取締役
Jun Nagasawa
2018.07.13 Webプロモーション
Googleオプティマイズを使って、複数ページで同一のABテストする実施する方法
プロモーション担当の長澤です。
最近Googleオプティマイズを使ってお仕事をする機会が増えてきたので、気づいたことを書いてみたいと思います。
目次
Googleオプティマイズとは?
一言で説明すると、サイトのABテストを行うためのツールです。
これまでもGoogleアナリティクスなどを使って実施することは可能でしたが、ページを2つ準備したり、実施後の効果測定が複雑だったりで、なかなか業務として実施することができないでいました。
そこにGoogleオプティマイズが登場して状況は一変。
簡単な操作でABテストを実施することが出来るようになりました。
どれくらい簡単かというと、コンテンツの並び替えや要素の削除であれば、10分もあれば設定自体はできてしまいます。
1ページずつしかできないと勘違いしていた
基本的な設定方法は、紹介してる記事がたくさんありますので割愛します。
気になる人は「Googleオプティマイズ 設定」とかで検索してみてください。
なんとなくですが設定を開始するときに単一のページを選択し、そのページに対してABテスト用の変更処理を行っていくため、1ページずつしかテストが実施できないものだと考えていました。
WordpressのテーマのABテストとかも試してみたかったので、残念だなぁと思っていたのですが、実はそんなことありませんでした。
それでは、実施方法について、紹介していきたいと思います。
まずは通常通り、ABテスト用のパターンを作成
Googleオプティマイズから「テストを作成」を選択し、エディタページで設定を行っていきます。
今回は、当社のブログページの右上のバナーエリアを消す、という作業を行いたいと思います。

エディタページでバナーを削除するだけなので、設定は簡単。
エディタページの編集と保存が終わったら、いよいよ複数ページでテストを行うための設定を進めていきます。
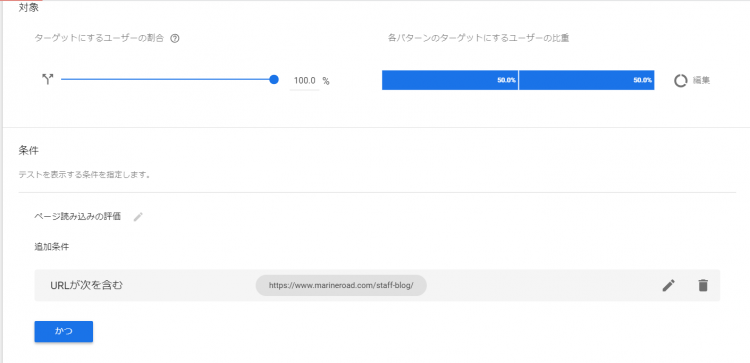
複数ページで同一のABテストを行うにはターゲット設定が必要
ページの下のほう「目標」タブの横に「ターゲット設定」のタブがあります。
こちらを選択することで、様々な条件を設定してABテストを実施することが出来るようになります。
今回は単純に当社のブログサイトにおいて、右上のバナーを表示するパターンと表示しないパターンのABテストを実施するという設置のため、
閲覧時に「https://insource-mkd.co.jp/staff-blog/」というURLを含んでいた場合に実施
というURLの指定だけで実施可能です。

これによりブログページではテストを実施し、それ以外のページでは実施しないという設定が完了です。
同一のHTML構造を持っている場合には、複数ページでのテストが可能となりますので、活用の幅が広がりそうです。
ただし、意図しないページがテスト対象に含まれてしまうと、思わぬ表示崩れの原因などにもなりかねませんので、正規表現などを使ってきっちり設定したいところです。
ターゲット設定ではどんなことが行えるのか?
その他、どんな設定ができるのか少しだけ紹介してみたいと思います。
・ページ指定 ※今回紹介
・Google AdWorsとの連携
・利用デバイスやブラウザ
・地域
その他、変数やCookie、JavaScriptも使用できるので、どこまでできるとは言い切れません。
正直、何でもできるんじゃないかと思います。
※解析時はGoogleアナリティクスを利用できますが、連携してのターゲット設定は、有料版でのみ利用できます。
アクセスデータをもとにフローチャート形式で、最適なWEB施策を導き出す自己診断シートを用意しました。WEB施策立案の手助けとしてご活用ください。