インソースマーケティングデザイン
2021.08.23 コーディング
【Visual Studio Code】業務を効率化する拡張機能9選!
こんにちは。先日久しぶりにポイフルを食べたら記憶より5倍くらいすっぱくて天〇源一郎さんみたいな声が出ました。主にレモン味が元凶です。
今回は、Microsoftのテキストエディタ「Visual Studio Code(通称:VSCode)」の便利な拡張機能についてご紹介したいと思います。
VSCodeの拡張機能はかなり多種多様なので、扱う言語や目的によって適したものを使うことでかなり業務の効率化が図れます。
VSCodeでは、エディタを開いた状態でサイドバーのアイコンの一番下、少し崩れたブロックのようなアイコンをクリックするか、上部メニューバー「表示 > 拡張機能」から拡張機能の検索が行えます。
それでは、私が実際にインストールしている拡張機能で選りすぐりの9つをご紹介していきます。
目次
Live Server
Live Server – Visual Studio Marketplace
ブラウザ上でコーディング結果をリアルタイムで表示してくれます。
【使用方法】
1.拡張機能検索画面で「Live Server」と入力し、インストールと有効化を行う。
2.有効化が完了すると現れるエディタ下部の青いバーにある「Go Live」をクリック

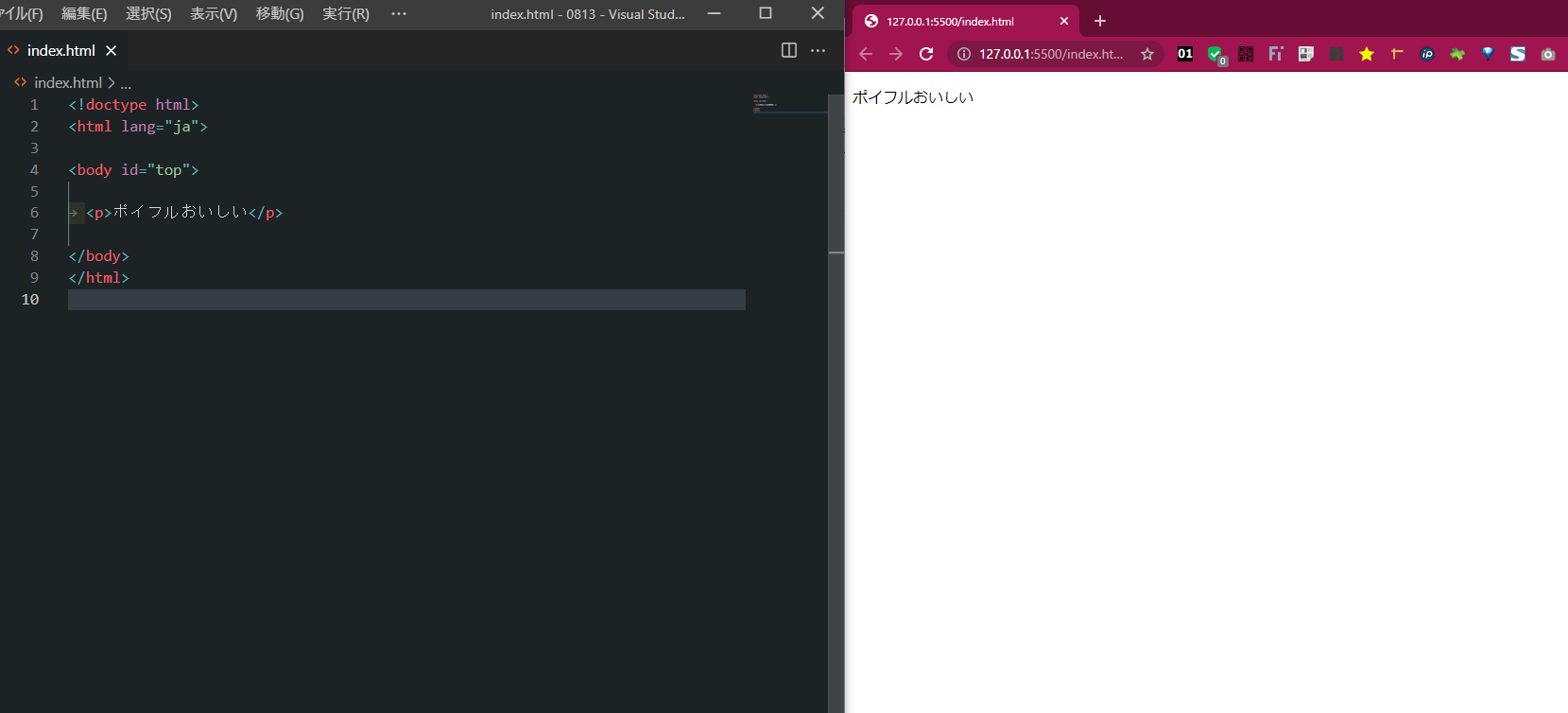
3.ブラウザに自動でウインドウが立ち上がる
(ファイルを更新(Ctrl+S)することでリアルタイムで更新されます。)

いちいちサーバにファイルアップをしなくてもブラウザにそのまま反映されるので、コーディングが捗ります。
おすすめ度:★★★★★★★★★★★★★★★★★
indent-rainbow
indent-rainbow – Visual Studio Marketplace
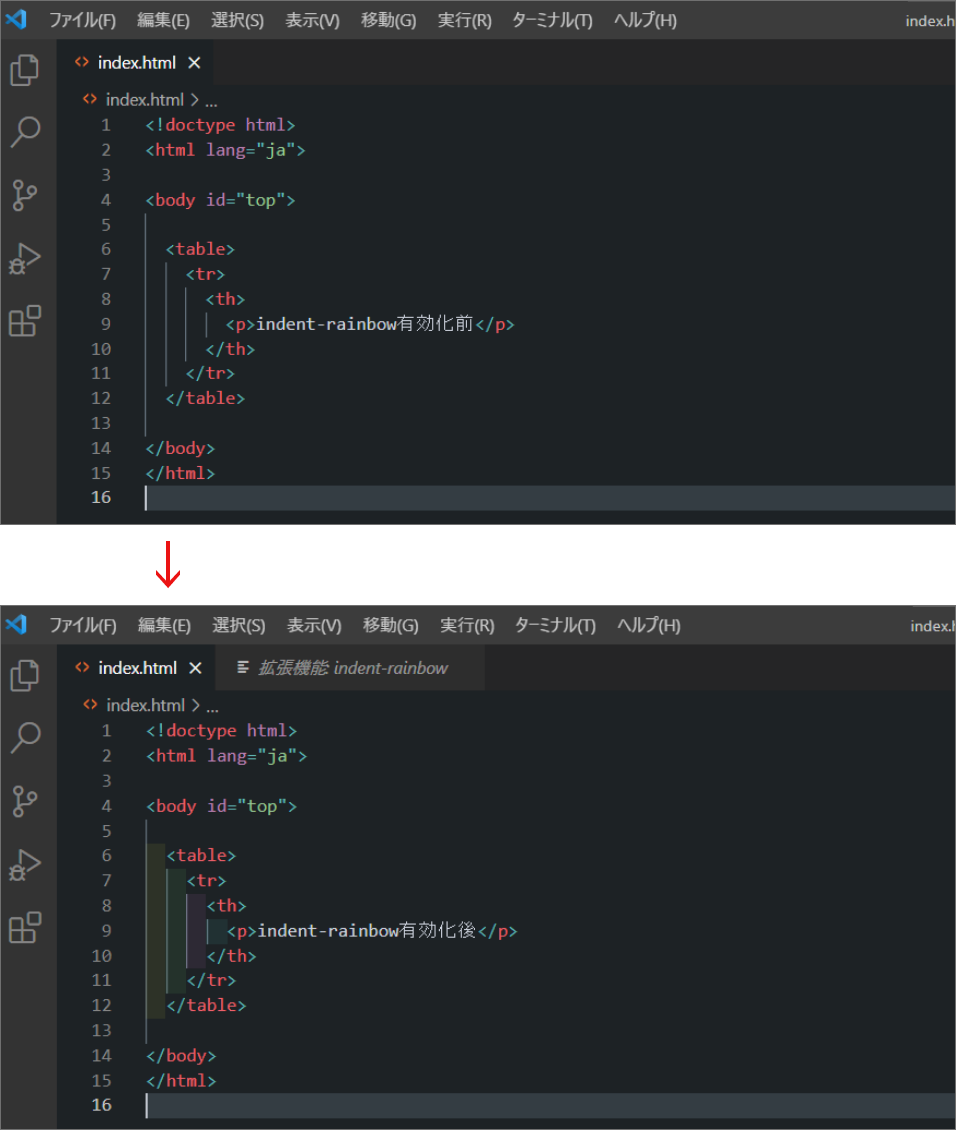
インデントを見やすく色分けしてくれます。

深い階層構造になった際かなり見やすくなります。
階層迷子になりやすい方は絶対に入れましょう。
おすすめ度:★★★★★
Bracket Pair Colorizer
Bracket Pair Colorizer – Visual Studio Marketplace
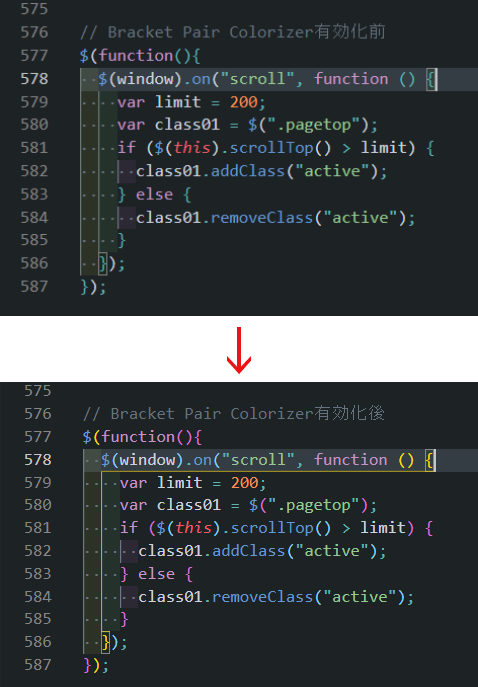
コード内の対になる括弧の色分けと線でのハイライト表示をしてくれます。

これと「indent-rainbow」を合わせることで、どれだけ階層が深くなっても迷子にならずにすみます。
階層迷子になりやすい方は絶対に入れましょう。
おすすめ度:★★★★
Color Highlight
Color Highlight – Visual Studio Marketplace
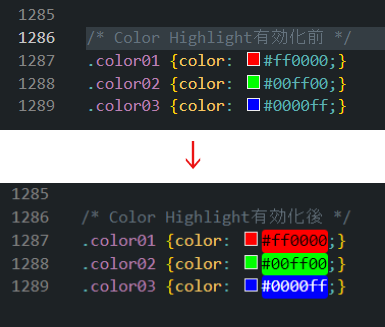
CSSなどで色コードを指定した際に、ハイライトをつけてくれます。

一目でどこにどの色が使われているかわかるのでめちゃくちゃ重宝しています。
Sassで色コードを変数化している場合も、より管理しやすくなりそうです。
おすすめ度:★★★★★
Prettier
Prettier – Code formatter – Visual Studio Marketplace
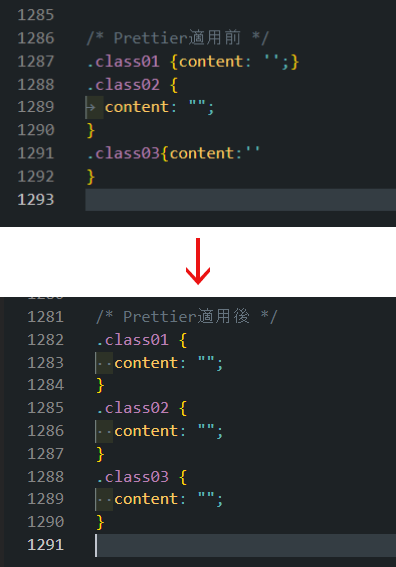
「”」と「’」など同義の記号の混在や改行位置など、コードのフォーマットを整えてくれます。
【使用方法】
1.拡張機能検索画面で「Prettier」と入力し、インストールと有効化を行う。
2.コマンドパレットを開き(Ctrl+Shift+P)、「Format Document」を検索し実行

一つのファイルを多人数で編集していて人によって細かい記法が違ったり、古いファイルを見たら中身がぐちゃぐちゃだったり…というのが作業しているとざらにありますが、そんなときはこちらのプラグインで即解決です。
おすすめ度:★★★★★
Trailing Spaces
Trailing Spaces – Visual Studio Marketplace
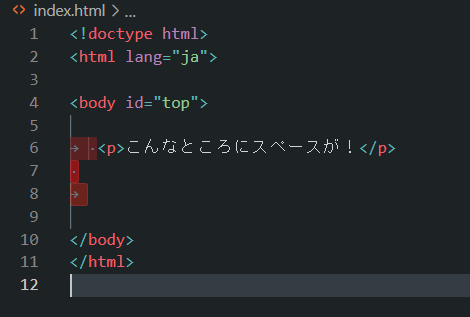
不要なスペースが入っている位置を赤く示してくれます。

スペースの表示自体は設定不要ですが、コマンドパレットで「Trailing Spaces: Delete」を検索し実行すると表示されたスペースを一括で削除することができます。
おすすめ度:★★★★
Path Intellisense
Path Intellisense – Visual Studio Marketplace
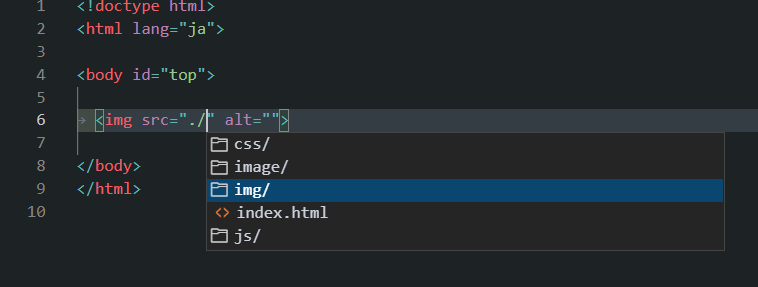
パスの指定先を予測表示してくれます。

もちろんワークスペースでしっかり階層を作っていなければ動作しませんが、いちいち画像のパスを確認しなくても良いのがすばらしいです。手打ちによるミスも減りますね。
おすすめ度:★★★★★
Auto Rename Tag
Auto Rename Tag – Visual Studio Marketplace
開始タグを書き換えるときに閉じタグも自動で書き換えてくれます。
逆も同様の動作になります(閉じタグを書き換えると開始タグを書き換える)。
実際の動きは上記リンクから確認していただくとわかりやすいかと思います。
表示崩れのもとTOP3には入るであろう閉じタグの書き換え漏れもこのプラグインでばっちり防止できます。
おすすめ度:★★★★★
Auto Close Tag
Auto Close Tag – Visual Studio Marketplace
開始タグを記述したときに自動で閉じタグを生成してくれます。
こちらも実際の動きは上記リンクから確認していただくとわかりやすいです。
「Auto Rename Tag」の仲間のようなもので、ほとんどの場合Emmet機能を使ってしまうので使用頻度はあまり高くないですが、手打ちで入力した際に閉じ漏れを防げます。
おすすめ度:★★★
いかがでしたでしょうか。いずれも導入も難しくないプラグインなので、この記事を読んだそばから使えると思います。
拡張機能を活用してワンステップ上の開発者になっちゃいましょう。
それでは。








