インソースマーケティングデザイン
2019.01.25 Webプロモーション
「Googleしごと検索(Google for jobs)」の掲載方法・実装方法を説明してみた!
どうも、プロモーション担当の大柄です。
日本でもGoogleしごと検索(Google for jobs)が正式にリリースされたようで、各企業の採用担当者が慌ただしく準備している様子が伝わってきます。日本での正式名称はGoogleしごと検索になるのでしょうか?まだその辺りはどう定着するのか見えていません。
セミナーを探す人も多いようで、開催しようか迷っていますが、宇都宮で開催したら来てくれますかね?
今日は「Googleしごと検索(Google for jobs)」に掲載するにはどうしたら良いか、掲載方法・実装方法を紹介したいと思います。
目次
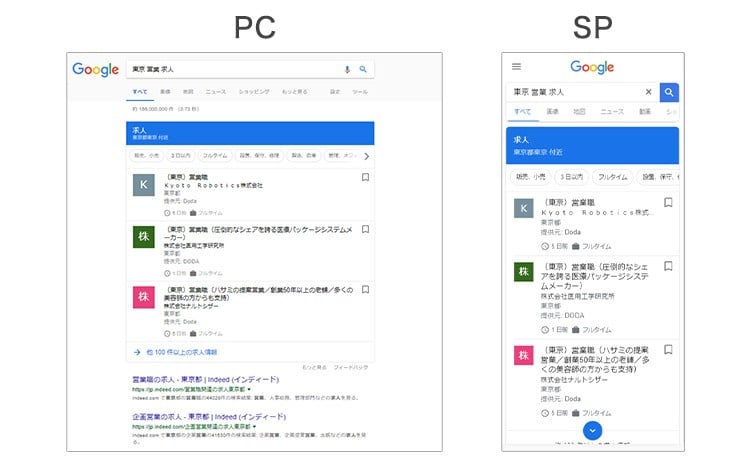
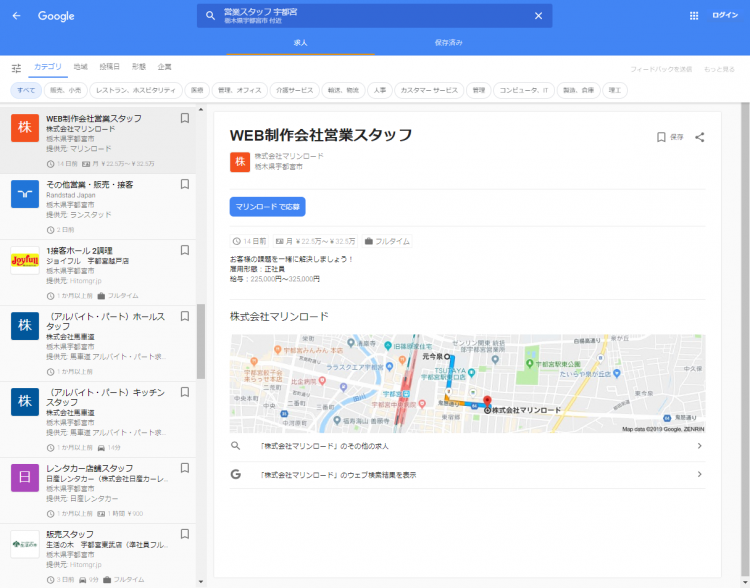
Googleしごと検索(Google for jobs)とは
以前のブログ記事でも紹介していますが、求人情報をGoogle検索で探す際に、上記画像のようにリスト形式で自分の探している求人情報が表示される仕組みです。
実際に弊社で作った採用ページもGoogleしごと検索(Google for jobs)に掲載されており、我々にご依頼頂ければ採用ページをこのようにGoogleしごと検索(Google for jobs)に表示することができます。
最近は求人検索といえばindeedが注目されており、Googleで検索した際にも上位に表示されるため利用者が多く、エントリー獲得には非常に効果的でした。もちろんこれからもindeedは有効なエントリー獲得の媒体であることは変わらないのですが、Google検索を行う際に関しては、indeedよりも上位にGoogleしごと検索(Google for jobs)が表示されるようになります。
今後はindeedだけでなくGoogleにも合わせて掲載することで効果的にウェブから採用エントリーを獲得できるようになると予想されます。
どうやってGoogleしごと検索(Google for jobs)に掲載するの?
理屈は非常に単純で、次の3ステップで掲載できます。
①Googleしごと検索(Google for jobs)に掲載するためのルールを満たす採用ページを用意する。
②GoogleにURLを教える。
③掲載完了。
①の「掲載するためのルール」を満たすというところがつまずくポイントなのですが、ルールとして採用サイトに以下のようなデータを持たせなければいけません。
1.職種
2.募集要項
3.投稿日
4.募集企業名
5.勤務地
6.求人情報の有効期限
これらが最低限持たせる必要のある情報です。採用ページなので当然といえば当然ですね。
その他にもお給料や、雇用形態など、なるべく詳しい情報を持たせた方が良いですが、
とりあえず掲載するだけであれば上記の6項目が必須だと覚えてもらえればOKです。
ここで1つだけハードルがあるのですが、上記のような情報をGoogleの検索エンジンに教えてあげる必要があります。
日本人なら日本語で説明すれば理解できますが、Googleの検索エンジンは日本人じゃないので、
Googleの検索エンジンにも分かる言葉に変換して上記の情報を教えてあげる必要があります。
Googleの検索エンジンにも分かるデータが「構造化データ」とよばれるデータで、
これを採用ページの裏側に書いておくことで、Googleの検索エンジンにも内容が理解できるようになるので、Googleしごと検索(Google for jobs)に掲載できます。
書き方は以下のような感じ。
“@context” : “http://schema.org/”,
“@type” : “JobPosting”,
“title” : “営業”,
“description” : “<p><業務内容></p>
<p>お客様の悩みをWebを通じて解決します。</p>,
“datePosted” : “2018-11-01”,
“validThrough” : “2018-12-31T09:00”,
“hiringOrganization” : {
“@type” : “Organization”,
“name” : “株式会社マリンロード”,
},
“jobLocation” : {
“@type” : “Place”,
“address” : {
“@type” : “PostalAddress”,
“addressRegion” : “栃木県”,
“addressLocality” : “宇都宮市”,
“streetAddress” : “東宿郷3-1-12”,
“postalCode” : “321-0953”,
“addressCountry”: “JP”
}
},
}
</script>
先ほどの6項目が下記のような名前に変換されて書かれています。
1.職種→title
2.募集要項→description
3.投稿日→datePosted
4.募集企業名→hiringOrganization
5.勤務地→jobLocation
6.求人情報の有効期限→validThrough
それぞれの項目に表示させたい情報を書いて、
採用ページの裏側(<head>部分)に書いておけばGoogleしごと検索(Google for jobs)に掲載できます。
@contextとか@typeはおまじないみたいなものと思って、とりあえず同じように書いておけばOKです。
もっと詳しい情報を載せたい人は、
Googleの説明書的なページがあるので、読んでもらえればと思います。
Googleしごと検索(Google for jobs)簡単じゃん!
ウェブをかじったことのある人であれば簡単だと思ってもらえたかと思います。
今後ウェブで採用活動を行っていく場合必ず知っておかなければいけないことなので、是非活用してみてください。
もちろん分からなくて「こうぞうかでぇた?拒否反応ヤバイ!面倒くさい!」みたいな人もいると思いますが、全然OKです!そういった場合はマリンロードにご連絡ください。
Googleしごと検索(Google for jobs)やindeedに掲載できる採用ページを低コストで作ることができます。
職種にもよりますが、実際にとても効果が出ていて、掲載後採用のお問い合わせがどんどん増えることも多いです。
特に今はまだまだ導入できていない企業も多いので、これを機に自社の採用情報をGoogleしごと検索(Google for jobs)に掲載して競合に差をつけてみては如何でしょうか。
Googleしごと検索(Google for jobs)についてお悩みがある方はお気軽に下記のボタンからお問い合わせ下さい。無料でご相談を承っております。