インソースマーケティングデザイン
2017.08.22 システム
[Java] Spring BootでThymeleafを使ってみよう!(基本編)
こんにちは。エンジニアの高田です。
お盆休みあいにくの雨続きで、楽しみが半減しました。。。
前回、Javaのフレームワーク「Spring Boot」の入門編ということで、「Hello World!」を表示させてみました。
今回は、Spring Bootで使用するテンプレートエンジン「Thymeleaf」について紹介します。
利用可能なテンプレートエンジン
Spring Bootで利用可能なテンプレートエンジンはいくつかあります。
▽利用可能なテンプレートエンジン
・FreeMarker
表示する場所に${○○}を埋め込みます。制御は<#○○>。
HTMLファイルを表示すると、これらのタグはHTMLに影響を与えてしまいます。
・Groovy
Java仮想マシン上で動作するスクリプトです。
HTMLとはまったく異なるコード体系なので、学習コストが高いと思われます。
★Thymeleaf
th:○○という属性をHTMLタグに追加します。独自タグを使用しないため、
HTMLファイルを表示しても、HTMLを崩さず表示できます。
・Mustache
幅広い言語に対応するテンプレートエンジン(PHP,Ruby…)です。
{{}}記号を使い、変数などをHTMLに埋め込みます。
※JSPは避けるべきと書かれています。
Jar,WarファイルにしてJavaサーバにデプロイしなくてはいけないためです。
Thymeleafとは
「Thymeleaf(タイムリーフ)」とはJavaテンプレートエンジンです。
MVCモデルでいう「V(ビュー)」にあたる部分です。
Spring Bootでは、上記のように利用可能なテンプレートエンジンがいくつかありますが、Thymeleafが推奨されているようです。
学習コストやHTMLとの親和性などがThymeleafが多く選ばれる理由でしょうか。
ドキュメントも充実しています。
▽Thymeleafチュートリアル(日本語)
Thymeleafを使ってみよう
前回使用したプロジェクトをカスタマイズしてみます。
ビルドツールは「Gradle」を使用しています。
「build.gradle」ファイルに「Thymeleaf」を使うよ~という定義がされていることを確認します。(// (1)「Thymeleaf」の定義)
前回、後で使うと思ってプロジェクト作成時、「Thymeleaf」を追加しておきました。
定義がない場合は下記の定義を追加すれば大丈夫です。
/BLG_SpringBoot/build.gradle
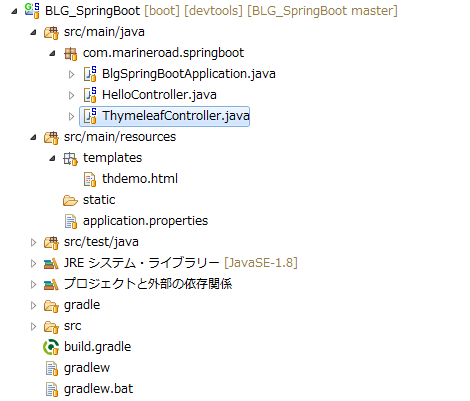
今回は「ThymeleafController」を作ってみます。
/BLG_SpringBoot/src/main/java/com/marineroad/springboot/ThymeleafController.java
(1) 前回は「@RestController」でしたが、今回はビューを使用するので
「@Controller」アノテーションをつけました。
「@Controller」はWebページ用のコントローラーで使用します。
MVCモデルでいう「C(コントローラー)」にあたります。
(2) コントローラーからテンプレートへ値を渡す方法はいくつかありますが、
今回は「ModelAndViewクラス」を使用しています。
このモデルに変数「msg」に値を設定して、テンプレートに渡しています。
(3) 使用するビューを設定しています。設定した名称のテンプレートファイルを
「/src/main/resources/templates」に準備します。
上記コントローラーで指定したビューを作成します。
/BLG_SpringBoot/src/main/resources/templates/thdemo.html
(1) コントローラーで設定した変数の値をタグのテキストとして表示するには
「th:text属性」と「${…}構文(変数式)」を使用します。
HTMLの属性として「th:text属性」を指定しているため、
HTMLファイルとして表示してもHTMLのレイアウトが崩れません。
実行&確認
それでは前回同様に実行してみます。
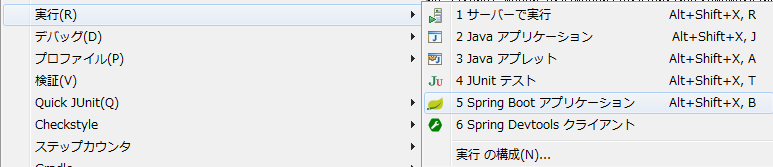
Eclipseのパッケージ・エクスプローラー上のプロジェクトを右クリック→[実行]→[Spring Boot アプリケーション]で実行します。

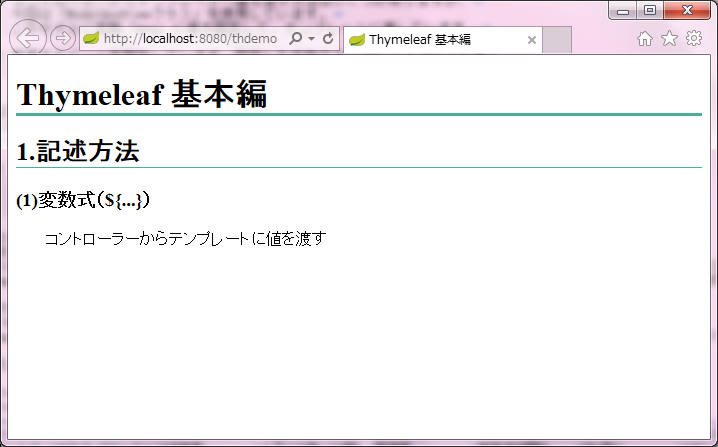
ブラウザからアクセスしてみます。
http://localhost:8080/thdemo

出た!!次回はThymeleafの表示させるための式や制御式を紹介します。
参考:https://github.com/MrMTakada/BLG_SpringBoot
(応用編)[Java] Spring BootでThymeleafを使ってみよう!(応用編)