2017.06.05 システム
[Chrome] お手軽キャッシュクリア
[Chrome] お手軽キャッシュクリア
システムの上松です。
Chromeで更新したCSSやJSが認識されない!
なんてことは良くある話ですが、いちいち設定メニューを出して閲覧履歴を削除して…とするのは結構面倒です。
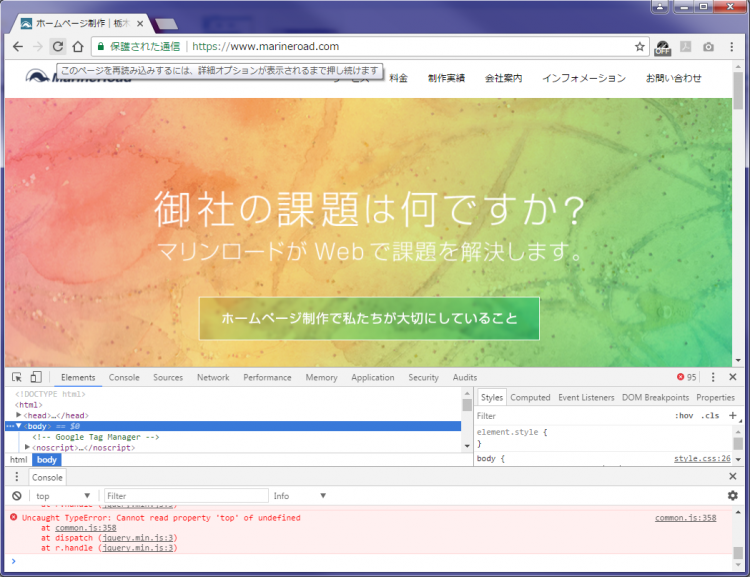
こういうときは、F12キーを押してみましょう。
F12を押すと、デベロッパーツールというChromeのデバッグツールが表示されます。

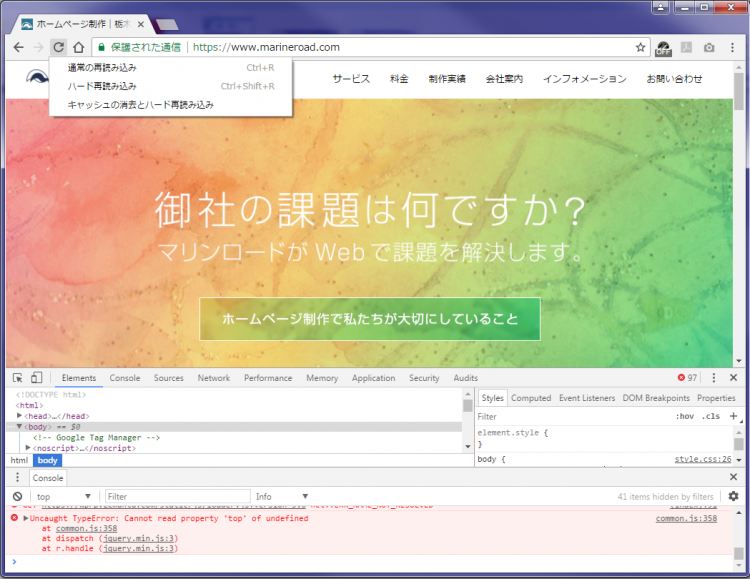
このデベロッパーツールを表示した状態で、ブラウザの更新ボタンを長押しするとなにやら選択肢が表示されます。

ここで、「キャッシュの消去とハード再読み込み」を選択すると、閲覧履歴をクリアしたときと同じくCSSやJSが再読み込みされます。
これが非常に強力で、クライアント証明書を使ったサイトで警告が出るようになってしまった場合も、この操作をすると正常表示されるようになります。
HTMLコーディングのときだけでなく、システム色の強いサイトで表示がおかしくなった場合も試してみるとよいと思います。
それでは。