2017.11.24 コーディング
indeed(インディード)で審査に通らなかったページの作り方
私はこのサービスのコーディングを担当したのですが、各ブラウザ検証もバッチリ行い、表示速度も速くなるようにソース・画像の圧縮や簡略化など、個人的には完璧に近い形で作ったのですが、スマホ表示で一部の作りがダメだったようで1発で審査に通りませんでした。
この記事では何がダメだったかをまとめておきたいと思います。
※今後もダメな事例があれば追加していきます。
1.ページからはみ出ちゃダメ。
求人情報なのでテーブル組みのレイアウトが多くありますが、横スクロール型のテーブルを使ってみたところ、隠れてしまっているのでNGとの事でした。
諦めて縦組みのレイアウトに変更しました。
※CSSアニメーションで後から表示させるとかはOKだったので、明確に何がダメかの定義はちゃんとは決まっていなさそう。

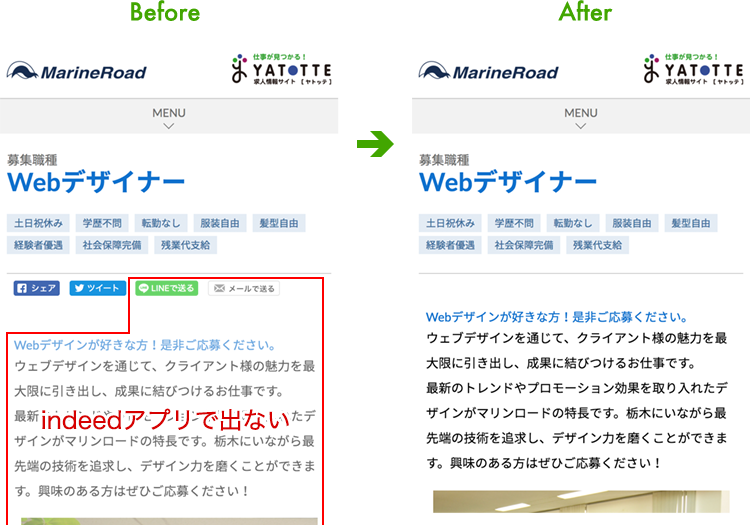
2.indeedアプリの不具合?
iPhone、Androidと一般的なブラウザで検証していたので問題無いかと思いきや、indeedのアプリで正しく表示されないとのこと。
解析したところ、LINEの「LINEで送る」ボタン以下が表示されていない事が判明。
「LINEで送る」ボタンは公式のものを使用しているので特に変わった事はしていませんでしたが、iframeなのかその中のjsがダメなのかまではわかりませんでしたが、結局外す事で正しく表示されるようになりました。
実際にindeedのページでSNS系のボタンは利用シーンが限られているので無くても良いかなという事になりました。

今のところこのあたりが原因でしたが、公式でルールなどは掲載されていないようなので、引き続き試行錯誤してみたいと思います。














