インソースマーケティングデザイン
2017.10.25 システム
[Java] Spring BootでThymeleafを使ってみよう!(応用編)
こんにちは。エンジニアの高田です。
最近もう飽きるほど雨が降り続いています。。。
前回、Javaのフレームワーク「Spring Boot」で使用するテンプレートエンジン「Thymeleaf」の基本編ということで、コントローラーからビュー側にどのように値を渡すのかという基本的なところを紹介しました。
今回は、Thymeleafでビューに表示させるための式や制御式をいくつか紹介します。
(前 回)[Java] Spring BootでThymeleafを使ってみよう!(基本編)
(前々回)[Java] Spring BootでHello World!(入門編)
目次
準備
まずは「Thymeleafの構文」を紹介するにあたり、説明に使用するため、
プロパティを「ID」「名前」「値」の3つだけもっているデータオブジェクトを1つ準備します。
/BLG_SpringBoot/src/main/java/com/marineroad/springboot/DataObject.java
記述方法
(1) 変数式(${…})
まずは前回も紹介した基本の「変数式」。
コントローラーから値を変数に設定して、ビューからその変数の値を表示します。
基本的なファイルの構造は前回の記事を参考にしてください。
(前 回)[Java] Spring BootでThymeleafを使ってみよう!(基本編)
Thymeleafの属性である「th:text属性」と「${…}(変数式)」を使用します。
<ThymeleafController.java>
// 1.(1) 変数式
// ・コントローラーからテンプレートに値を渡す
// ・変数「msg」に値を設定
mav.addObject("msg", "コントローラーからテンプレートに値を渡す");
<thdemo.html>
<p th:text="${msg}"></p>
(2) 選択変数式(*{…})
選択変数式はオブジェクトの中にあるプロパティを取り出すために使用します。
Thymeleafの属性である「th:object属性」とセットで使用します。
「th:object」属性にオブジェクトを設定しておくと、そのタグ内で、オブジェクト内のプロパティを「*{○○}」という形式で表示できます。
また、これは上述の変数式でも書き換えることができます。
<ThymeleafController.java>
// 1.(2) 選択変数式
// ・オブジェクトの中にあるプロパティ(フィールド)を取り出すためのもの
// ・変数「object」に値を設定
DataObject obj = new DataObject(123, "マリンロード", "https://insource-mkd.co.jp/");
mav.addObject("object", obj);
<thdemo.html>
<h3>(2)選択変数式(*{...})</h3>
<p>・選択変数式で記述</p>
<table th:object="${object}">
<tr>
<th>ID</th>
<td th:text="*{id}"></td>
</tr>
<tr>
<th>NAME</th>
<td th:text="*{name}"></td>
</tr>
<tr>
<th>WEB</th>
<td th:text="*{value}"></td>
</tr>
</table>
<p>・変数式で記述</p>
<table>
<tr>
<th>ID</th>
<td th:text="${object.id}"></td>
</tr>
<tr>
<th>NAME</th>
<td th:text="${object.name}"></td>
</tr>
<tr>
<th>WEB</th>
<td th:text="${object.value}"></td>
</tr>
</table>
(3) メッセージ式(#{…})
メッセージプロパティファイルに予め準備したメッセージをビューへ表示するために使うのがメッセージ式「#{…}」です。
/BLG_SpringBoot/src/main/resources/messages.properties
/BLG_SpringBoot/src/main/resources/messages_ja.properties
<thdemo.html>
<p th:text="#{content.msg}">messages_ja.propertiesより</p>
(4) リンク式(@{…})
URLを設定する際にリンク式「@{…}」を使用します。
Thymeleafの属性である「th:href属性」とセットで使用します。
変数を使ってURLを生成する場合は、この構文を使うことになります。
<thdemo.html>
<h3>(4)リンク式(@{...})</h3>
<p><a th:href="@{/01}">リンクを指定するもの(生成されるURL「/01」)</a></p>
<p><a th:href="@{/01(id=${object.id})}">パラメータを指定してみる(生成されるURL「/01?id=123」)</a></p>
<p><a th:href="@{/01/{id}/(id=${object.id}, rdr=${object.value})}">変数式を指定してみる(生成されるURL「/01/123/?rdr=https://insource-mkd.co.jp/」)</a></p>
制御文
(1) 繰り返し(th:each)
配列やコレクションから繰り返し値を取り出すために使用するのが「th:each属性」です。
<ThymeleafController.java>
// 2.(1) 繰り返し
// ・配列やコレクションから繰り返し値を取り出すためのもの
// ・変数「dataList」に値を設定
ArrayList<DataObject> dataList = new ArrayList<DataObject>();
dataList.add(new DataObject(1, "マリンロード", "https://insource-mkd.co.jp/"));
dataList.add(new DataObject(2, "ヤフー", "https://www.yahoo.co.jp/"));
dataList.add(new DataObject(3, "グーグル", "https://www.google.co.jp/"));
mav.addObject("dataList", dataList);
<thdemo.html>
<h3>(1)繰り返し(th:each)</h3>
<p>th:each="コレクションから取り出した要素の変数名 : ${コレクションの変数名}</p>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>WEB</th>
</tr>
<tr th:each="object:${dataList}" th:object="${object}">
<td th:text="*{id}"></td>
<td th:text="*{name}"></td>
<td th:text="*{value}"></td>
</tr>
</table>
(2) 条件式(th:if、th:unless)
条件式を記述するのが「th:if属性」や「th:unless属性」です。
HTMLの属性として記述するから、不慣れだとどこに書いていいのかが結構迷ってしまう。。。
<thdemo.html>
<h3>(2)条件式(th:if、th:unless)</h3>
<table th:if="${dataList} != null">
<tr>
<th>ID</th>
<th>NAME</th>
<th>WEB</th>
</tr>
<tr th:each="object:${dataList}" th:object="${object}">
<td th:text="*{id}"></td>
<td th:text="*{name}" th:if="*{id} gt 1"></td>
<td th:text="*{name}" th:unless="*{id} gt 1" style="font-weight: bold;"></td>
<td th:text="*{value}"></td>
</tr>
</table>
<p th:unless="${dataList} != null">データがありません</p>
条件式で使用する演算子は以下の通り。
| Javaの演算子 | Thymeleafの演算子 |
|---|---|
| > | gt |
| < | lt |
| >= | ge |
| <= | le |
| ! | not |
| == | eq |
| != | neq |
| && | and |
| || | or |
その他
(1) ユーティリティオブジェクト(#…)
Thymeleafでは標準で、よく使われるクラスのオブジェクトを「#クラス名」という定数として定義してあります。これらを利用して変数式の中に直接記述できます。
参考:ユーティリティメソッドリファレンス
| #dates | java.util.Date用のユーティリティ |
|---|---|
| #calendars | java.util.Calendar用のユーティリティ |
| #numbers | 数値オブジェクト用のユーティリティ |
| #strings | Stringオブジェクト用のユーティリティ |
| #objects | オブジェクト一般のユーティリティ |
| #bools | 真偽値用のユーティリティメソッド |
| #arrays | 配列用のユーティリティメソッド |
| #lists | リスト用のユーティリティメソッド |
| #sets | セット用のユーティリティメソッド |
| #maps | マップ用のユーティリティメソッド |
| #aggregates | コレクション処理用ユーティリティ |
| #messages | 外部からのメッセージを取り扱うためのユーティリティ |
| #ids | 繰り返しでid属性を扱うためのユーティリティ |
<h3>(1)ユーティリティオブジェクト(#...)</h3>
<p th:text="${#strings.toUpperCase('Utility Object #strings')}"></p>
<p th:text="${#calendars.format(#calendars.createNow(),'yyyy年MM月dd日')}" />
<p th:if="${#lists.isEmpty(dataList1)}">データがありません#lists</p>
実行&確認
それでは前回同様に実行してみます。
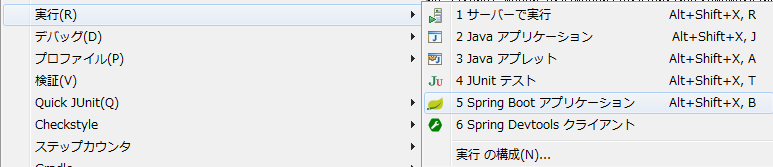
Eclipseのパッケージ・エクスプローラー上のプロジェクトを右クリック→[実行]→[Spring Boot アプリケーション]で実行します。

ブラウザからアクセスしてみます。
http://localhost:8080/thdemo

出た!!ではまた。
参考:https://github.com/MrMTakada/BLG_SpringBoot








