インソースマーケティングデザイン
2019.09.30 コーディング
IEで日本語のGoogle Fontsが使えない!?
IEで日本語のGoogle Fontsが適用されない
そもそもIEではいつの間にかGoogle Fontsのサポートが終了していました。
IEでGoogle Fontsにアクセスすると…
ご使用のブラウザは現在サポートされていません。
Google Fontsは、Chrome、Firefox、Edge、Safariで最適に機能します。
と表示されます。

適用させるには
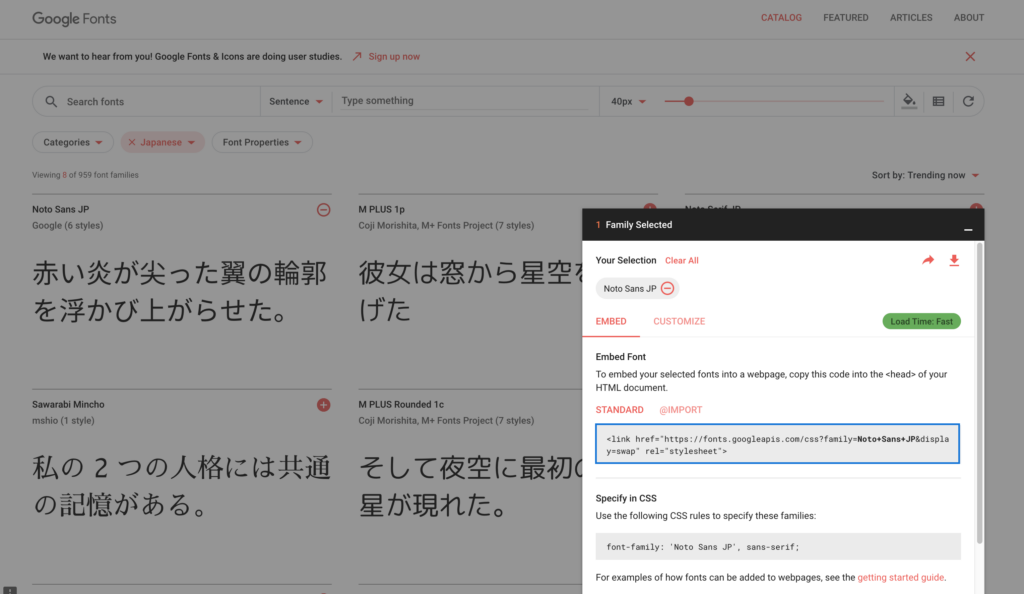
まずGoogle Fontsに(IE以外で)アクセスし、使いたいフォントのFamilies Selectedを表示させます。
通常ここで青枠のリンクをコピーしていますがここではまだコピーしません。

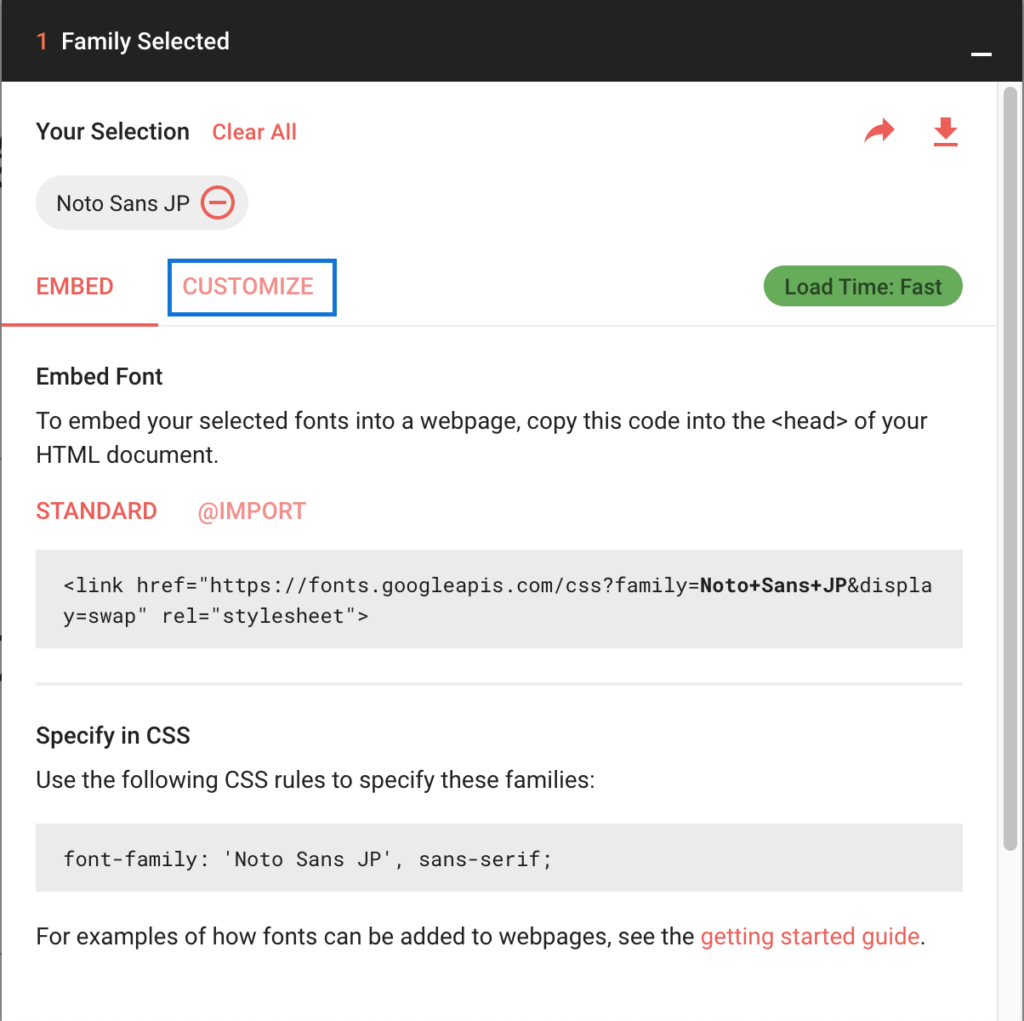
「CUSTOMIZE」をクリックしてください。

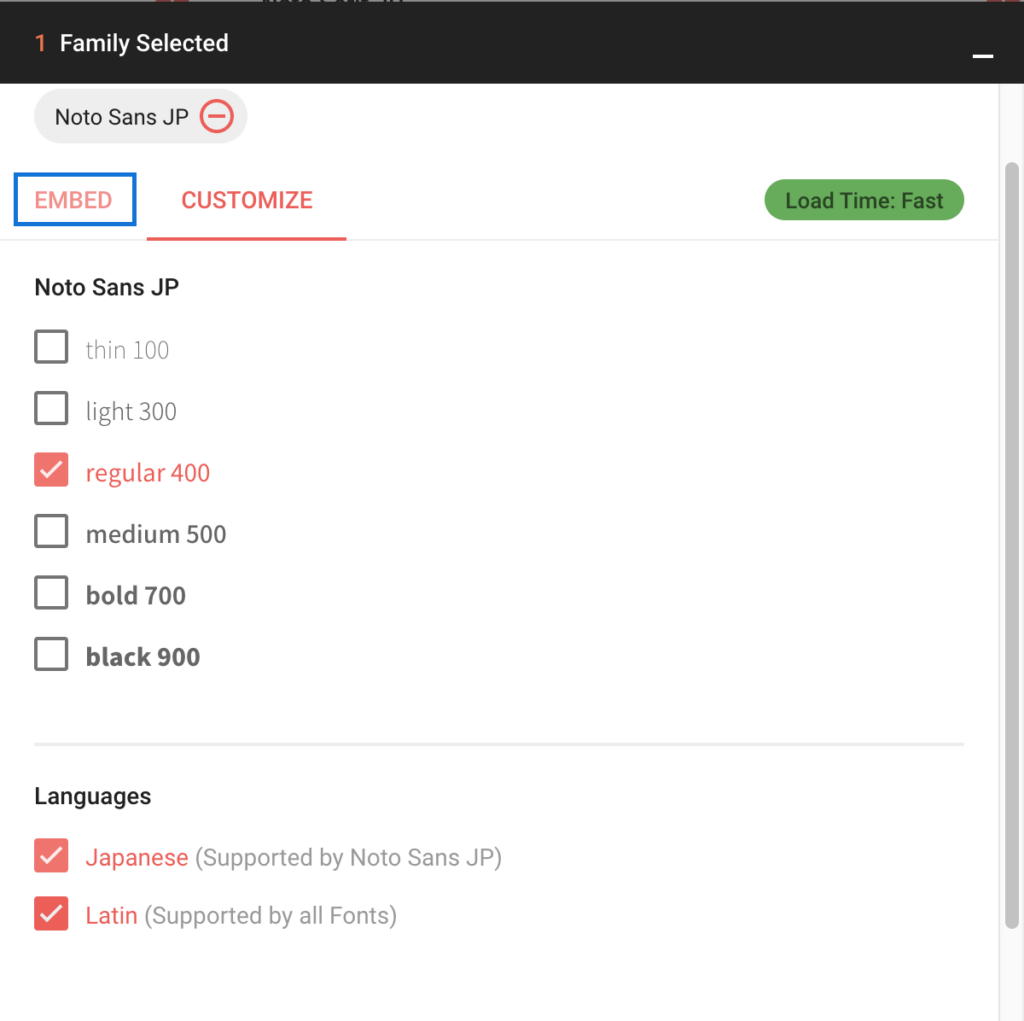
「Japanese」にチェックを入れます。

「EMBED」をクリックして戻ります。

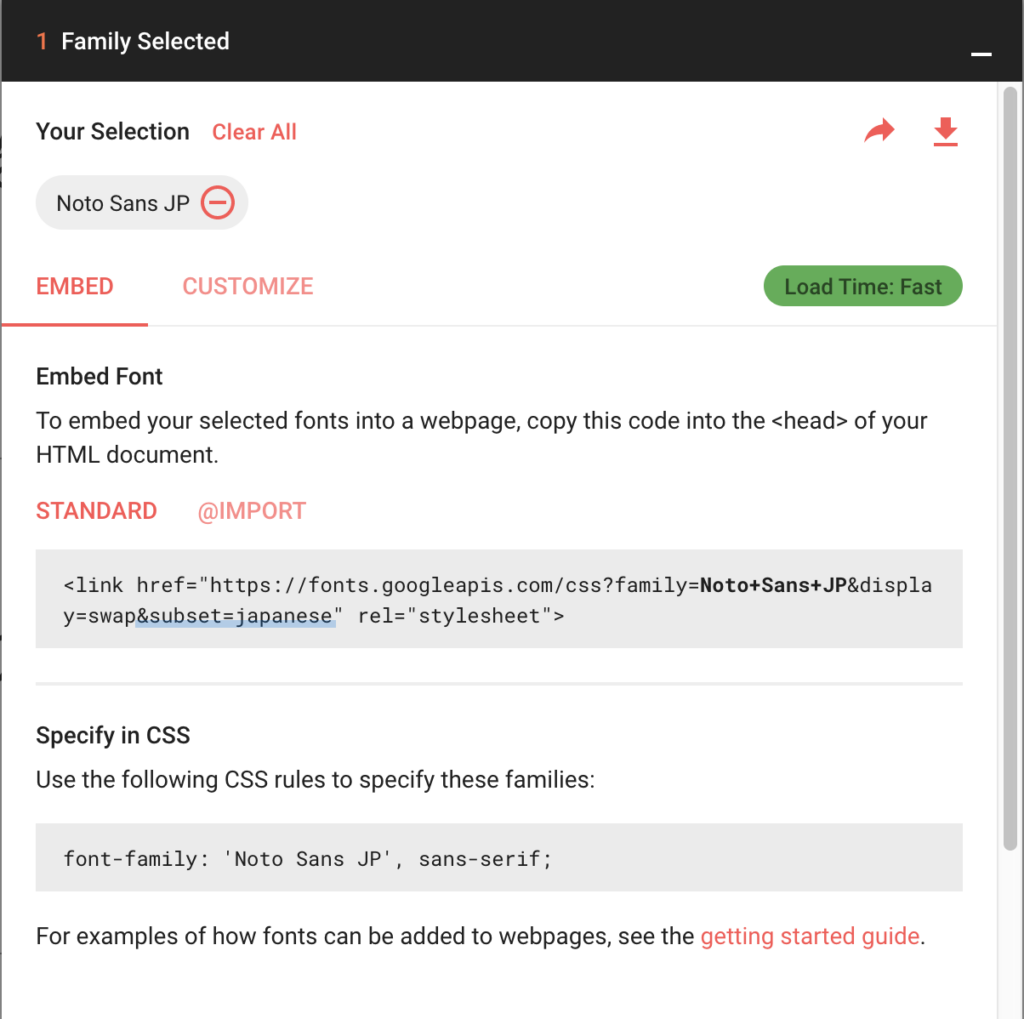
linkに『&subset=japanese』が追加されています。
あとは通常通りhtmlにlinkをコピペすればIEでも日本語のGoogle Fontsが適応されます。