2021.11.11 コーディング
【フロントエンド】Lottieアニメーション使ってみた
こんにちは。この前、愛犬が転んでしまっていたので急いで助けたら「誰お前?」みたいな顔をされました。15年一緒にいる犬です。
先日初めて「Adobe MAX 2021」に参加しました。
フロントエンドとして引き出しを増やそうとXD関連のセッションを見ていたのですが、
そこでXDの最新機能として「Lottieアニメーションが使えるようになった」という紹介がありました。
XDの最新情報について:
https://blog.adobe.com/en/publish/2021/10/26/add-video-lottie-animations-xd
Lottieアニメーションとは、Lottieというライブラリで扱われるアニメーションのことで、
After Effectsで作成したアニメーションをjson形式で読み込み、Web上に表示することができるというものです。
サイズもgif等に比べてかなり軽く画質も落ちないため非常に使いやすく、
「LottieFiles」ではかなり多様なアニメーションがアップロードされており、
一部有料のものもありますが、基本的には無料で利用できるようです。
ローディングやボタンなどで使えるシンプルなものから、季節感に沿ったユニークなものまで、
とにかく様々なアニメーションがあるため、見ているだけでも楽しいです。
見ているうちにかなり使いたくなってきましたね。
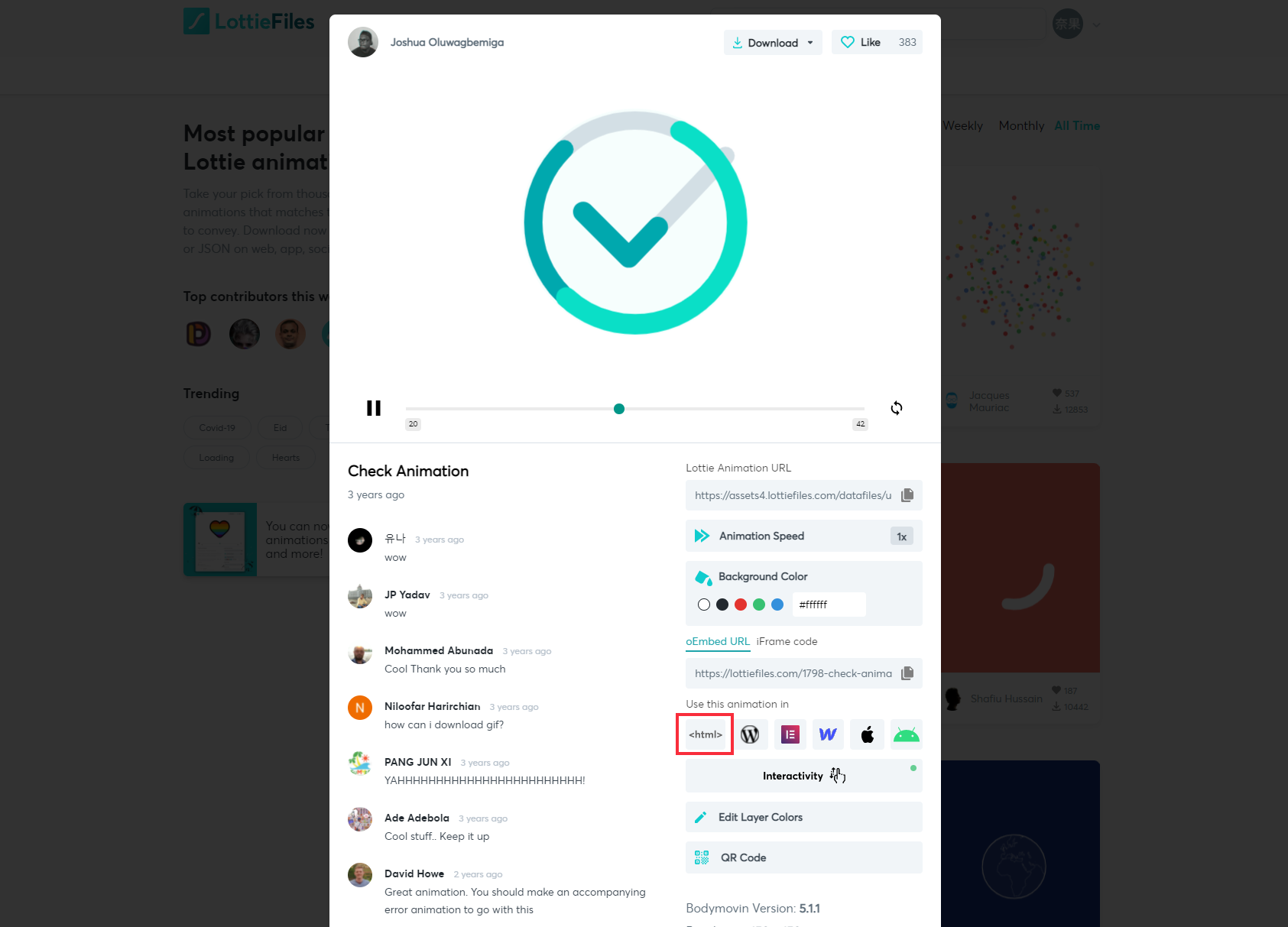
実はHTMLで使うのはかなり簡単で、使用したいアニメーションのポップアップから「HTML」を押下し、

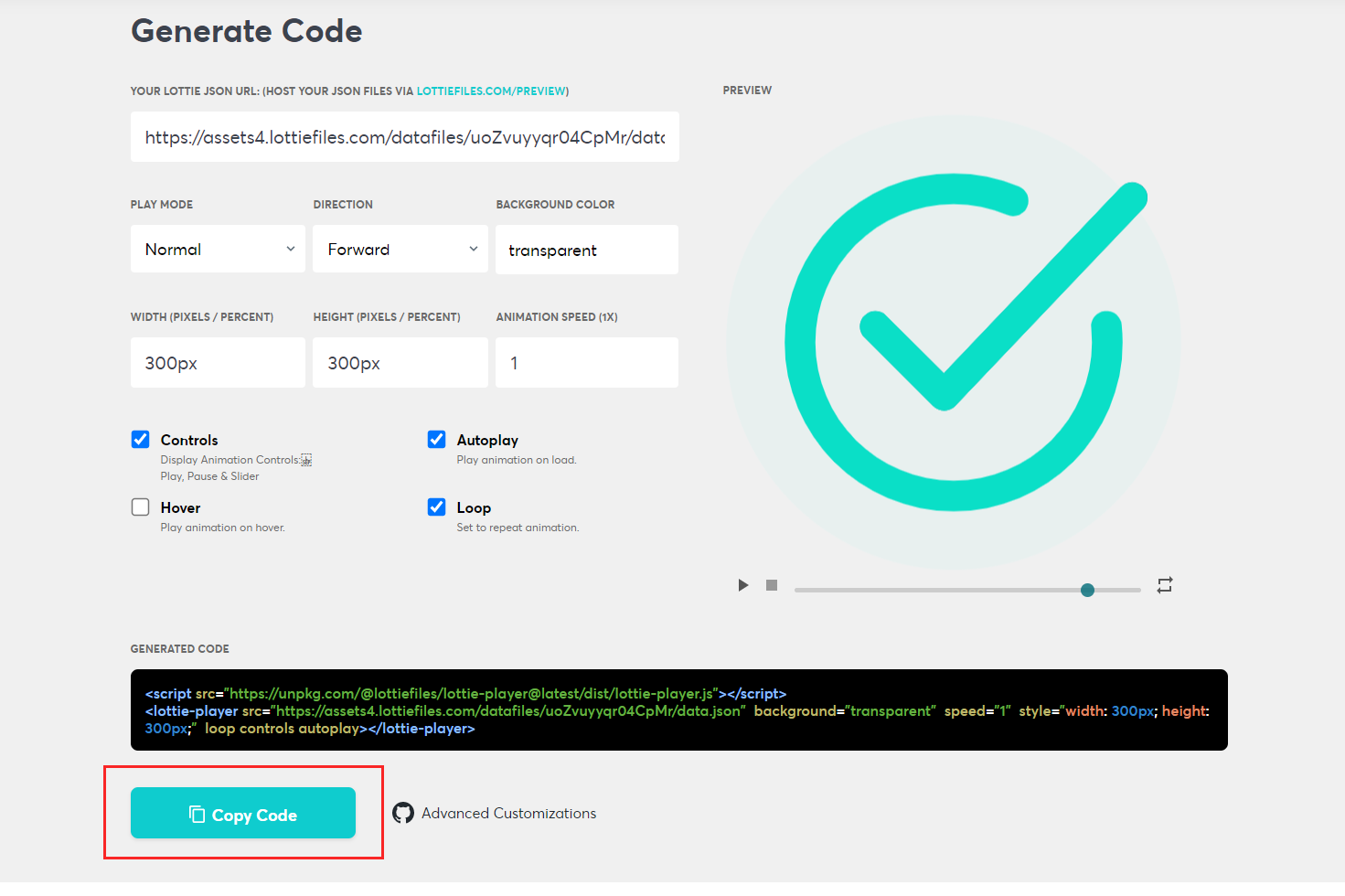
設定画面でステータスを自由に調整し、ソースコードをコピーしてコード上に貼り付けるだけです。

See the Pen Untitled by Nako (@mr_nako) on CodePen.
あまりに手軽なので、あとで高額の請求が来るんじゃないかと心配になりましたが、無料です。(※一部有料)
手軽すぎてさらにテンションが上がってきたので、
もっと色々入れたいな!と思ってウキウキ作ったのが、こちらです。
たのし~
デザインセンスはまったくと言っていいほどないので恥ずかしい限りですが、
アニメーションのおかげでリッチな仕上がりになったような気がします。
試しに4つほど入れてみていますが、動きにカクつきもなく重さも感じません。
CSSやJSの制御がいらないのも大変魅力的です。
今回はあえて使う機会の少なそうなものをチョイスしましたが、
前述したとおり様々なアニメーションがあるので、機会があれば制作時に取り入れていきたいと思います。
次のハロウィンまではあと360日ですね(執筆時点)。
それでは。













