インソースマーケティングデザイン
2022.06.29 コーディング
【HTML】OGPが反映されない時の落とし穴
こんにちは。
気が付けば2年くらいそうめんを食べていないWebクリエイターです。
先日OGP設定をしたはずのサイトで、なぜか一向に反映されない現象に見舞われました。
OGPとは
OGPとはOpen Graph Protcolの略称で、平たく言うとSNSでシェアする際の設定を行うHTML要素のことです。
↓こういうやつを設定するやつ
OGPでは、ページタイトル・説明文・イメージ画像などの設定をすることができます。
本日はそんな時に確認すべき、意外とややこしいOGPの仕様について共有したいと思います。
OGP画像にSVGは使えない
特にややこしい画像設定についてですが、OGP画像にSVG画像は使えないようです。
どうやらOGP側でSVG形式はサポートされておらず、画像ではないとみなされるようです。
使用できる形式は以下とのことなので、注意しましょう。
■サポートされるファイル形式
.jpg / .png / .webp / .gif
OGP画像は絶対パスで指定しなければならない
こちらは特にFacebookでの設定に関わる仕様ですが、相対パスで指定した場合、OGP画像が正しく設定されません。
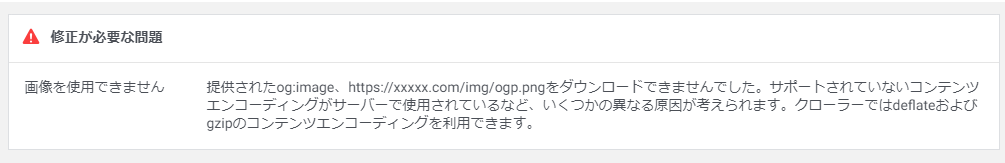
相対パスで設定されている場合にFacebookシェアデバッガーで見てみると、以下のような文言が表示されます。

■シェアデバッガー – Facebook for Developers
https://developers.facebook.com/tools/debug/
特に静的サイトの場合は相対パスで設定しがちになるので、
上記のようにデバッガーを用いた検証をしっかりと行うようにしたいですね。
SSL証明書の設定に不備があると正しく表示されない
最後に、OGP自体の設定というよりはサーバ側の話になってしまいますが、
SSL証明書の設定を正しく行っていない場合、OGPが表示されないことがあります。
例えばさくらインターネットの場合は、中間証明書を読み込んでいない場合に正しく表示されなくなるようです。
ただし、「http」でアクセスした場合には正しく表示され、「http”s”」で接続したときのみ表示されません。
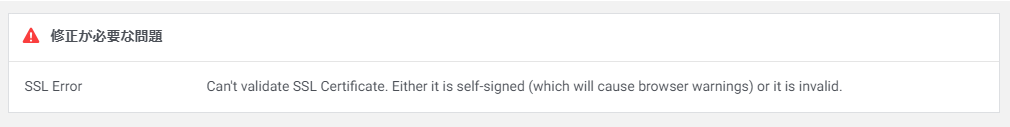
デバッガーでは以下のような表示になります。
────
■Facebook

プレビューが表示されず、「SSLエラー:SSL証明書を検証できません。自己署名されているか(ブラウザの警告の原因になります)、無効な証明書です。」
というエラー文が表示されます。これが表示されている場合は上記現象の可能性が高いです。
────

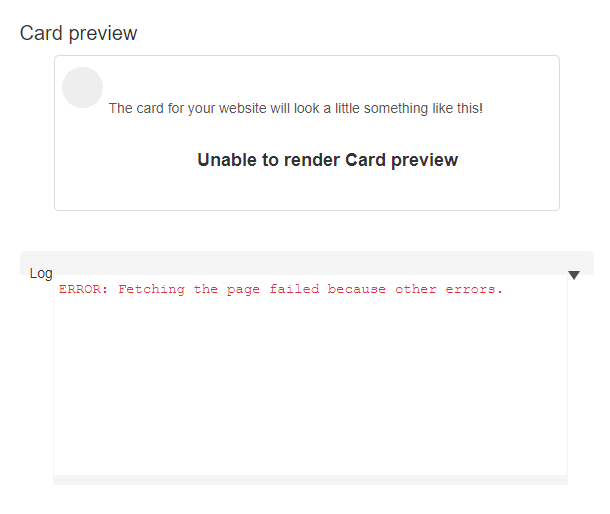
プレビューが表示されず、ログに「エラーのため、ページの取得に失敗しました。」とエラー文が出ます。
Facebookと異なり、すごくフワッとしたエラーなので原因の特定がしづらいです。
こういったケースもあるため、複数のデバッガーで検証することをおすすめします。
────
もはやOGP設定は無関係であり、まさに落とし穴。
自身でSSL証明書の設定を行っている場合は一度設定を見直してみてください。
サーバ会社管理など、管理先が異なる場合はそちらに問い合わせをするのが良いと思います。
いかがでしたでしょうか。
正しくOGPを設定することで効果的なSNSシェアにつなげ、大バズを目指しましょう(?)。
お困りの際はぜひお問い合わせください。
それでは。








