インソースマーケティングデザイン
2017.09.25 デザイン
【解説、メリット、注意点】「ヒーローヘッダー」の特徴
ハローハロー
デザイナーの小山です。
今日は「ヒーローヘッダー」というデザイン方法についてのお話。
Webサイトのデザインって色々な種類があります。
それぞれ名前がビミョ〜に違ってたりして、どれがどれだかややこしい。
間違えて覚えないように、そんな思いも込めて、解説やメリット、使う上での注意点などを書きたいと思います。
ヒーローヘッダーとは?
サイトにアクセスした際、画像や動画が画面いっぱいに展開する巨大なイメージのことです。
例としまして、こういったサイトですかね。

・採用情報|リブセンス
シンプルに画像一枚ドーン!なものもあれば、例のように画像や動画の上にボタンとかロゴが乗っているものもありますね。
数年前から流行りだして、今もヒーローヘッダーをサイトに組み込む会社様は多いと感じています。
これを読んでる方も見たことあるのではないでしょうか。
ヒーローヘッダーのメリットって?
ヒーローヘッダーの魅力は何と言ってもその、インパクトにあります。
検索画面などで小さな文字を見ていた人からすれば、画面いっぱいに広がる画像・動画は強く印象に残ります。
読み手の印象に残るサイトを作りたいとなると、ヒーローヘッダーは有力候補ではないでしょうか。
今回の例のような採用情報ページって、読み手(就活生)に自分の会社がどんなところか、どんな人が働いているか、なんていうのを伝えたいですよね。
そうなると、社内で和やかに仕事に向かっている雰囲気の画像や動画をヒーローヘッダーに、というのは多いです。
取り入れる際の注意点
そんな魅力のあるヒーローヘッダーですが、いくつか注意点があります。
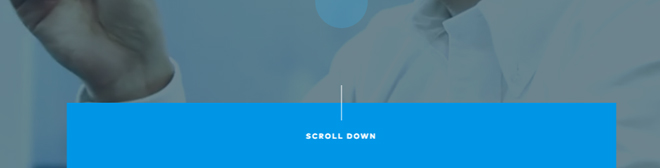
スクロールできることを知らせる

画面いっぱいに画像が広がることで、下にページが続いていることが分かりにくいことがあります。
上図は例として挙げたサイトの下部分ですが、このように、スクロールが出来ることを知らせるアイコンやらテキストを設置しているところが多いです。
他のパーツは比較的シンプルに

こちらも先ほどのサイトの上部分、シンプルなメニューエリアです。
ボタンアイコンやフォントがあまり目立つようなものだと、せっかくのヒーローヘッダーのインパクトが相殺されてしまいます。
見た目的にも「うるさく」なってしまったり。。。
せっかくのインパクトを消さないよう、他の要素の装飾は考える必要があります。
動画の場合、サイトを重くしない工夫を

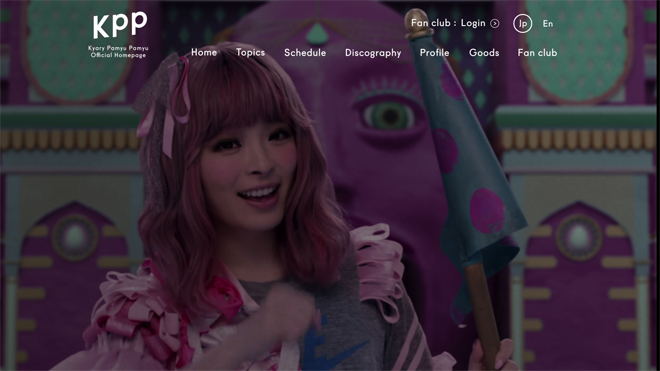
・きゃりーぱみゅぱみゅオフィシャルWEBSITE
画面いっぱいの動画を読み込むとなると、動画によってはページが表示されるまで時間がかかってしまいます。
数秒、表示が遅れるだけでも、読み手は去っていくことを考えると、適度に荒くするなどの加工をした方が良い場合もあります。
例として挙げたのは、動画の上に黒のドットを重ねることで、荒い動画でも荒れが目立ちづらくなるよう工夫がしてあります。
そしてきゃりーぱみゅぱみゅさん、可愛いですね。
正直、どうにかしてこの画像を載せたいってのでこのブログ書いたところありますよね。
まとめ
今回は読み手にインパクトを与えやすいデザイン、「ヒーローヘッダー」についてのお話でした。
少しでも読まれた方の理解が進んだのであれば幸いです。
あ、最後に、もちろんヒーローヘッダーが向いてない(効果を発揮しづらい)サイトもありますよ?
例えばコーポレートサイトで、「一番目立たせたいのはIR情報です」のような、情報発信が主のサイトには効果が発揮しづらいかもしれません。
ですが今回の例のように、会社のブランディングなどで、読み手の印象に残ることが目的のサイトでは大活躍する可能性は高いです。
せっかくの魅力的なデザイン、使い所を間違えないようにしたいですね。はい、注意します!
もう秋です。この一つ前のブログでは梅雨明け宣言の話をしていたのに・・・。
季節の変わり目、皆々様、風邪をひかないようお気をつけください。
ではでは。








