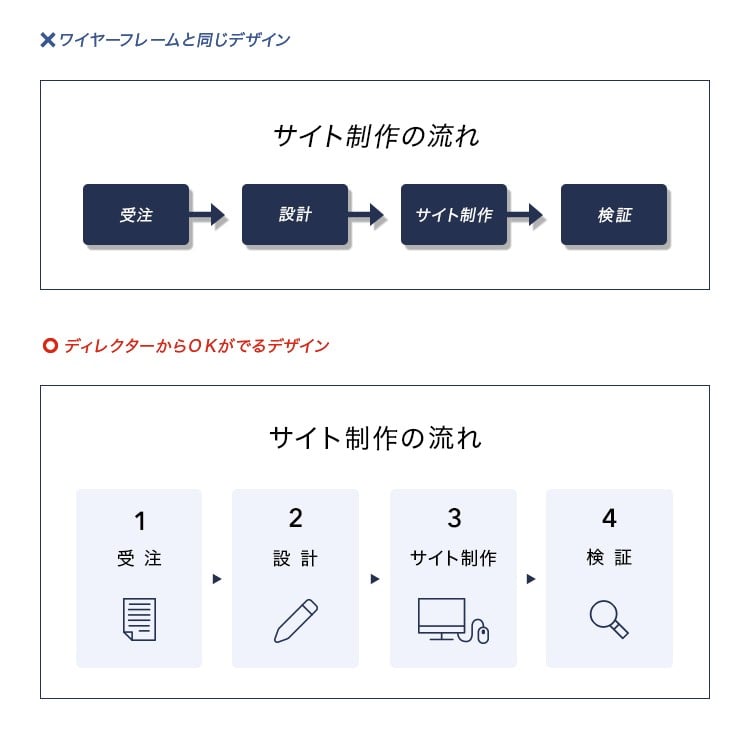
こちらから、ワイヤーフレームと同じデザイン、ディレクターからOKがでるデザインを比べてみます。

一目瞭然ですね。
ワイヤーフレームと同じデザインの場合、デザインの表現力が少ないため、どうしてもワイヤーフレームに引っ張られて、文字のサイズや項目の大きさ等、同じデザインになってしまいます。
OKのデザインの場合、表現力はもちろんですが、数字を付けて順番を分かりやすくしたり、アイコンなどを追加して、制作の流れを見た人に分かりやすく伝わるようデザインしてあります。
このように、デザインの引き出しが少ない場合は、ひたすら良いサイトを模写することがとても大切です。
Webマガジン等を活用し、かっこいいと思ったサイトを、実際に自分の手でデザインしてみると、デザインの引き出しはもちろんのこと、フォントのジャンプ率、目立たせるところと、目立たせないところの差や、色の組み合わせ、余白感など、自分が思っているより全然多くの情報を得ることができます。
また、Webマガジンに載っているサイトをひたすら見まくるということも大切ですね!
内容を整理する力
次に足りなかったものが、ワイヤーフレームの内容を整理・理解し、表現する力です。
私は入社したころ、「ワイヤーフレームの情報は全て正しい!」と思い、テキストデータや文章等、その通りに入れ込み、デザインしておりました。
ですが、これだと、デザイナーじゃなくてもできるじゃん。。ってなってしまいます。
その結果として、ワイヤーフレームと変わりない、ユーザーにとって見にくい・使いにくいデザインになってしまうのです。
ディレクターもお客様と何度もお打ち合わせして、内容のすり合わせをし、決定されたワイヤーフレームですので、情報は間違っておりません。
ですが、文章やテキストなどよ〜く見ると、
「ここの文章、同じ事書いてあるから、要約したほうが読みやすいな!」
とか、いろいろ見えてくる所があります。
その見えてきたことを、デザインに反映して初めて、【デザインされている】と言われるようになります。
この理解や、内容を読み解く力が足りないと、ワイヤーフレームのような【デザインされていないデザイン】になってしまいます。
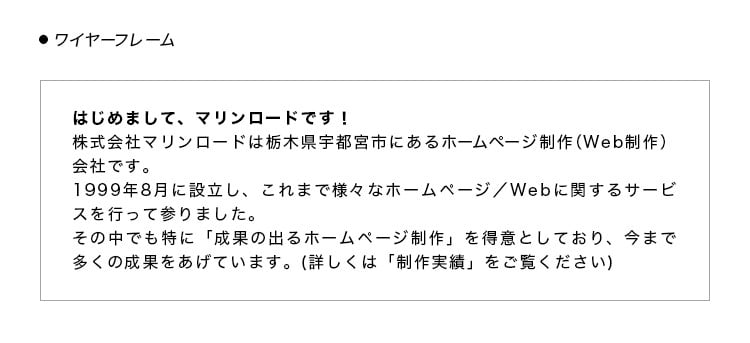
例えばですが、文章だけのコンテンツで以下のようなワイヤーフレームからデザインするとします。

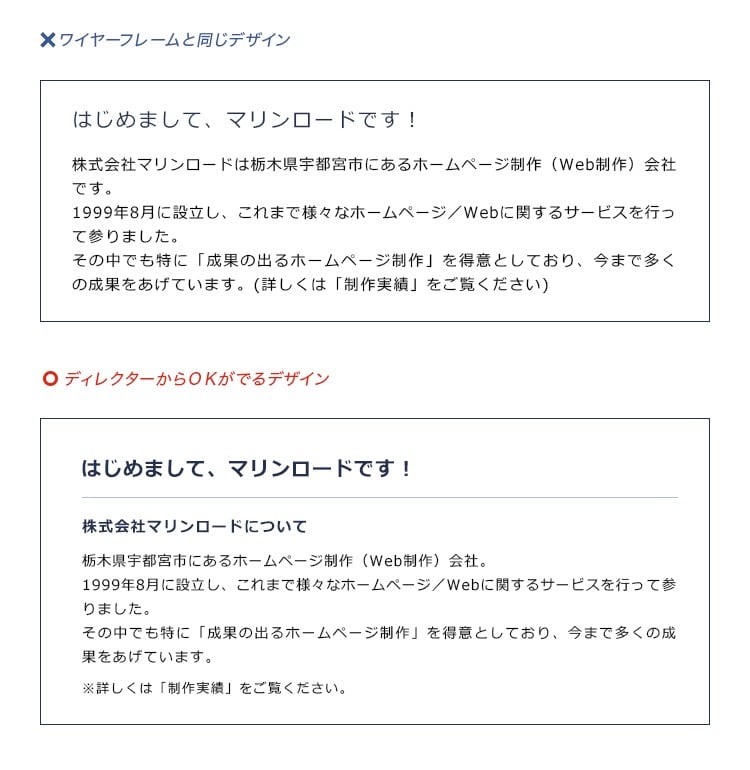
また、先ほどのように比べてみます。

このような文字だけの場合でも、ワイヤーフレームと同じデザインになってしまう方と、デザインできる方との大きな差がわかると思います。
同じデザインになってしまう理由は、ワイヤーフレームの内容の理解が少なく、整理しきれていないため、ただ文章を入れてしまう。という原因があります。
ただ文章を入れ込んだだけの場合、実際にサイトを見に来たユーザーにとって見づらくなり、文章を読んでくれない事もあるかもしれません。
OKを貰えるデザイナーの方は、ワイヤーフレームの内容や文章をよく読み、理解して、文章を要約したり、読みやすいように整理、注釈のフォントサイズ等も下げて、読んで欲しい箇所をより目立たせる等、サイトを使うユーザー目線のことを考えてデザインします。
最後に
私も、最初はどうしてもワイヤーフレームに引っ張られ過ぎてしまい、しっかりとしたデザインになるまで多くの時間を掛けていました。
やはり、デザインの引き出しを増やすには、日々の業務や、サイトの模写などの積み重ねがとても重要だと思います。また、ディレクターの意図や、お客様の考えていることもしっかり理解した上でデザインすることもすごく大切です。
ワイヤーフレームみたいなデザインになってしまい、悩んでいる方はこのような事に注意して、自分なりに自由にデザインしてみてください!(自由過ぎて、ワイヤーフレームガン無視みたいなことは駄目ですが(笑))
以上、小河原でした。








