2021.09.07 デザイン
Photoshop 【簡単3ステップ】文字で画像を切り抜く方法!!
 プログのアイキャッチ、バナー、チラシ、動画のサムネイルなどの画像を作るとき、Photoshopの文字で背景画像を切り抜く機能を使用すれば短時間でオシャレなものが作れます。
プログのアイキャッチ、バナー、チラシ、動画のサムネイルなどの画像を作るとき、Photoshopの文字で背景画像を切り抜く機能を使用すれば短時間でオシャレなものが作れます。
※Photoshopのバージョンが古いと対応していない場合がございます。
3ステップで簡単切り抜き
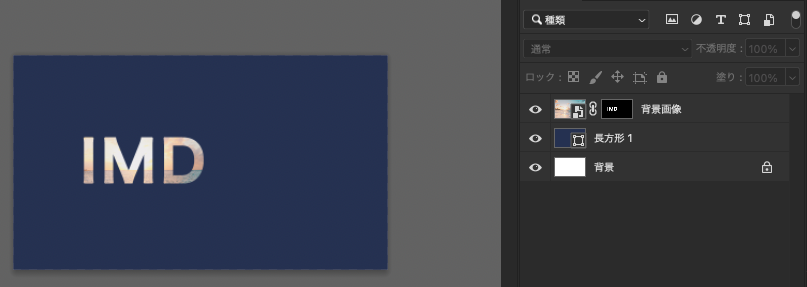
完成画像のように加工するには以下の3ステップで簡単にできます。
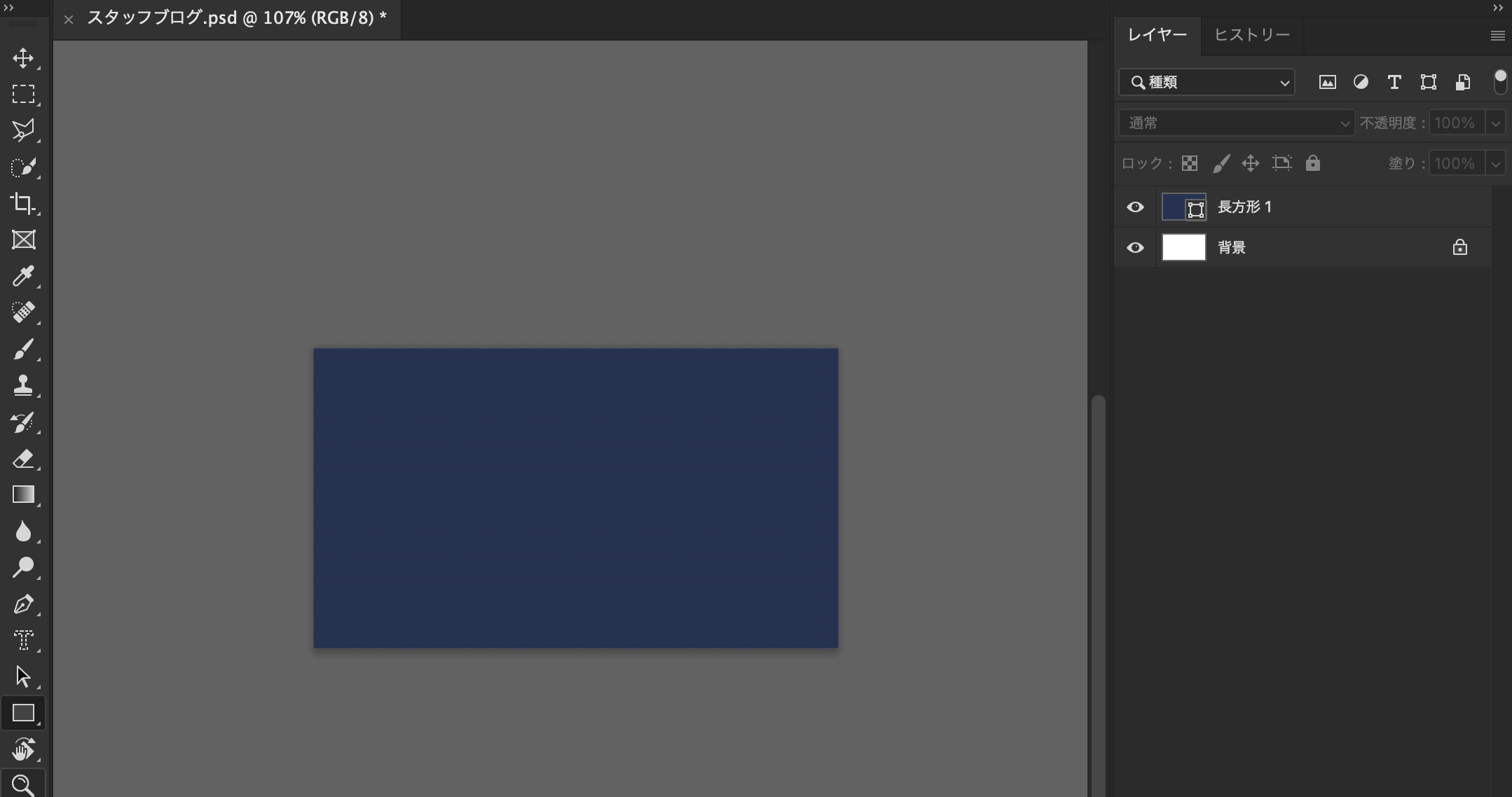
①背景色を決める
②切り抜きたい画像を開く
③切り抜くための文字を設置する
以上の手順で完了です。
それでは、順番に作っていきましょう。
①背景画像を配置する
背景色は、後でも変更できるのでまずは適当に選んでみてください。
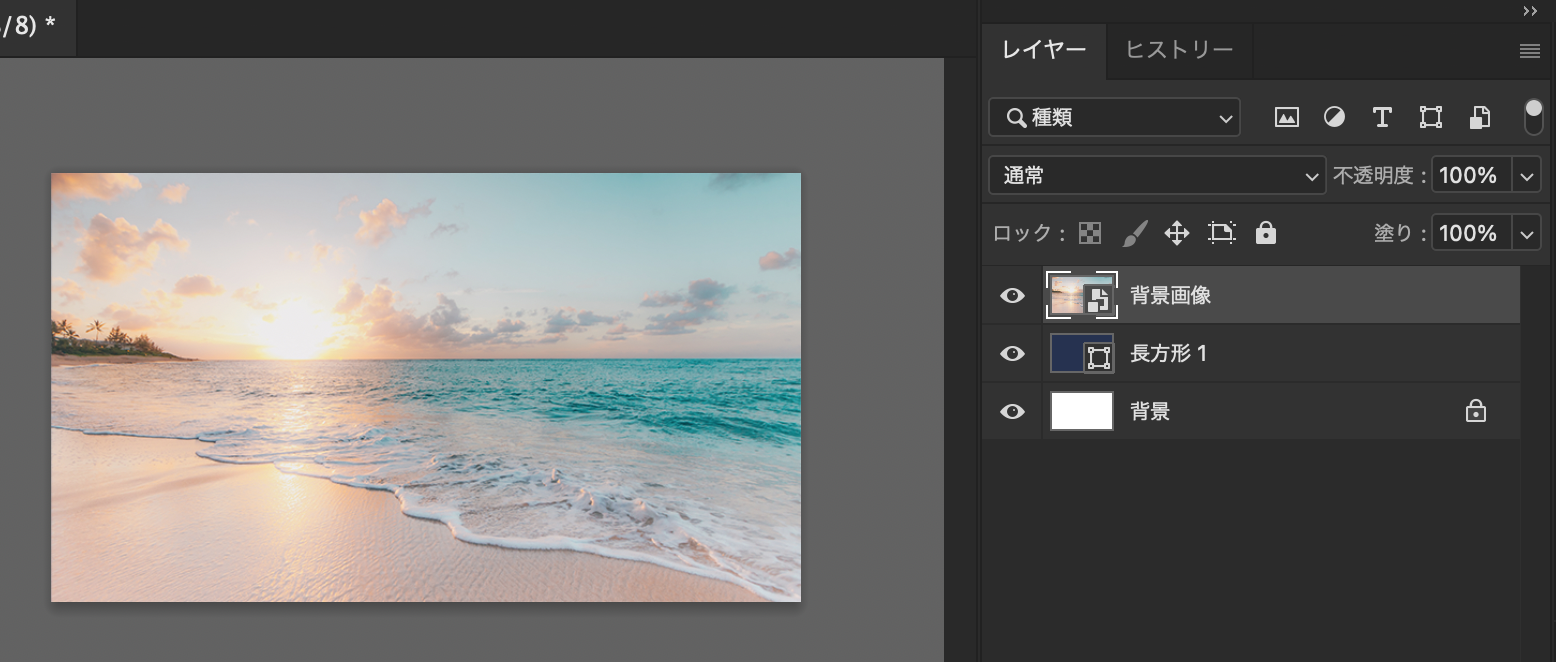
②切り抜きたい画像を開く
切り抜きたい画像の位置調整などは特に必要ないので、このまま進めていきます。
今回の画像はO-DAN(オーダン)のフリー素材を使用しています。
こちらのサイトはいい感じ(映え系)の写真が多いので、おすすめですね。
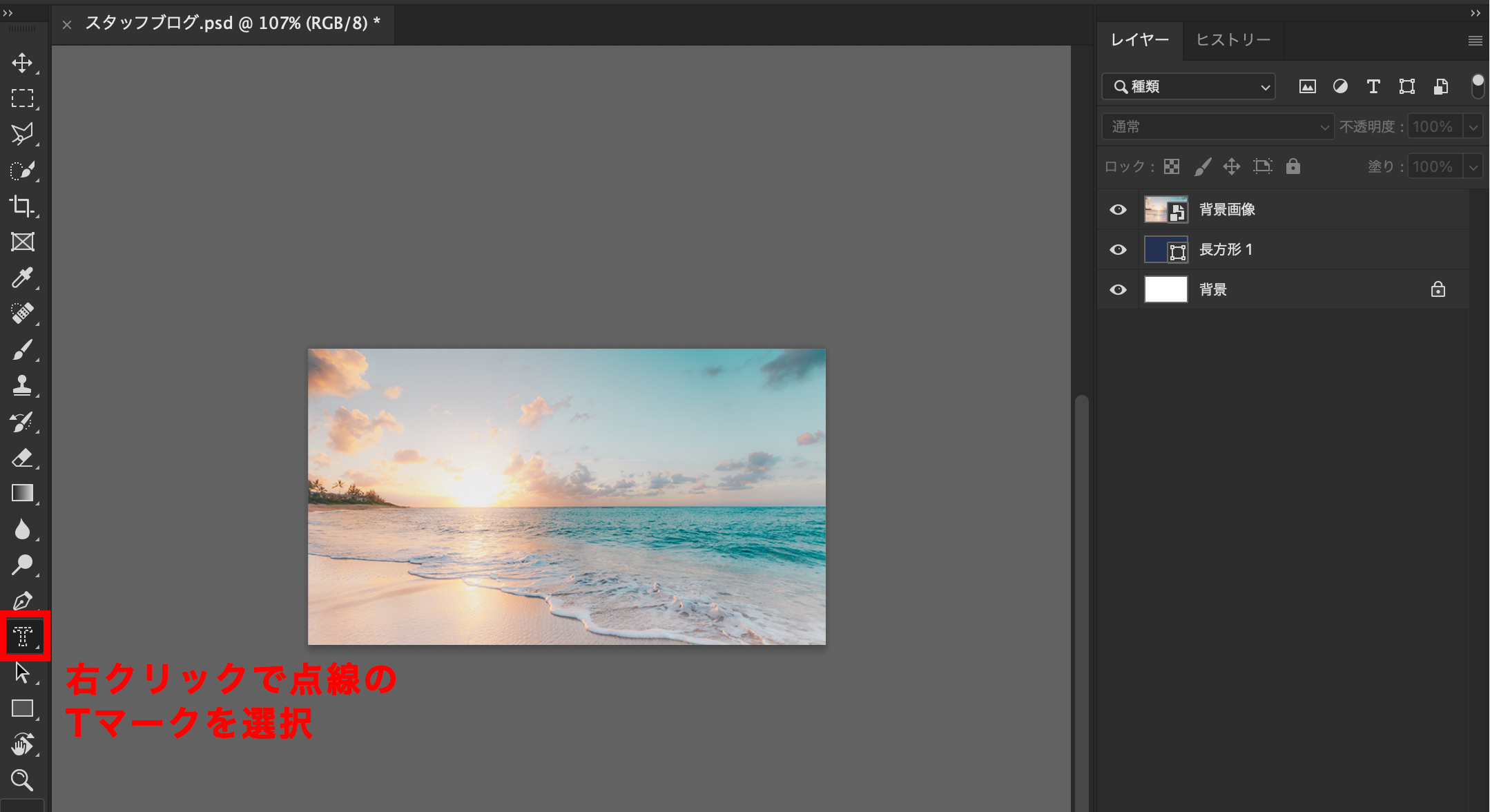
③切り抜くための文字を設置する
まずはテキスト(点線の方)を選択します。
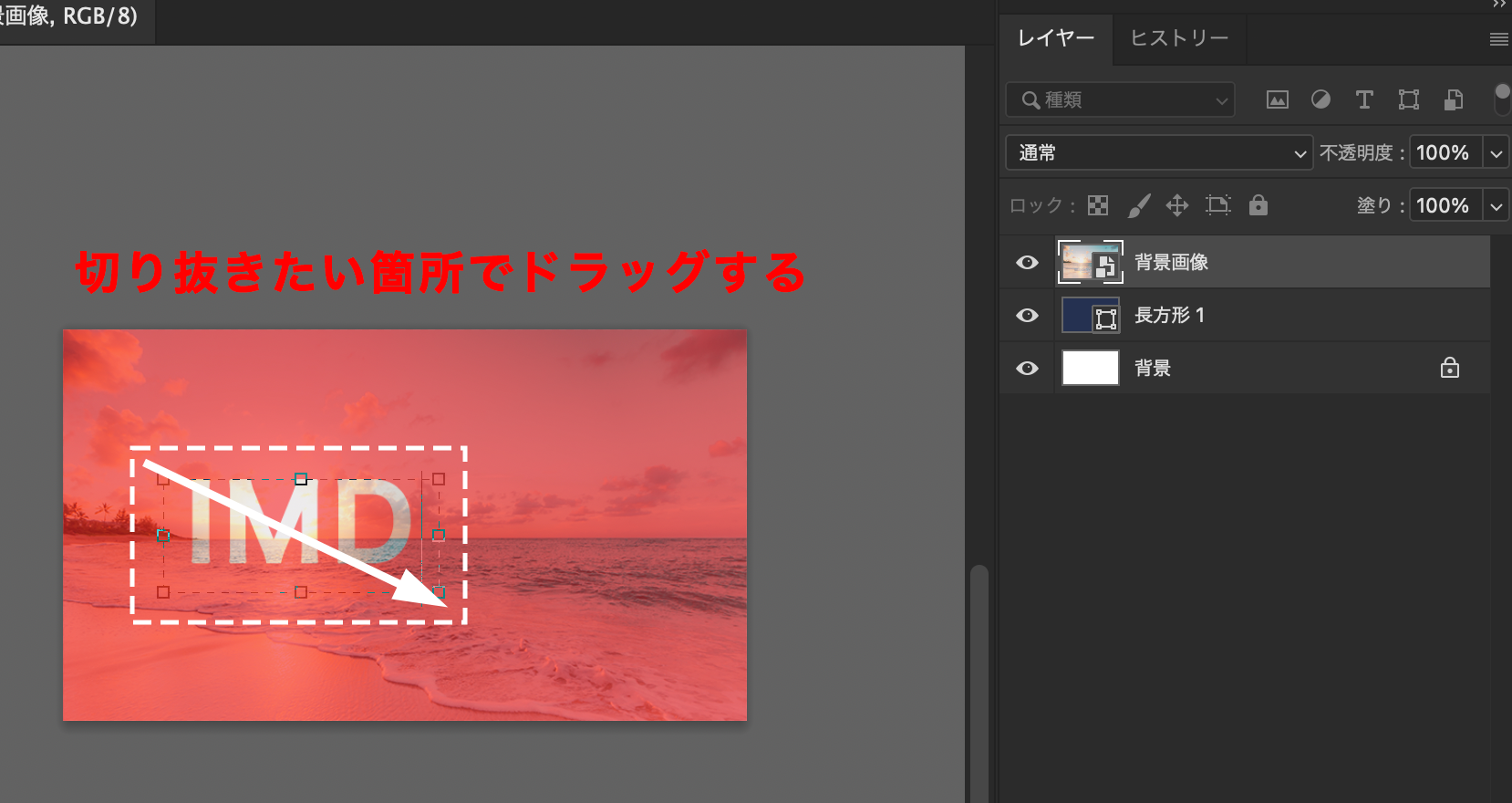
T(点線の方)を選択できたら、画像の上でドラッグします。
ドラッグしたら、切り抜きたい文字を入力します。使用するフォントは、「大きめ&太め」の方がいい感じになります。
入力が完了したら、赤い画面の外をクリックしまくるかキーボードのescなど押すと入力モードが解除されます。
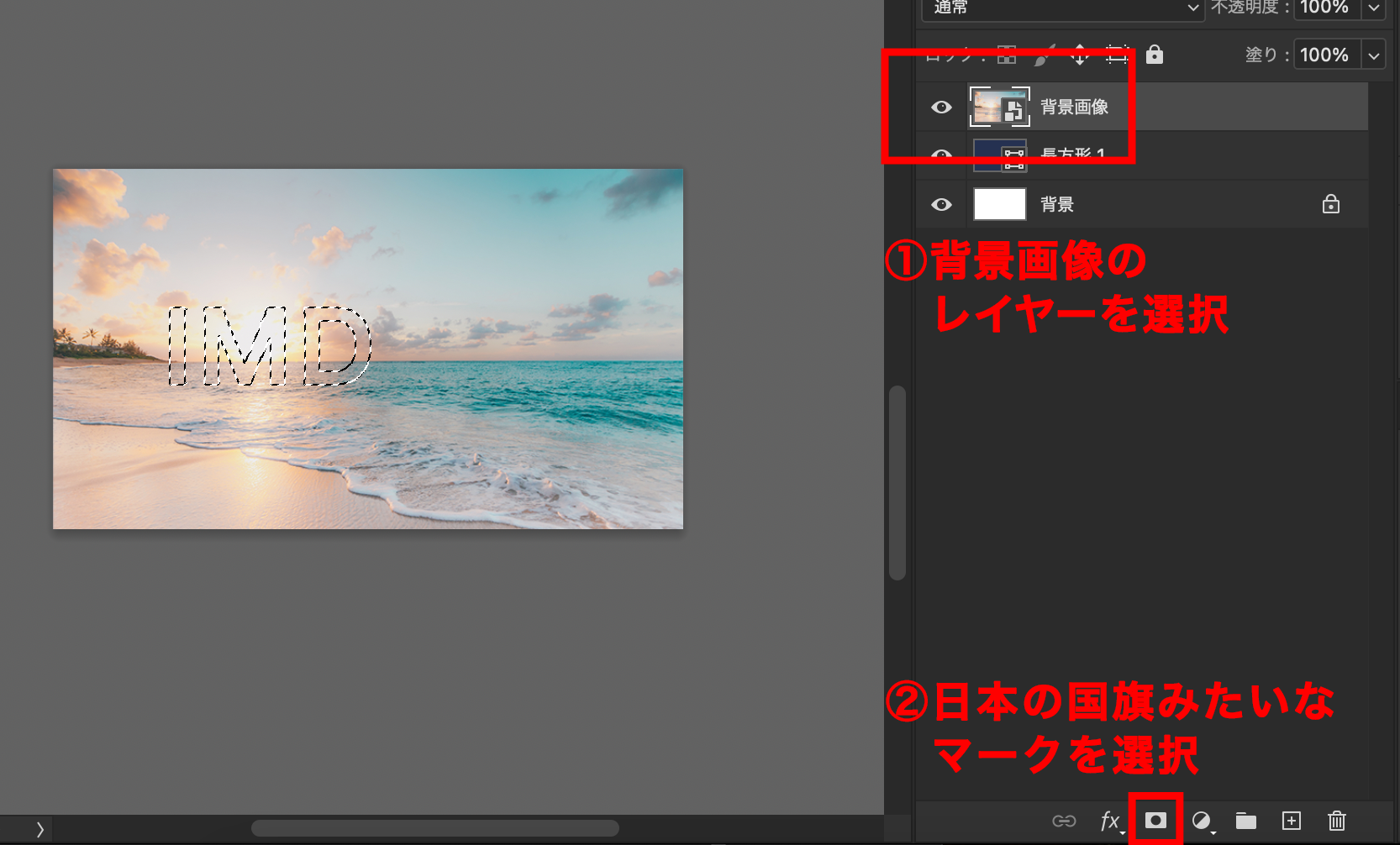
赤い画面を外すとテキスト選択範囲として表示されます。
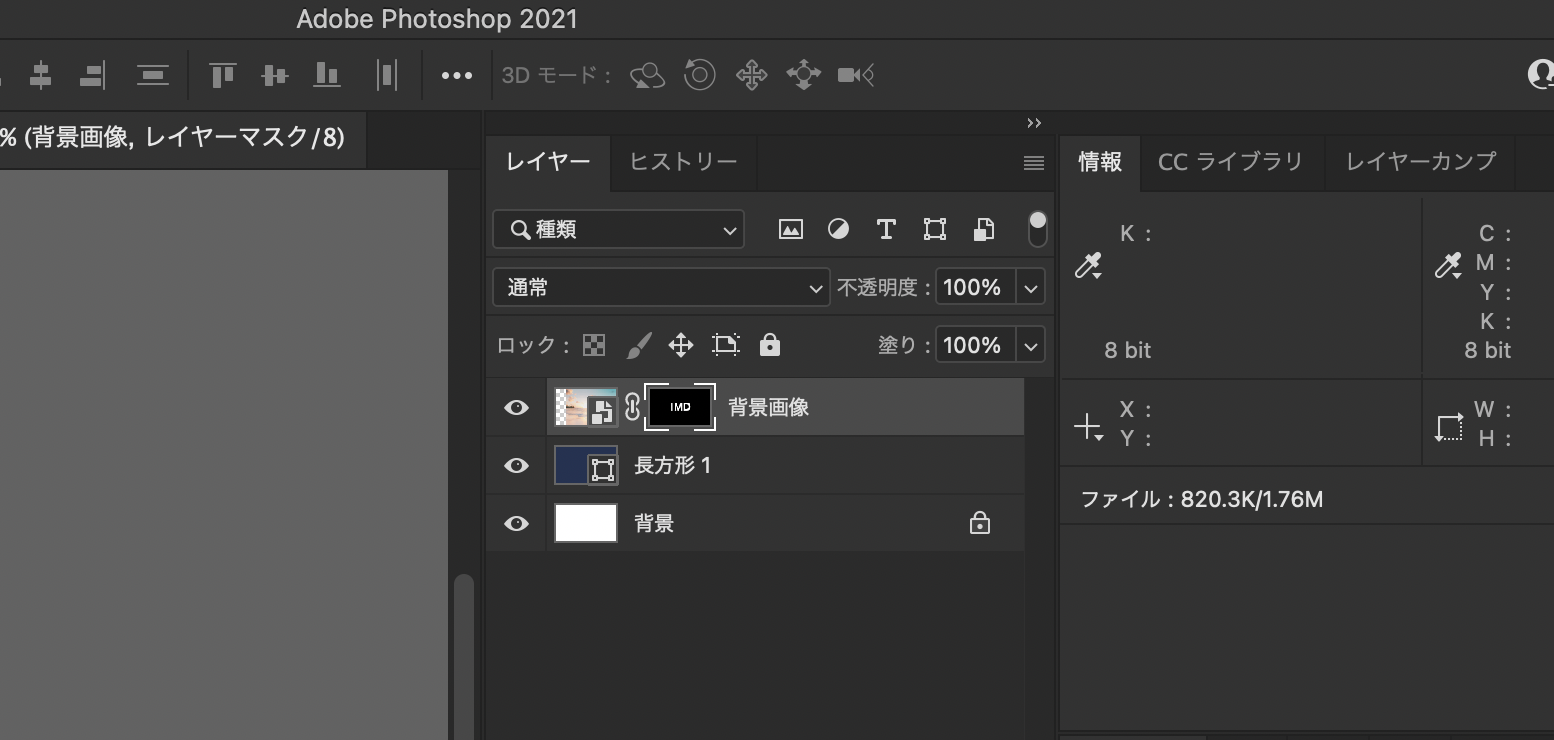
最後に切り抜く画像のレイヤーが選択された状態で、下の方にある日本の国旗見みたいなマークを押すと画像が切り抜かれます。
こんな感じになります。
ちなみに、文字を削除したい場合はマスク(クリップマークの右)をクリックしてdeleteを押せば削除できます。
あとは、位置を調整して完成です。