
インソースマーケティングデザイン
2018.10.12 コーディング
Adobe製エディタ「Barckets」を使ってみた
こんにちは。WEBクリエイターの高田です。
ここ最近エディタを何にしようか迷走しています。
今まではテキストエディタは「サクラエディタ」のみでした。
その後本格的にコーディングを始め、「Atom」を使ってみる。そして、「SublimeText」。
それから王道の「Dreameweaver」。
その後出会ったのが今回紹介する「Barckets」。
「Barckets」とは
BracketsとはAdobeが提供してる無料のテキストエディタです。
Adobe製といえば「Dreameweaver」ですが、「Dreameweaver」はライセンスが必要です。
Bracketsは無料で使えます。なんと「Dreameweaver」のベースとしても「Barckets」が採用されているそうです。

インストール
ダウンロードしてみます。
▼Brackets
http://brackets.io/

ダウンロードできたファイル「Brackets.Release.1.13.msi」をダブルクリックして、基本的には聞かれるがまま「Next」で進んでいき「Install」します。
Backetsを起動するとこんな感じです。

メニューはすでに日本語化されてます。
「Backets」のサイトのトップページにも書かれている2つの機能「インラインエディター」「ライブプレビュー」をみてみます。
インラインエディター
とりあえず簡単なHTMLと空っぽのstyle.cssだけ作成してみました。
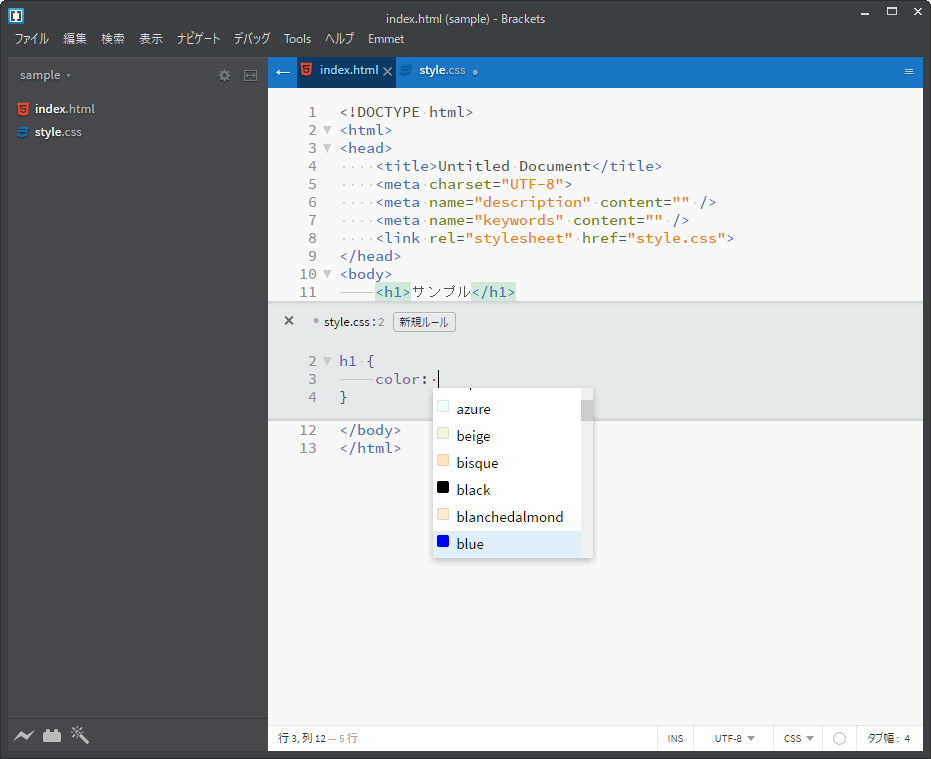
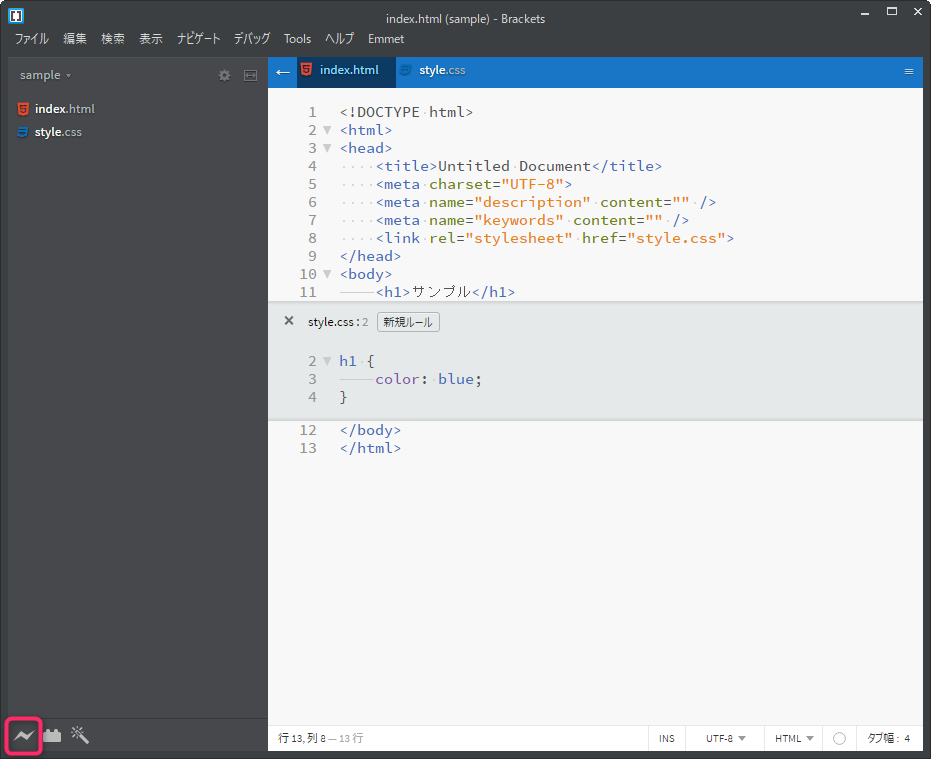
h1タグの文字色を変えるのにインラインエディター機能を使ってみます。
h1タグ上にカーソルをおいて、私はWindowsなので「Ctrl+E」を押します。

インラインエディターが表示されました。
「新規ルール」をクリックすると勝手に「style.css」が選択されています。
カラーピッカーも出てきます。便利ですね。

ライブプレビュー
次はライブビュー機能。
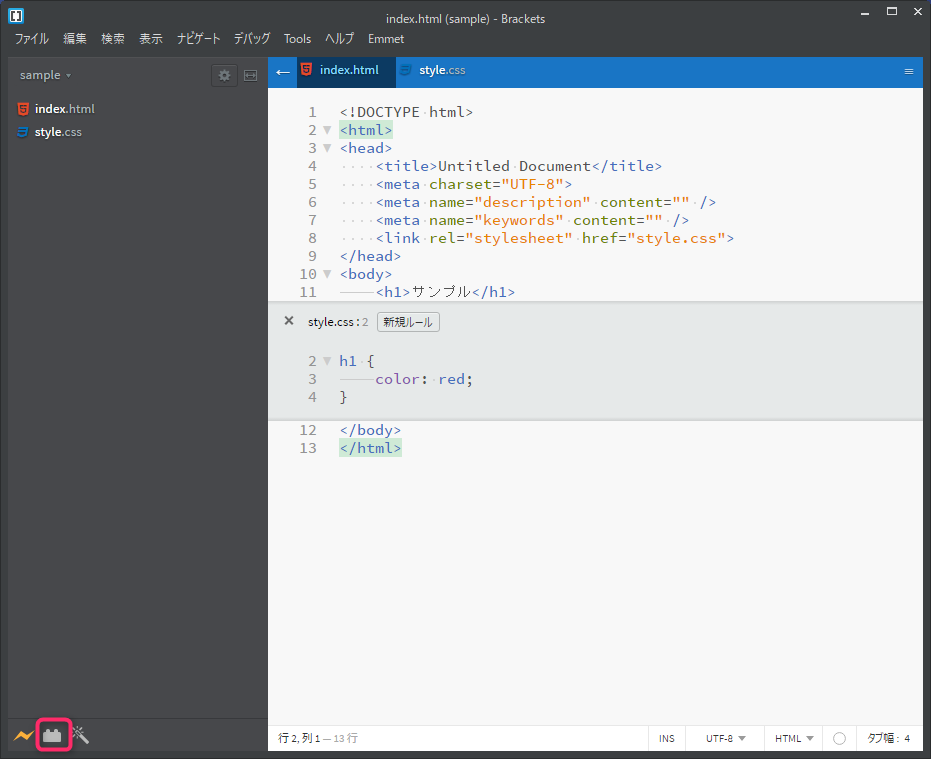
左下のこのアイコンをクリックします。

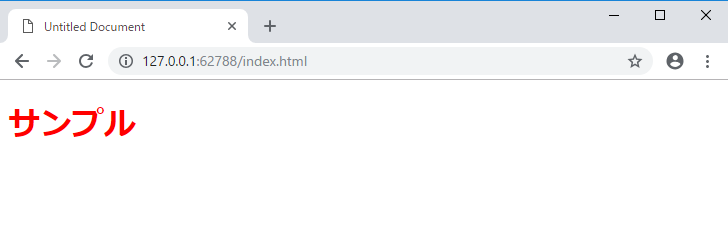
勝手にブラウザが起動して「http://127.0.0.1:62788/index.html」で表示されました。
ブラウザ内蔵??

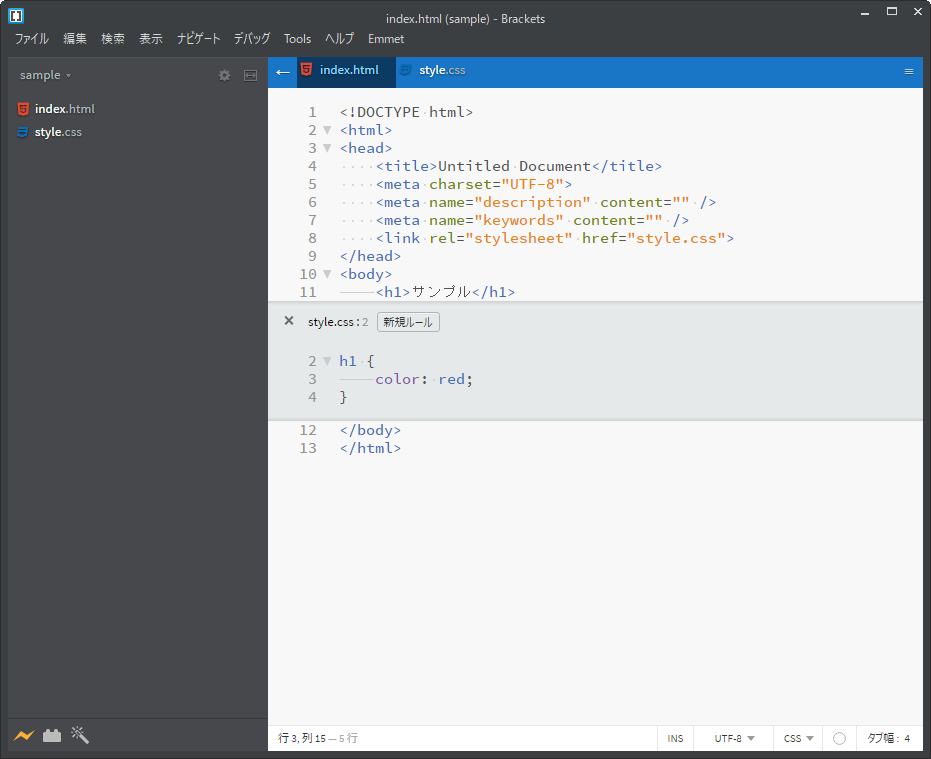
文字色をエディタ上で赤に変更してみます。

ブラウザを再読み込みしなくても、ブラウザ上文字色が赤に変更されています。

ほぉ便利。
テーマ
テーマも色々インストールできます。
Dark系のほうが落ち着くので変更してみます。
まず左下のこのアイコンをクリックします。

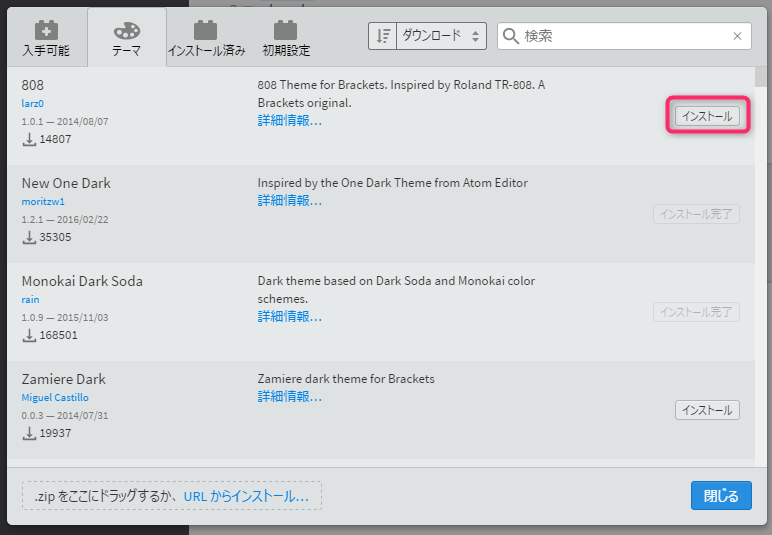
好みのテーマを選んで「インストール」します。

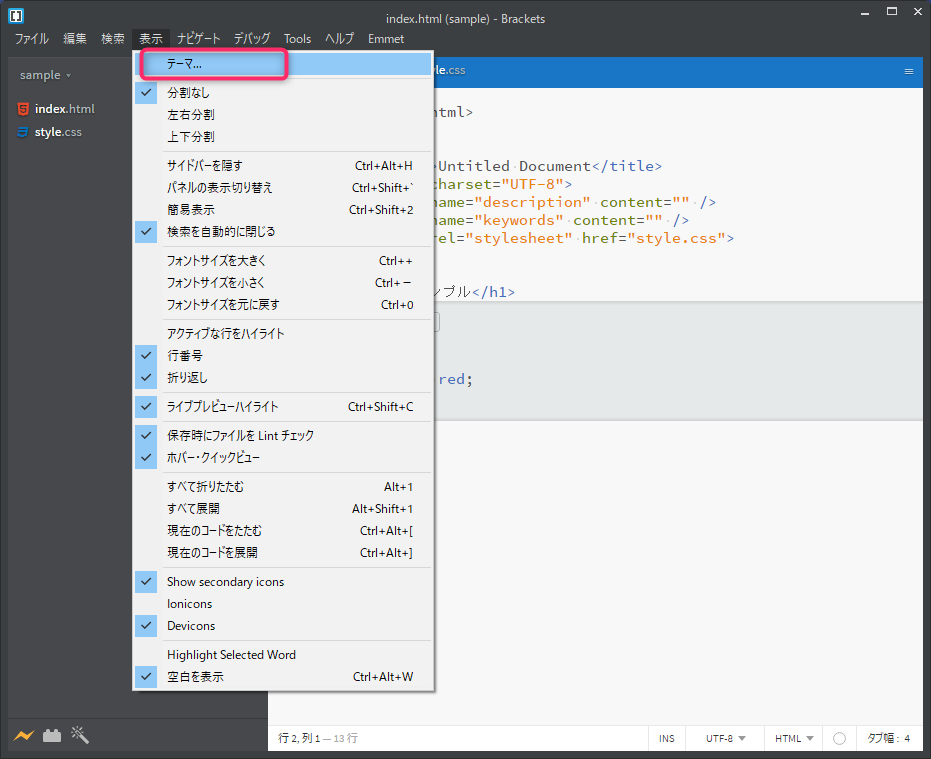
その後メニュー「表示」→「テーマ」を選択。

先ほどダウンロードした「テーマ」を選択します。

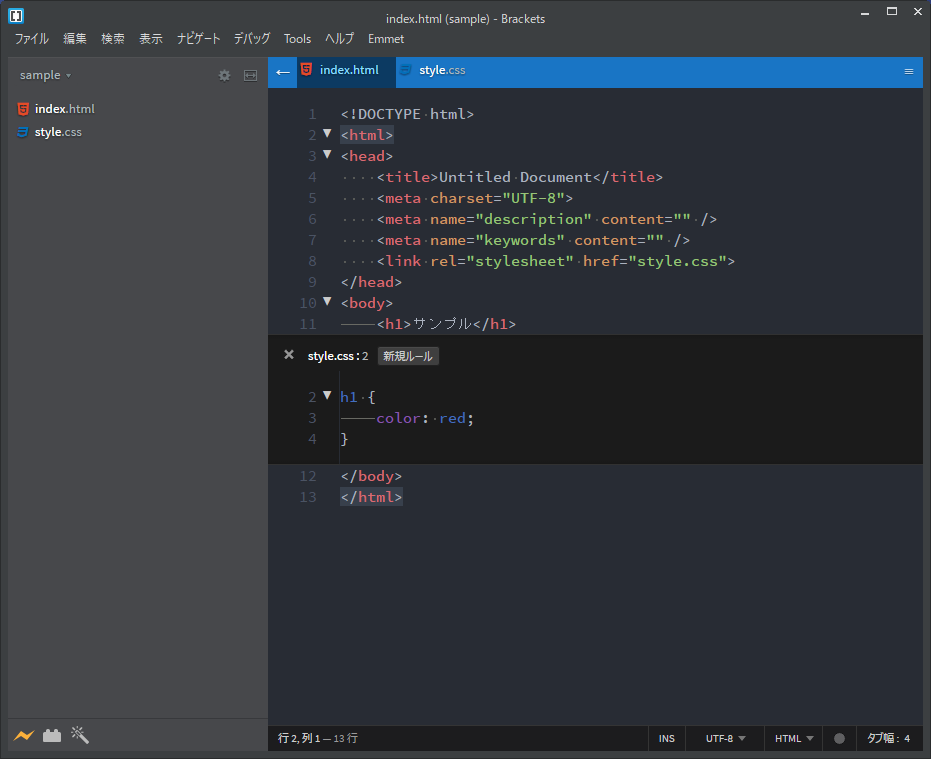
外観が変わりましたね。

プラグイン
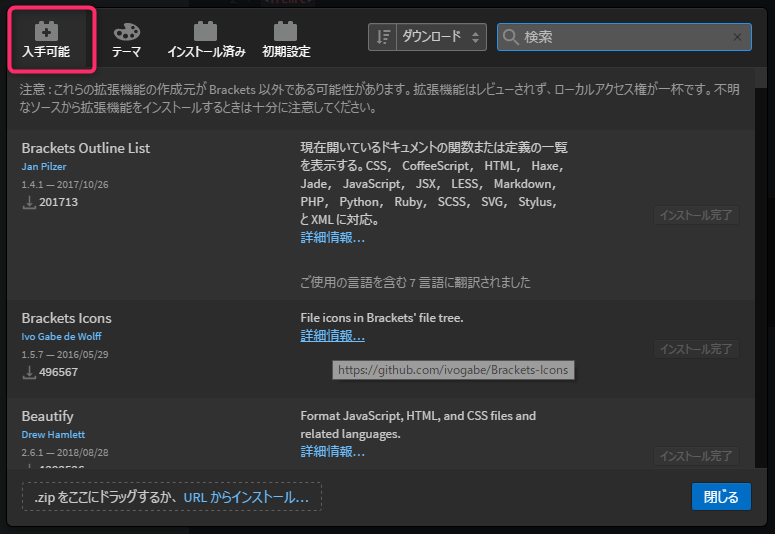
最後に便利なプラグインを入れてみます。
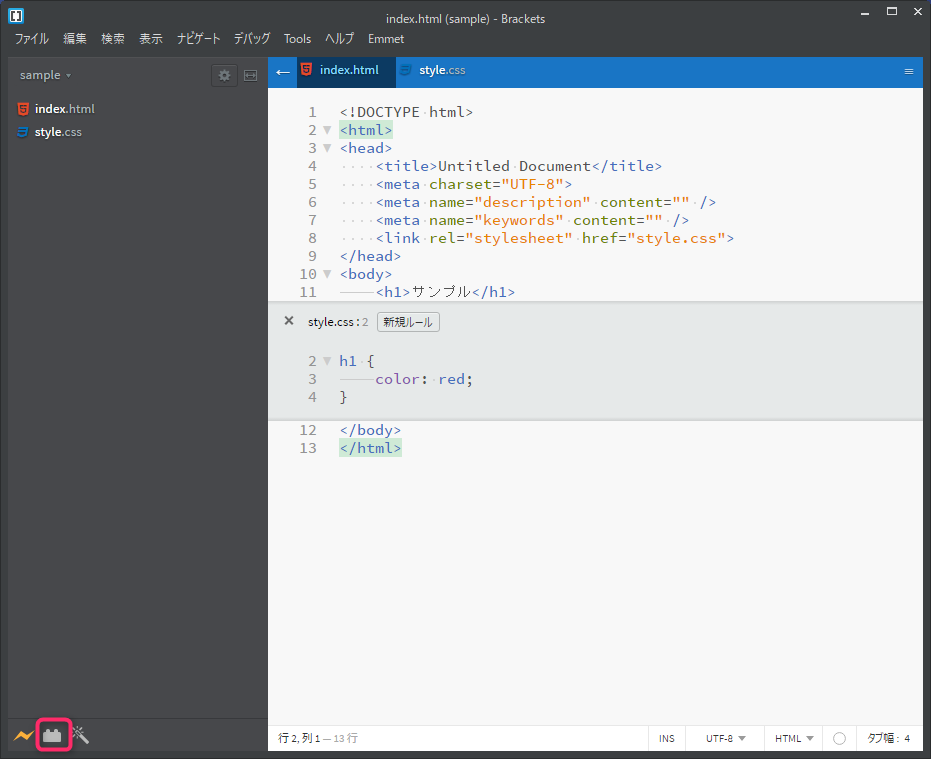
先ほどと同じ左下のアイコンをクリックします。

お好みのプラグインを選択して「インストール」します。

私が入れてみたプラグインはこんな感じです。
・Beautify
・Brackets Icons
・Emmet
・全角空白・スペース・タブ表示
・Brackets Tools
・Custom Work
まだ迷走中ですが、「Brackets」もちょっといいかもと思いました。
以上です。












