インソースマーケティングデザイン
2021.10.11 デザイン
【Adobe XD】スタックが反映されない時の対処法
スタック機能はAdobeXDの便利な機能の1つですが、上手く複製されない、コンテンツの入れ替えができない場合はありませんか?
その場合は以下が原因かもしれません。一緒に確認していきましょう。
その場合は以下が原因かもしれません。一緒に確認していきましょう。
目次
スタック機能の使い方を簡単におさらい

まずは、スタック機能の使い方を簡単におさらいしていきます。
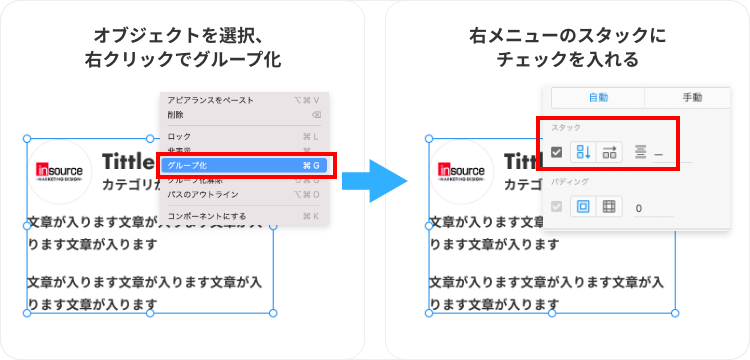
入れ替えや余白を調整したいオブジェクトをドラックでまとめて選択した後、右クリック、またはショートカットでグループ化します。
グループ化したものを選択したまま、右サイドメニューのスタックにチェックを入れます。
その後グループをダブルクリックしドラッグすることで、オブジェクトの複製・追加・入れ変えが可能です。
入れ替えや余白を調整したいオブジェクトをドラックでまとめて選択した後、右クリック、またはショートカットでグループ化します。
グループ化したものを選択したまま、右サイドメニューのスタックにチェックを入れます。
その後グループをダブルクリックしドラッグすることで、オブジェクトの複製・追加・入れ変えが可能です。
原因1.オブジェクトが重なっている

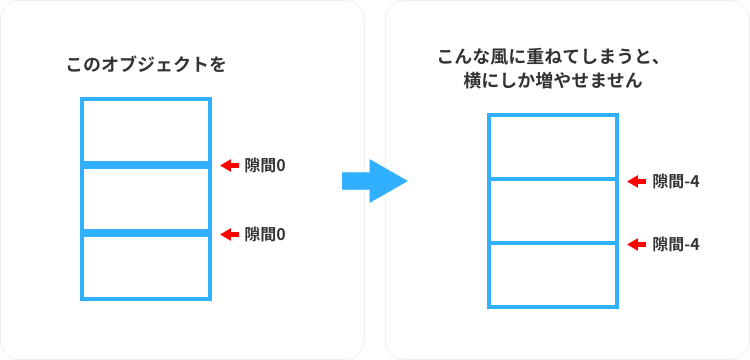
オブジェクトが重なっている状態でスタックをかけても、縦積みに複製することはできません。
解決1.オブジェクト重ならないように作成

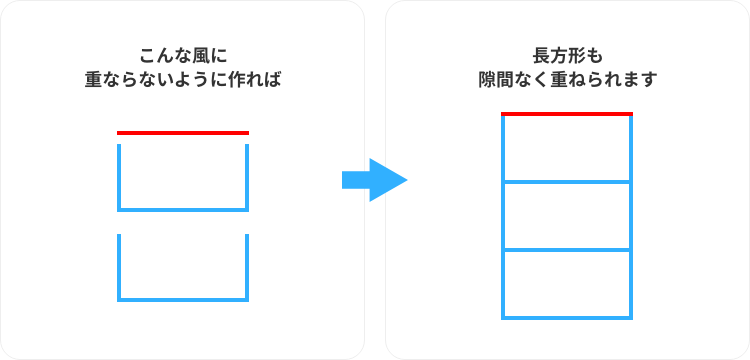
表組み等は画像のように線が重ならないように作成することで、隙間なくオブジェクトを縦積みに複製することができます。
原因2.適切にグループ化がされていない

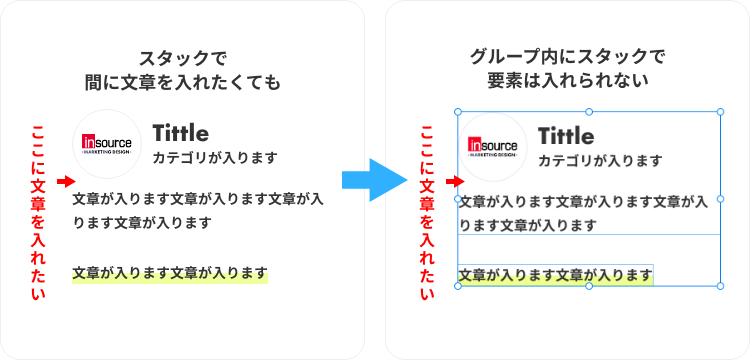
スタックを追加したグループ2階層下のグループ内には要素を追加することができません。
—
■グループ(スタック)
└■グループ1階層(複製、追加、入れ替え可能)
└■グループ2階層(複製、追加、入れ替えができない)
—
—
■グループ(スタック)
└■グループ1階層(複製、追加、入れ替え可能)
└■グループ2階層(複製、追加、入れ替えができない)
—
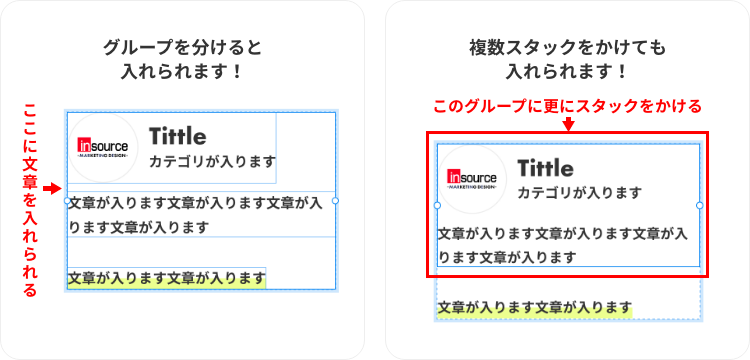
解決2.グループを分けるor複数スタックをかける

以下のように、細かくグループを分け、1階層目で編集出来るようにすればスタックで編集出来るようになります。
—
■グループ(スタック)
└■グループ1階層(複製、追加、入れ替え可能)
—
—
■グループ(スタック)
└■グループ1階層(複製、追加、入れ替え可能)
—
また、以下のように複数スタックを追加しても編集出来るようになります。
—
■グループ(スタック)
└■グループ1階層(スタック)
└■グループ2階層(複製、追加、入れ替え可能)
—
ご参考になれば幸いです。
最後まで読んでいただきありがとうございました!
最後まで読んでいただきありがとうございました!








