2017.06.06 デザイン
これを知らずにトレンドは語れない!?歴史から紐解くWebデザインのトレンド(2017年版)
午前中はキックオフで午後は社内or外部講師をお招きし、セミナーor勉強会を行うのですが、前回はデザインセミナーとして「Webデザインのトレンドと、そこにたどり着くまでの歴史」と称して、Webデザインのいまむかし的なセミナーを行いました。
今回のスタッフブログではその内容を書きたいと思います。
目次
はじめに
しかし、なぜそのトレンドが生まれたのか?を理解するとただの流行りになってしまっているトレンドが、目的を持った意味のあるデザインになると思います。
今回はWebデザインの歴史からトレンドを紐解いてみたいと思います。
デザインとは?
作ろうとするものの形態について、機能や生産工程などを考えて構想すること。意匠。設計。図案。「自分で―した服」(大辞林)
デザインは日本語では「設計」にもあたり、「形態」や「意匠」と訳されてきたが、それだけに限らず、人間の行為(その多くは目的を持つ)をより良いかたちで適えるための「計画」も意味する。人間が作り出すものは特定の目的を持ち、それに適うようデザイナー(設計者)の手によって計画されるのである。(Wikipedia)
いろいろと噛み砕いて考えてみたり他のブログを調べたりして、簡単に言うとこんな感じで納得しました(個人的に)
- ・設計したり、色を塗ったりする「クリエイティブな行為」
- ・新しい可能性を発見するための「問題解決のプロセス」
Webデザインの歴史:Web創世記
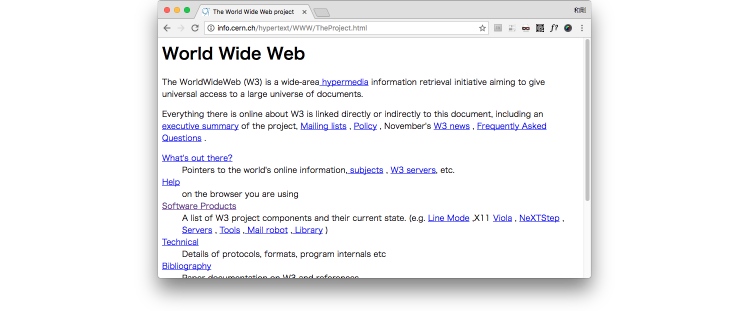
人類初のWebサイト

1991年8月6日にイギリス人のティム・バーナーズ=リー博士という方が「WWWクライアント」というソフトウェアを世界に発表(公開)しました。
その時、同時に「World Wide Web」という説明ページを公開しましたが、それが最初のWebサイトだそうです。
この時、仕組みなどに特許などを取らずにオープンソースとして公開したことで、誰でも使えるようになり、世界に広まっていきました。
お陰様で私もご飯が食べられています。
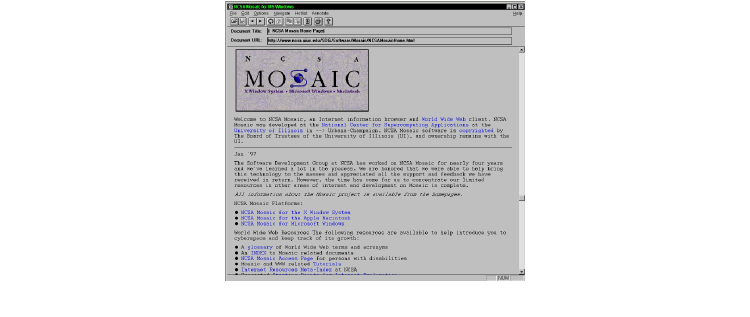
ブラウザ

1993年 初めて画像の表示出来る「Mosaic(モザイク)」というブラウザが誕生しました。
その後、NetscapeやInternet Explorer〜Safari、Google Chromeなど時代に合わせたブラウザが誕生していきます。
マリンロードでも実際に使った事があるのは1名だけという、かなりレアなブラウザです。
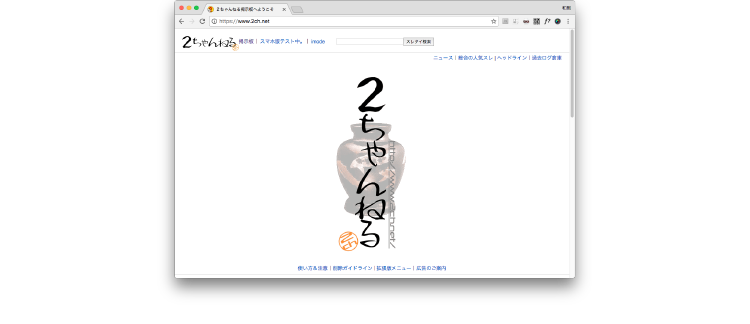
CGI

2ちゃんねるを筆頭に掲示板やチャット、ブログなどCGIの誕生により、見るだけでなくコミュニケーションが出来るようになりました。
ロケットBBSや忍者ツール、カウンターなど、無料CGIが出回っていた時代が懐かしいです。
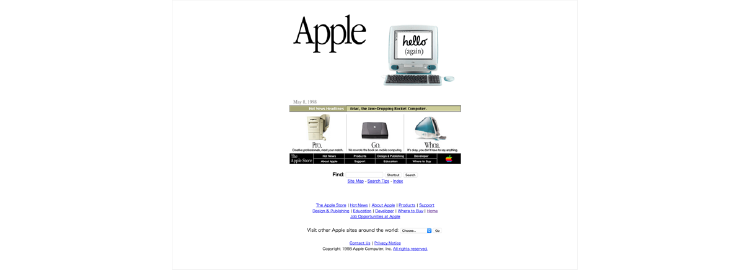
Web創世記のWebデザイン

1998年のApple

2005年頃までのホンダ
http://wayback.archive.org/
Webデザインの歴史:Web2.0
Web2.0

アイルランドのティム・オライリーという方が提唱したのがWeb2.0です。
ざっくり言うと「送り手から受け手への一方的な流れであった状態が、送り手と受け手が流動化して誰でも発信出来るようになった。」という事なので、CGIなどの延長なのかなと思います。
たとえば、SNSやAmazonのカスタマーレビュー、ポータルサイトが主流だったのがロボット型の検索エンジンが主流になっていったのがWeb2.0だそうです。
デザイン的には本物っぽい、近未来的ものがトレンドでした。
Web2.0時代のWebデザイン

2008年のSoftbank 815T

たしかその頃のheteml
Flash

元Flasherの僕としても、これははずせません。
macromedia社が発売したFlashでしたが、手軽にアニメーションを作れるという事で、2chなどでFlashアニメというものが流行しました。
当初は機能も少なく、gifアニメが音をつけたりちょっと良くなった感じだったのが、バージョンアップを経て一躍有名になり、最盛期にはFlashの組み込まれていないWebサイトは無いといっても過言では無い状態でした。
当時はYoutubeなどの動画共有サイト等もあまり無く、インターネット回線も今では当たり前の光では無く、ADSL / ISDNなど通信速度が遅かった事もあり、ファイルサイズが小さく、動画も扱えるFlashが流行るのは当たり前でした。
当時は、中村勇吾さんや西田幸司さんのFlash作品を見て「いつか自分もこんなのを!!!」と夢見る少年(20代半ば)でした。
Webデザインの歴史:フラットデザイン

ここ数年での一番のトレンドはというと、フラットデザインが挙げられます。
なぜここまでフラットデザインが定着したのか、歴史から見ていきたいと思います。
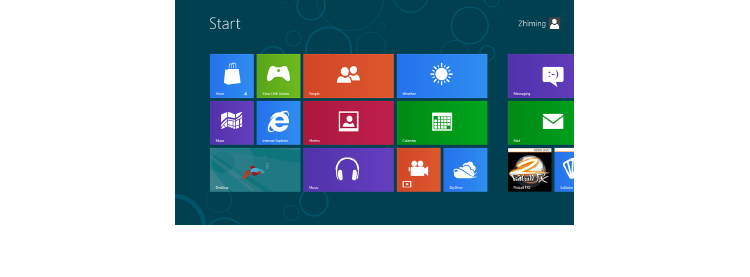
Metro UI

おそらく最初に登場したのが2012年にWindows8のMetro UIとして登場しました。
当時は斬新なデザインでかなり話題になりました。WinXP以降下火だったMicrosoftでしたが、デザイン的には評価が高かったものの、使いづらいという声も多く、イマイチ感は否めませんでした。

その翌年、iPhone5 iOS7でフラットデザインが取り入れられ、一気に広まっていきます。
ジョブズがやるなら間違いないのか?といった風潮があったように思えます。
閲覧環境

Web創世記:ISDN / ADSL
インターネットが出来上がって、「いろいろやってみたい!」と自由に模索していた時代でした。
通信速度も遅く、ブラウザも出来る事が限られているので、いかに写真を使わずドット絵等で表現するかなどある意味挑戦的な時代でした。
また、今のようにコンテンツマーケティング等の概念も無く、とりあえず作ったサイトが乱立し、カオスな時代でした。
Web2.0:光回線
通信速度があがり、表現の幅が広がりました。
まずは以前は使えなかった写真やリアルな表現など、出来るようになった技術をどんどん行う時代でした。
そのためWebサイトも、目的よりも「どう見せるか?」が先行し、会社案内のパンフレットのようなサイトや、TV/雑誌の真似事のようなリッチコンテンツが主流でした。
現在:マルチデバイス
ユーザーのリテラシーが上がり、「どう見せるか?」から「どうすれば見てもらえるか?」とWebの考え方が変わりました。
また、スマホの普及でほとんどの人がWebのある生活が当たり前になってきました。
そのため、フラットデザインに行き着くのは当たり前だったのかもしれません。
まとめ
- ・コンテンツに焦点を絞るために余計な装飾は省く
- ・レスポンシブデザイン(マルチデバイス化)と相性が良い
- ・スタイリッシュで現代的(デザイナーが好きそう)なデザイン
「爽やかで活力のある、新しい始まりを象徴する色」だそうです。














