
インソースマーケティングデザイン
2019.03.13 デザイン
Adobe XD:リピートグリッド
こんにちは。
デザイナーの加藤です。
最近、Adobe XDでのデザインやワイヤーフレームの制作をしております。
だいぶ遅れてXDでの作業をスタートした私ですが…
今回は、XDのリピートグリッドについて。
「リピートグリッド」は、要素をスピーディに繰り返し表示させることが出来る便利な機能です。
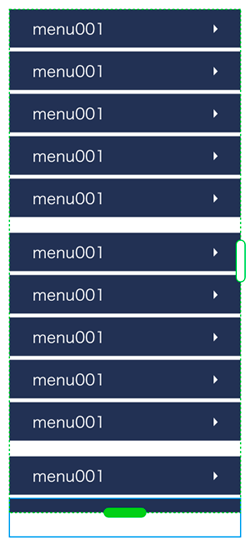
例えば、スマホメニューのような枠の中に、矢印アイコンとテキストが入っている要素を
以下のように表示が出来、更に要素毎のマージンも全て同じ高さで一気に調整できます。
すごい!らくちん!!

しかしその後、私はひとつ失敗をしました。。。
メニューの数が多かったので、数を確認するため、
要素を数個繰り返したあとに一度ストップしました。
この、ひとつの要素がグループ化されていたのですが、
一旦ストップした後に再度「リピードグリッド」のボタンをクリックしてしまい、
再度繰り返ししてみると。。。
あれあれ?
一度ストップした所からマージンが大幅に開いてしまいました。

リピートグリッドした要素がグループ化してあったのですが、
それを更にリピードグリッドしたためでした。

今、どんな状態なのか、左側のレイヤーもよく見ながら、操作していきたいと思います。。。
状況によってphotoshop等と使い分けになりますが、使いこなしていきたいですね。












