インソースマーケティングデザイン
2019.07.30 デザイン
Adobe XD:アセット機能について
こんにちは。
デザイナーの加藤です。
毎日ジメジメとした気候でからだもグッタリしてしまいがちですが。。。
そんな気象のなか、みなさまは体調崩さずお元気でしょうか。
Adobe XDでのデザインやワイヤーフレームの制作が少しづつですが慣れてきました。
効率的な便利な機能はどんどん使用して作業スピードを上げることも大切ですね。
今回は基本的なアセットの追加の仕方や使用についてです。
【カラー追加】
追加したいカラーを選択し、右クリックで「アセットにカラーを追加」
(またはショートカットキー:shift+ command + C)
※画面左側の「カラー」部分をご覧ください。
【文字スタイル追加】
追加したい文字を選択し、右クリックで「アセットに文字スタイルを追加」
(またはショートカットキー:shift+ command + T)
※画面左側の「文字スタイル」部分をご覧ください。
【コンポーネントにする】
コンポーネントにしたい箇所を選択し、右クリックで「コンポーネントにする」
(またはショートカットキー:command + K)
※画面左側の「コンポーネント」部分をご覧ください。
【カラー選択】
アセットに追加した色に変更します。

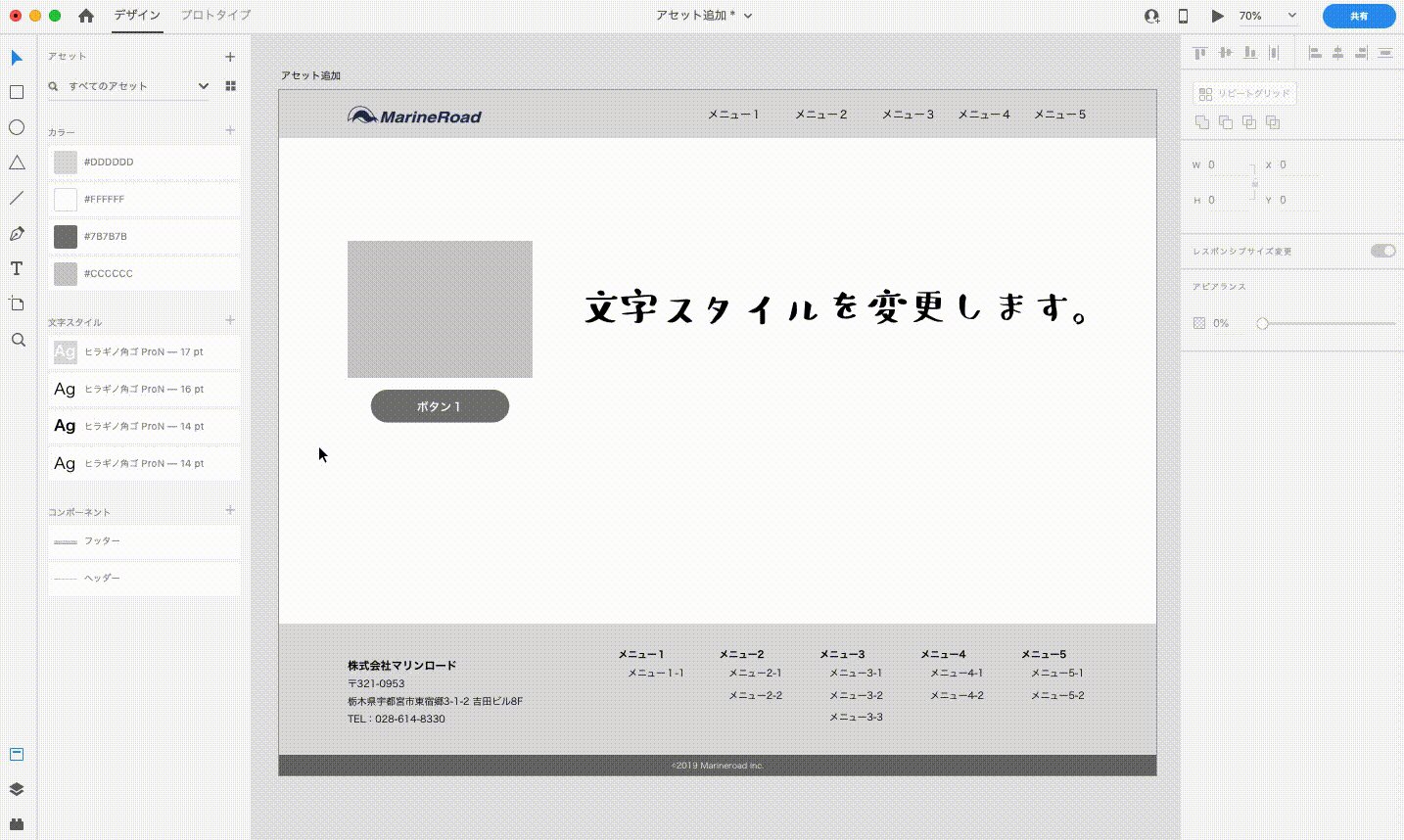
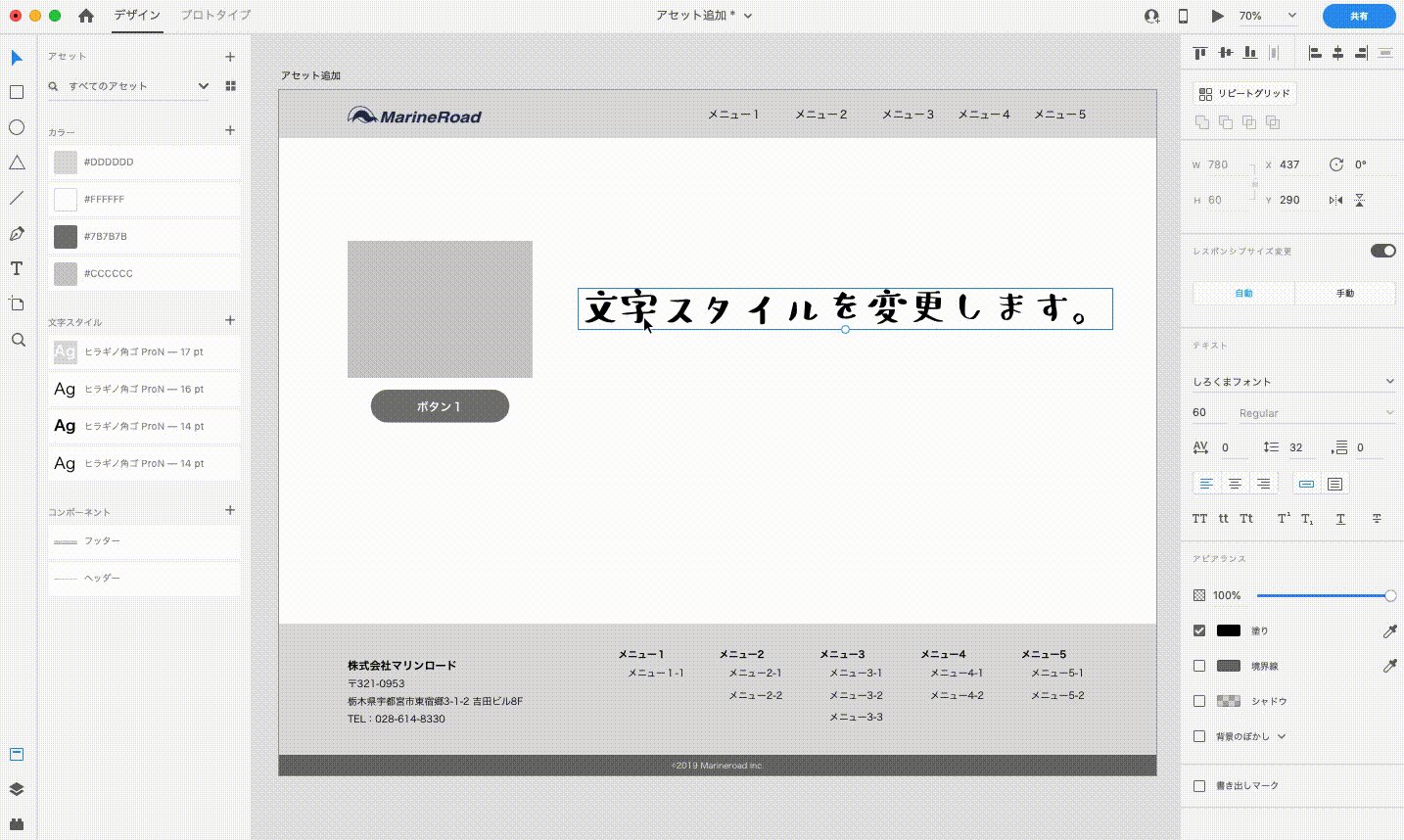
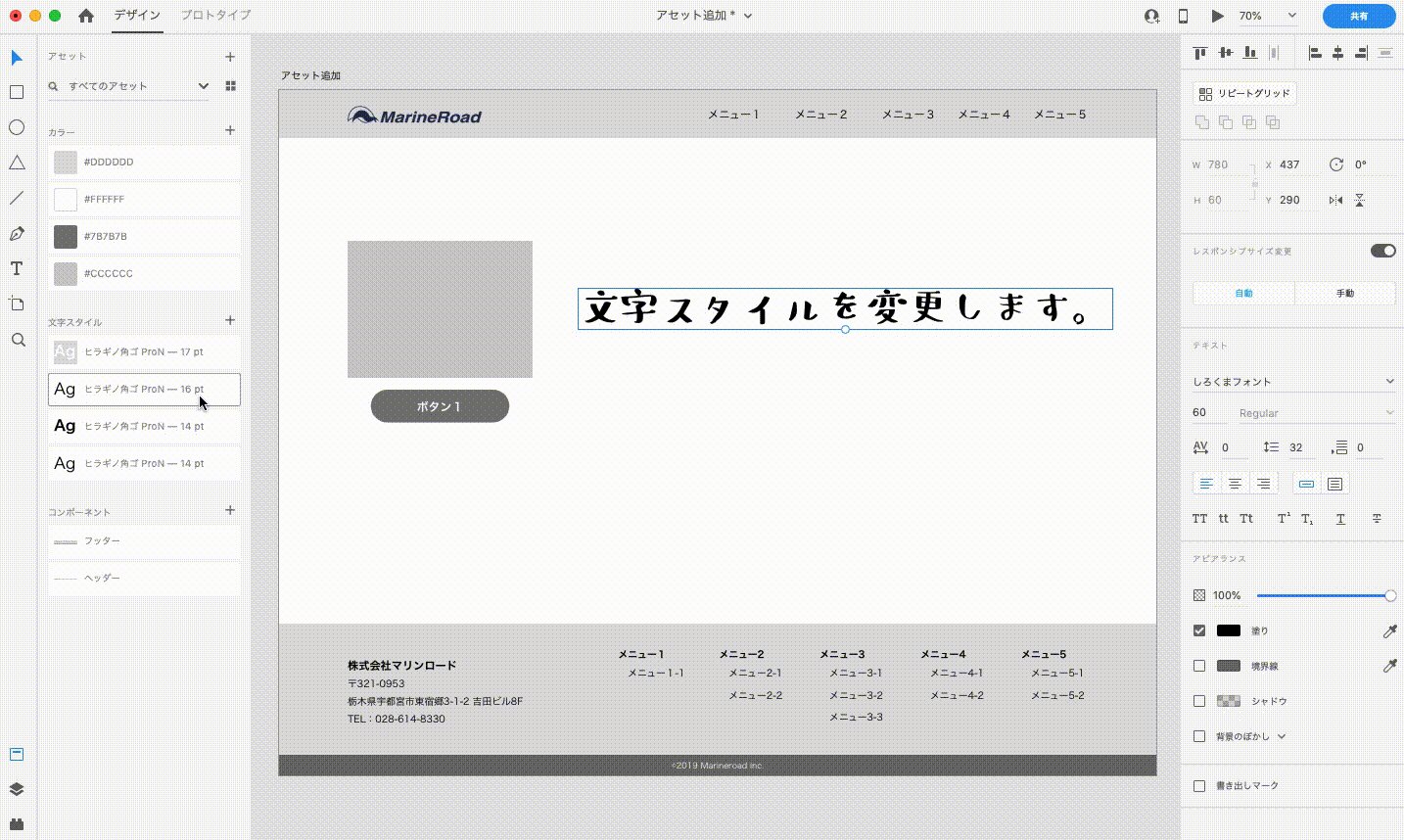
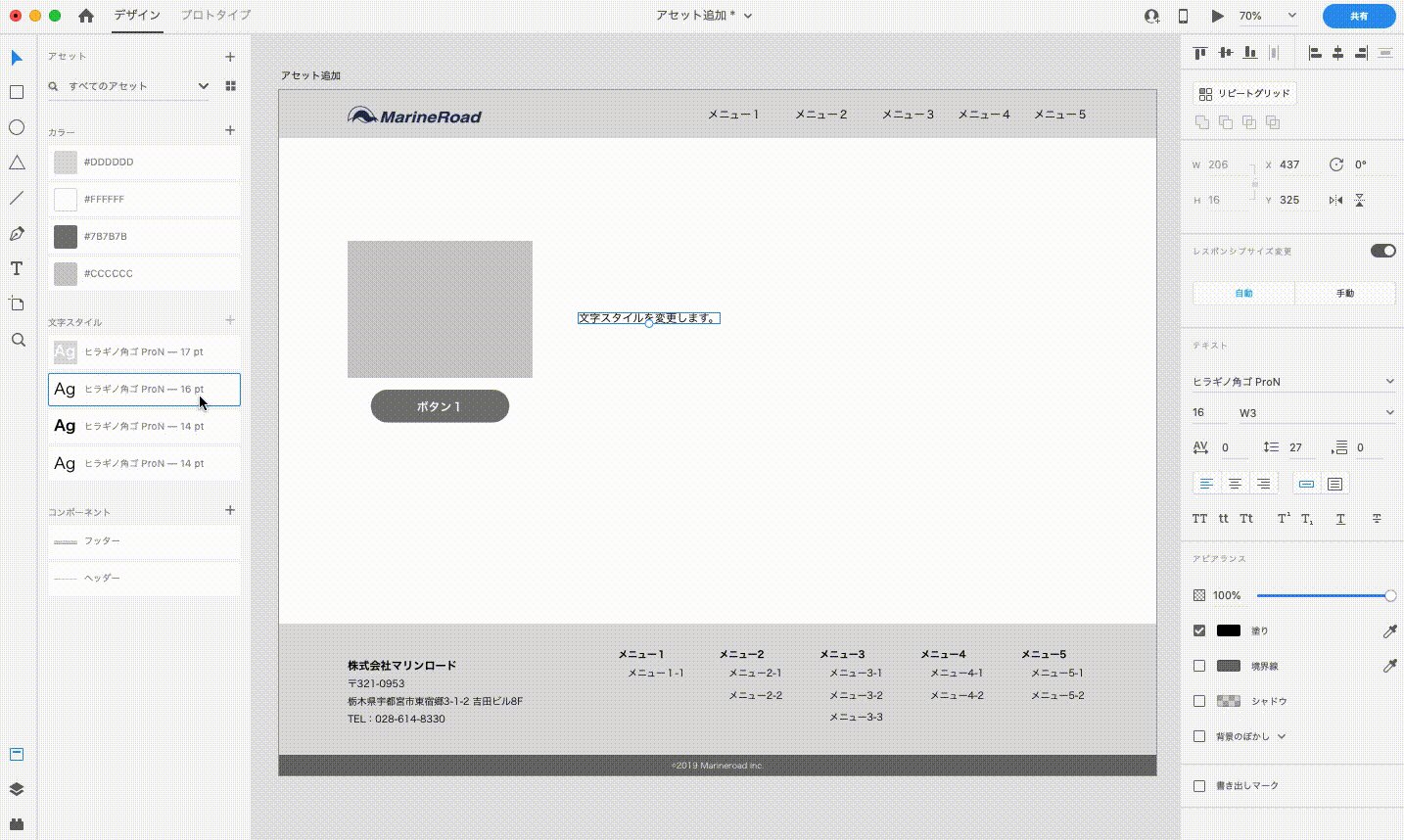
【文字スタイル変更】
アセットに追加した文字スタイルに変更します。

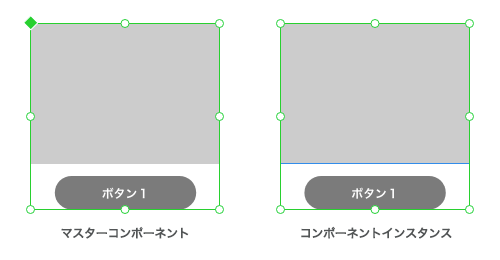
【マスターコンポーネントとコンポーネントインスタンス】
コンポーネントにした箇所をクリックすると黄緑色の線で囲まれています。
左上の角に「◆」マークがあるものがマスターコンポーネントです。
「◆」がついていないものがコピーしたコンポーネントインスタンスです。

【コンポーネント追加と使用・編集】
コンポーネントにしたものを編集します。
マスターを編集すると、マスター・インスタンスともに全てに同じ変更が適用されます。
インスタンスを編集すると、変更したインスタンスだけが適用されます。

色が全体的にグレーで分かりづらかったかもしれませんが…
以上、アセット追加や使用についてのご紹介でした。
前の記事
【Googleタグマネージャー】クリックトリガーの「すべての要素」と「リンククリックのみ」、何が違うの?
次の記事
【図解つき】ページビュー数・セッション数・ページ別訪問数の違い~分かるようで分からないアクセス解析用語講座2~








