インソースマーケティングデザイン
2018.02.19 デザイン
【色相・彩度・明度・トーン】抑えておきたい配色関連の話 vol.1
ハローハロー
先日、配色でどハマりしました、デザイナーの小山です。
今回はそのどハマりした際に調べたことを書いていきたいと思います。
長くなってしまったので、何回かに分けて書こうと思います。
今回は配色の中でも【色相・彩度・明度・トーンとは?】って話です。
そもそも色とは?

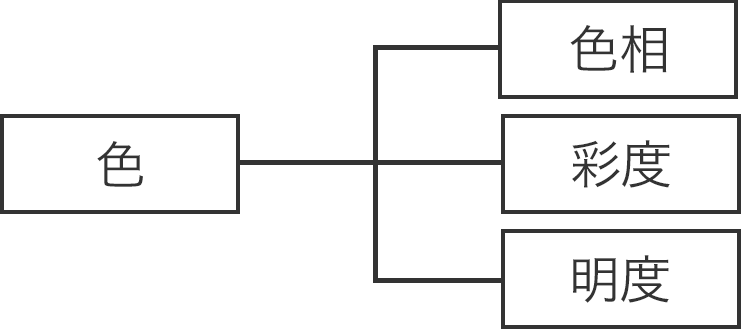
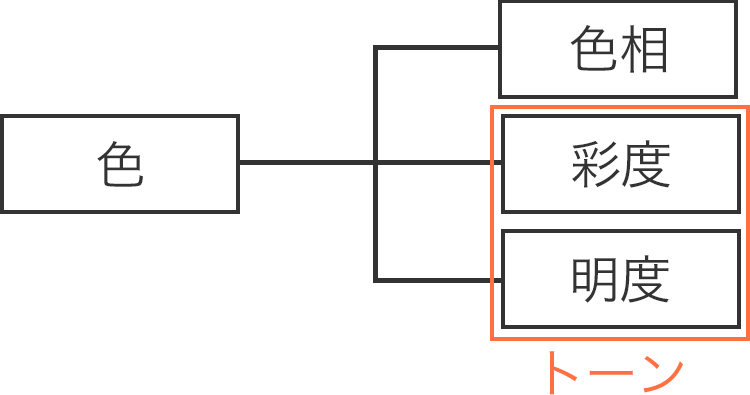
色というのは3つの属性から構成されます。
それが色相、彩度、明度です。
「色を変える」という動作は、「この3属性を調整する」ということです。
色相について

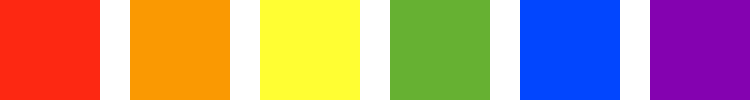
「色合い」のことです。
赤色や青色、黄色などなど。
彩度について

ここからが、ややこしくなってきます。
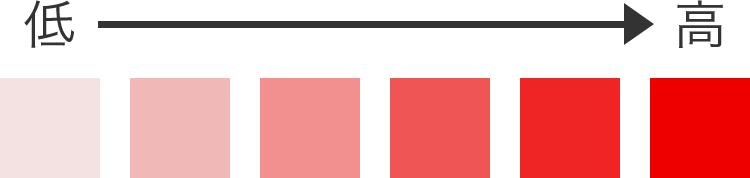
彩度は「色の鮮やかさ」のことです。
彩度は「高い・低い」でその具合を表します。
「彩度が高い」ことを、別の言い方だと「ビビッドな、元気な」とも言います。
「彩度が低い」ことを「落ち着いた、元気のない」 なんて言ったりします。
彩度が高過ぎる色で配色を組むと、「目が痛い」とか「チカチカする」なんて言われます。
彩度が高いと、得てして読みづらくなります。
明度について

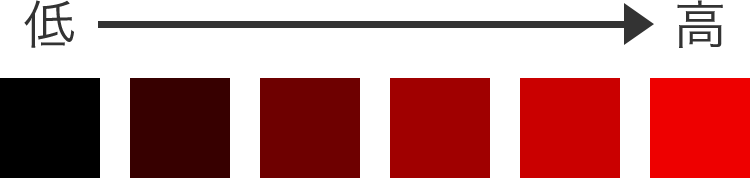
明度は「色の明るさ」のことです。
「暗い赤」とか「明るい青」とか。
明度も「高い・低い」でその具合を表します。
もっとも明度が高い色が白、低いのが黒です。
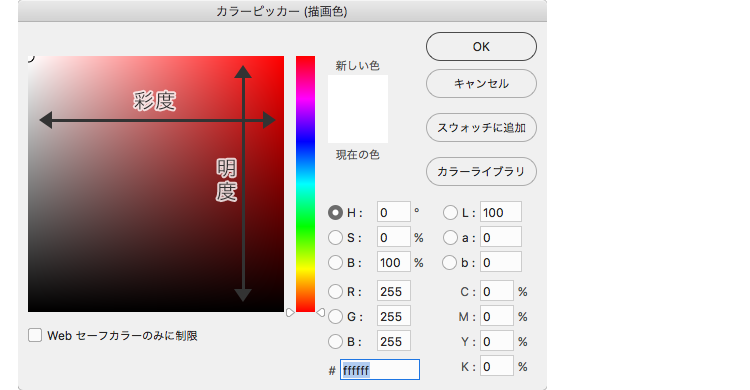
豆知識

上の図はphotoshopのカラーピッカーに彩度と明度を照らし合わせた図となります。
「彩度を上げる」「明度を落とす」と言った時に、もちろん杓子定規にはいきませんが、1つの参考になれば。。
トーンについて

トーンは3属性のうち、彩度と明度を合わせた考え方です。
「トーンが合っている」とは、色相は違うけど、「彩度と明度が合っている」ということです。
よくファッションでもWebデザインの世界でも、「用いる色は3色まで」と言いますが、極論、「トーンが合っていれば何色使っても大丈夫」と言われています。
3色まで、と区切るのはトーンがずれやすくなるから、という意味があるようです。
以下のサイトはカラフルな色使いですが、トーンが合っていて読みづらさを感じません。
YKK GROUP SEMINAR 2019 – 2019年卒向けセミナー
今回はここまで。
もうお分かりかと思いますが、トーンが彩度と明度を内包するため、
・色相
・トーン
この2つを意識することが「色選び」という行為になります。
次回はこの「トーン」を掘り下げていきます。








