インソースマーケティングデザイン
2020.10.30 デザイン
【AdobeXD新機能】10月に追加された3D変形やテキスト自動調整、コンポーネントの新機能を使ってみた。
こんにちは!デザイナーの岩瀬です。
今回は、10月に追加された3D変形やテキスト自動調整、コンポーネントの新機能を実際に使ってみましたので、ご参考になればと思います。
この記事で紹介する内容以外にも、CCライブラリの共有やVisual Studio Code連携など様々な機能が追加されていますので、是非公式のブログもチェックしてみてください。
今回もサンプルのデザインを用意致しました。
3D変形

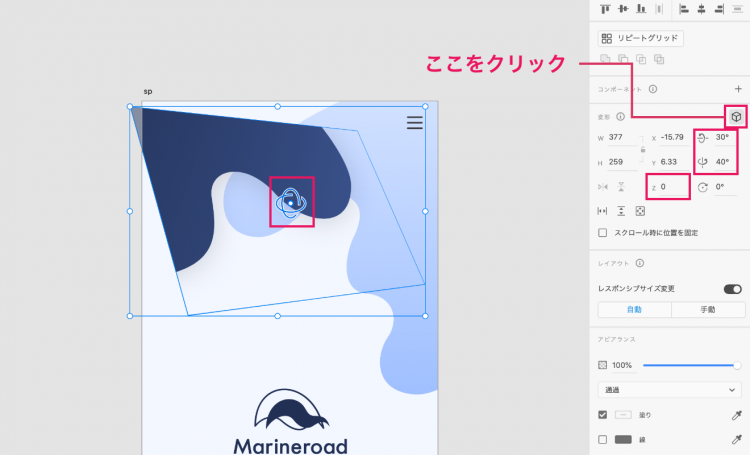
右メニューの立方体をクリックすると、アートボードに「回転のアイコン」が出てきます。
このアイコンをドラックして回転することも出来ますし、右メニューで直接数値を入力して回転させることも出来ます。
このアイコンをドラックして回転することも出来ますし、右メニューで直接数値を入力して回転させることも出来ます。

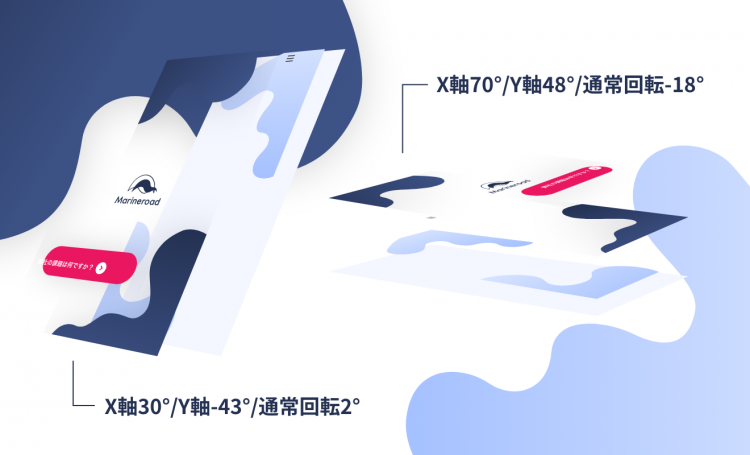
実際に動かして、レイヤーの重なりを表現してみました。(Z軸を使わず、通常の回転も使っています)
表現の幅が広がるので面白いですね。
表現の幅が広がるので面白いですね。
テキストの自動調整

続いてテキストの自動調整機能を使っていきます。
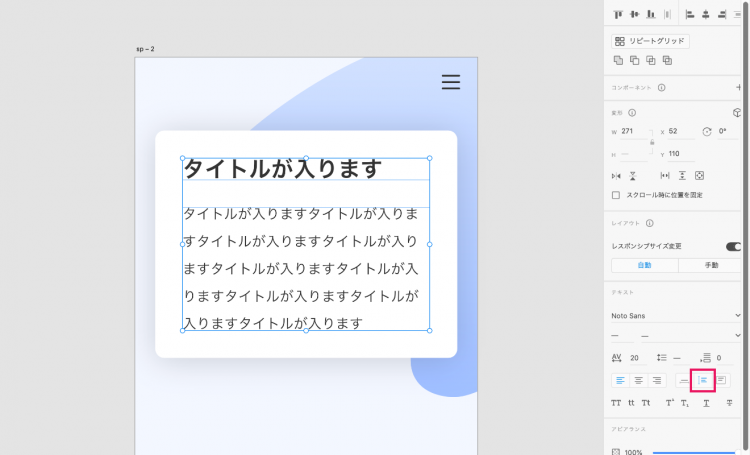
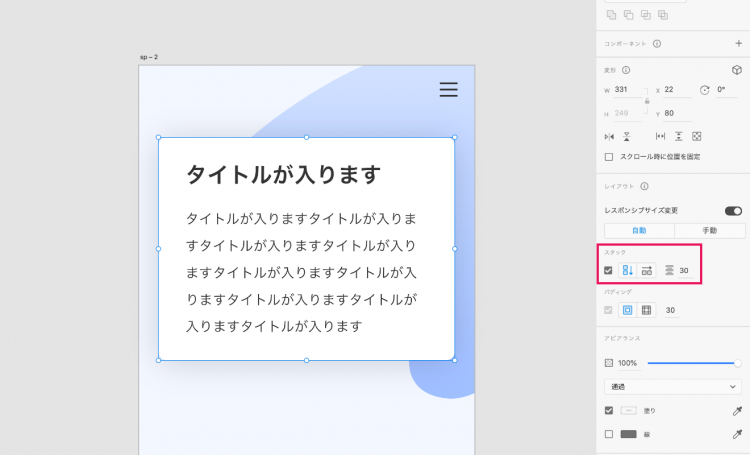
テキストボックスに対して、右メニューの「高さを自動調整」のアイコンにチェックを入れます。
テキストボックスに対して、右メニューの「高さを自動調整」のアイコンにチェックを入れます。
ちなみに「Trimlt」というプラグインのショートカットが、3D機能リセットのショートカットとバッティングして使えなくなりましたよね。。
代わりにテキストの自動調整を使用していますが、ショートカットキーがあればなぁと思っています。

その後、背景の白枠と一緒にグループ化します。
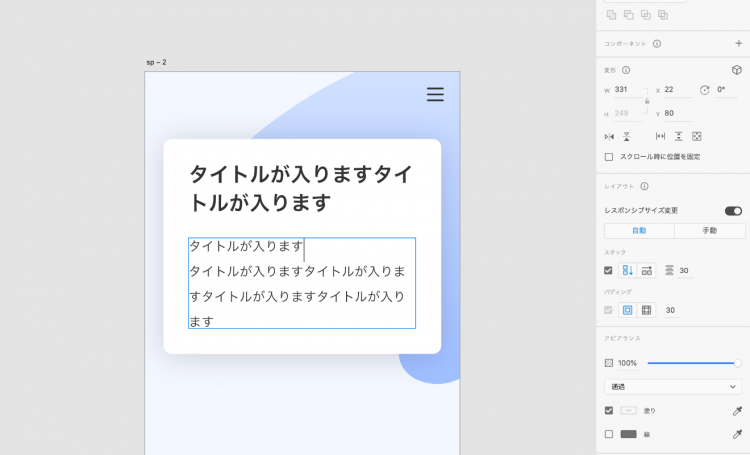
グループ化した後、右メニューのスタックにチェックを入れます。
グループ化した後、右メニューのスタックにチェックを入れます。

すると、テキストの量が増減しても、背景の白枠が自動で調整されます。便利!

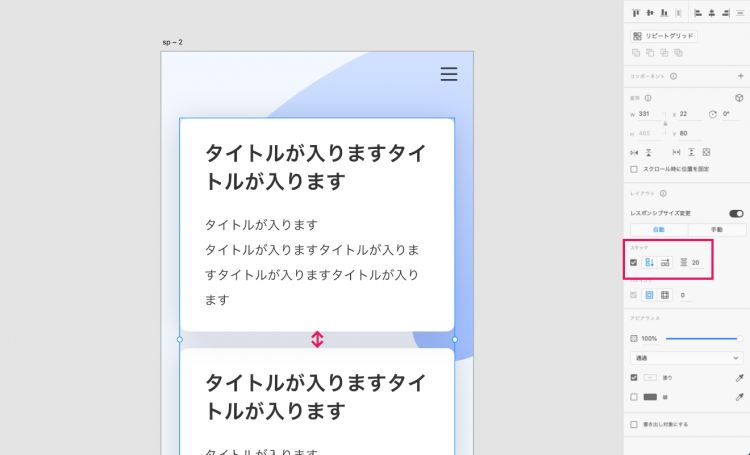
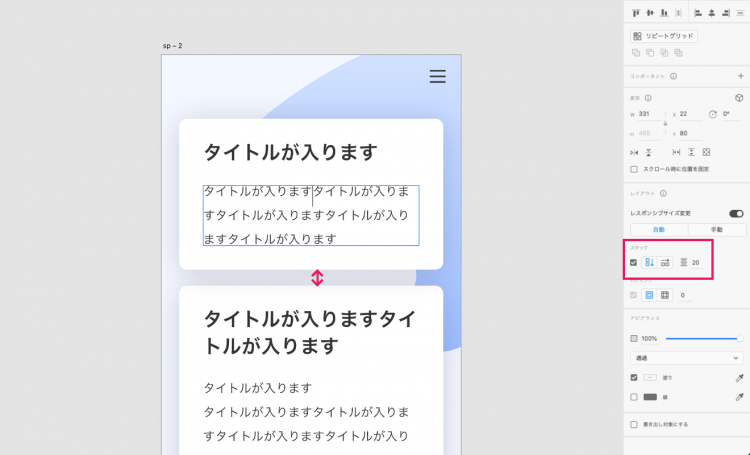
白枠のブロックを複製し、2つのブロックをグループ化して更にスタックにチェックを入れます。

すると、テキストの量が増減しても、ブロック同士の余白が保たれたまま調整されます。かなり楽!
進化したコンポーネント

続いて新しく追加されたコンポーネントの機能を紹介します。
まず、マスターコンポーネントを用意します。
まず、マスターコンポーネントを用意します。

グループコンポーネントを作成します。
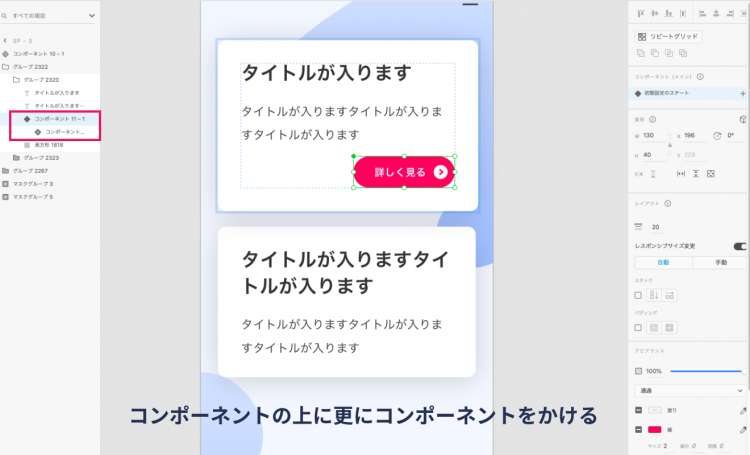
「コンポーネント」複製→「コンポーネント」をグループ化→グループ化した「コンポーネント」を更にコンポーネント化。
レイヤーを見ると、「コンポーネント」の上に「コンポーネント」がかかっているのが分かります。
「コンポーネント」複製→「コンポーネント」をグループ化→グループ化した「コンポーネント」を更にコンポーネント化。
レイヤーを見ると、「コンポーネント」の上に「コンポーネント」がかかっているのが分かります。

コンポーネントを紺色に変えると全ての色が変わります。
その後、グループコンポーネントのみピンク色に変えると、グループコンポーネント同士のみ色が変わっています。
その後、グループコンポーネントのみピンク色に変えると、グループコンポーネント同士のみ色が変わっています。

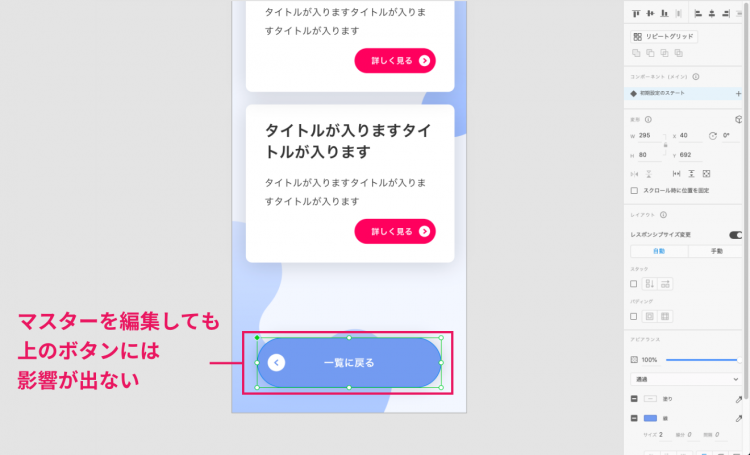
その後、マスターコンポートネントを使用しても、グループコンポーネントには影響がありません。
コンポーネントの管理には注意が必要ですが、慣れると使いやすそうです!
コンポーネントの管理には注意が必要ですが、慣れると使いやすそうです!
最後まで読んでいただきありがとうございました!








