Webコンサルタント
Marika Shiotsuki
2022.07.22 Webプロモーション
【初心者向け】アクセス解析ってどうやるの? Googleアナリティクス4のレポート画面をわかりやすく解説!【GA4】
こんにちは!最近弊社ブログでも取り上げている話題の「GA4」ですが、皆さんはどのぐらい触っていますか?私たちも日々業務の合間に使ってみて気になることは調べてみてを繰り返していますが、100%の理解にはもう少し時間がかかりそうです。今回は、GA4の活用にあたって基本操作となる、レポート画面の見方を実際の画面をお見せしながら紹介します。
目次
アクセス解析って何?
「GA4の使い方を紹介するのはわかったけど、そもそもアクセス解析って何をするのかイメージがつかない!」という方もいるかもしれません。GA4のようなアクセス解析ツールを使うと、
- 1日に何人が自社サイトを訪れたのか
- どのページがどのくらい見られているのか
- どうやって自社サイトにたどり着いたのか
- どんな時間に来て、どのページで離れたのか
などを数値で知ることができます。それをもとに訪問者のサイト上での行動を想像し、多くのユーザーにより満足していただくために必要なサイト改善を行う、それがアクセス解析です。
GA4の導入・初期設定について
アクセス解析を行う上で、解析ツールは欠かせません。今回は、解析ツールの中でも「GA4」の見方について説明していきます。「まだGA4を導入していない!」「GA4入れてみたけど初期設定がよくわからない!」という方は、弊社でも初心者向けの設定方法をまとめたホワイトペーパーを公開しておりますので、下記よりダウンロードいただき、設定してみてください。
ホワイトペーパー – 全ページ図解付き!GA4初期設定・コンバージョン設定
準備ができたら、実際にGA4のレポート画面を見ていきましょう!
とりあえずサイト全体の状況をざっくり把握したい!
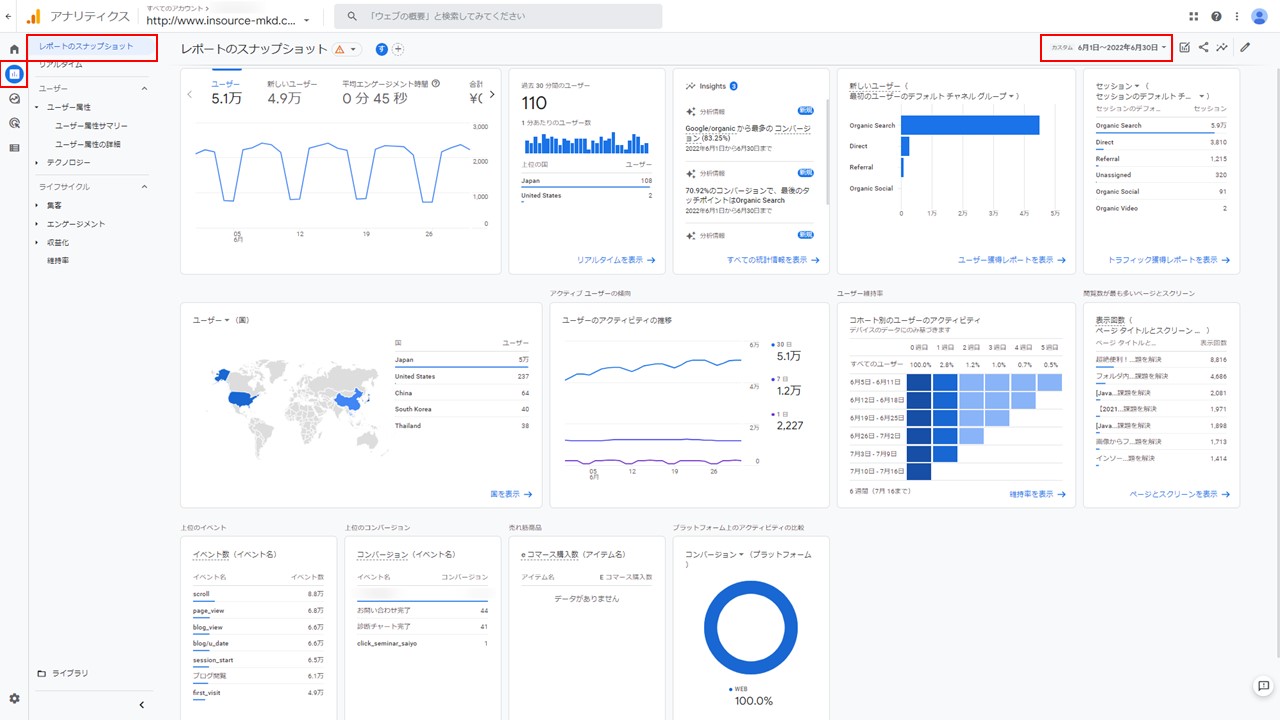
「レポートのスナップ」では、サイト全体の状況を把握できる情報を・数値をまとめて一気に確認できます。
[レポート>レポートのスナップショット]の順にクリックします。

サイトの訪問者数や平均滞在時間、流入元などが表示されています。 「Insights」では、変化のあった数値をGA4側でピックアップしてくれているので、大きな変化にはすぐに気づくことができますね。他のグラフからも気になることや気づきがあれば、「〇〇を表示→」から、詳細なレポートを確認することができます。
■補足
期間は画面右上から設定することができるので、任意の期間に設定してください。
ただし、GA4導入時期やデータ保持期間より前をさかのぼってデータ取得することはできないので注意しましょう。
どんな人がサイトを見ているの?
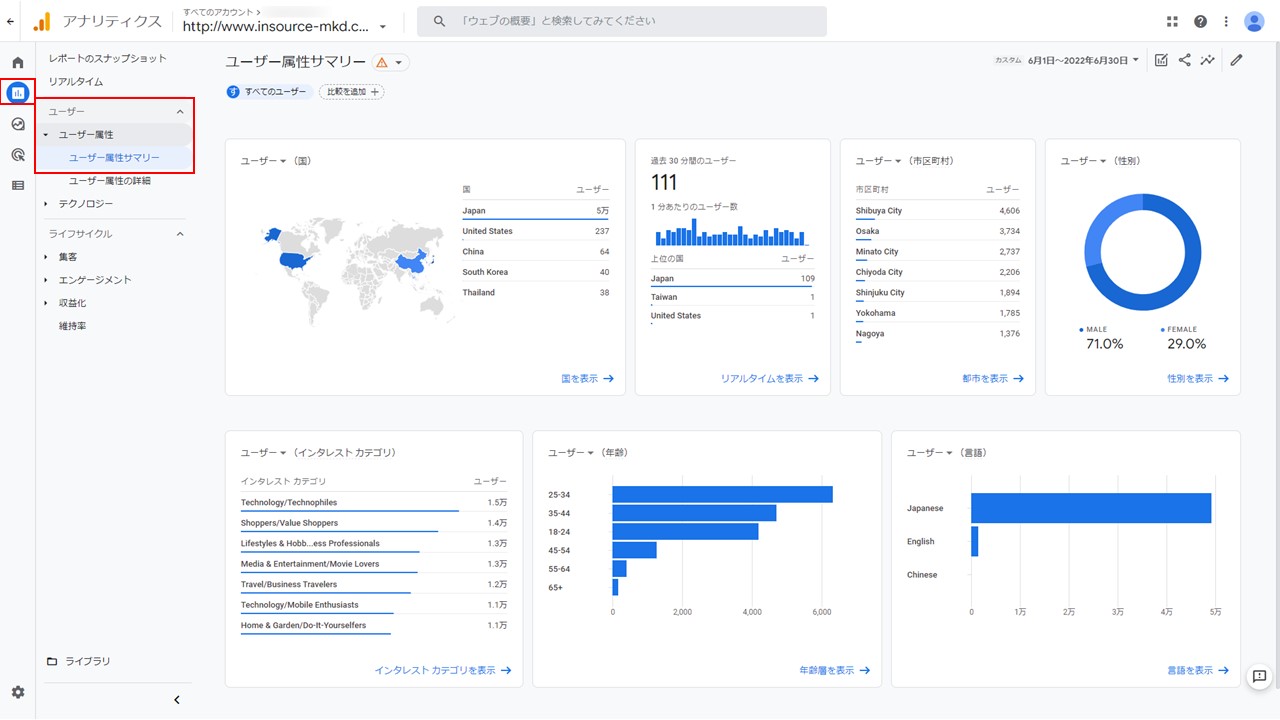
「ユーザー属性サマリー」では、「どんな人が自社サイトを見ているか」を知ることができます。[レポート>ユーザー>ユーザー属性>ユーザー属性サマリー]の順にクリックします。

国/市町村/性別/年齢/言語/インタレストカテゴリ(興味関心の高いカテゴリ)といったユーザーの属性を1ページで確認することができます。「〇〇を表示→」をクリックするとそれぞれの属性について詳細なレポートを見ていきましょう。今回は、試しに「都市を表示→」を選択します。

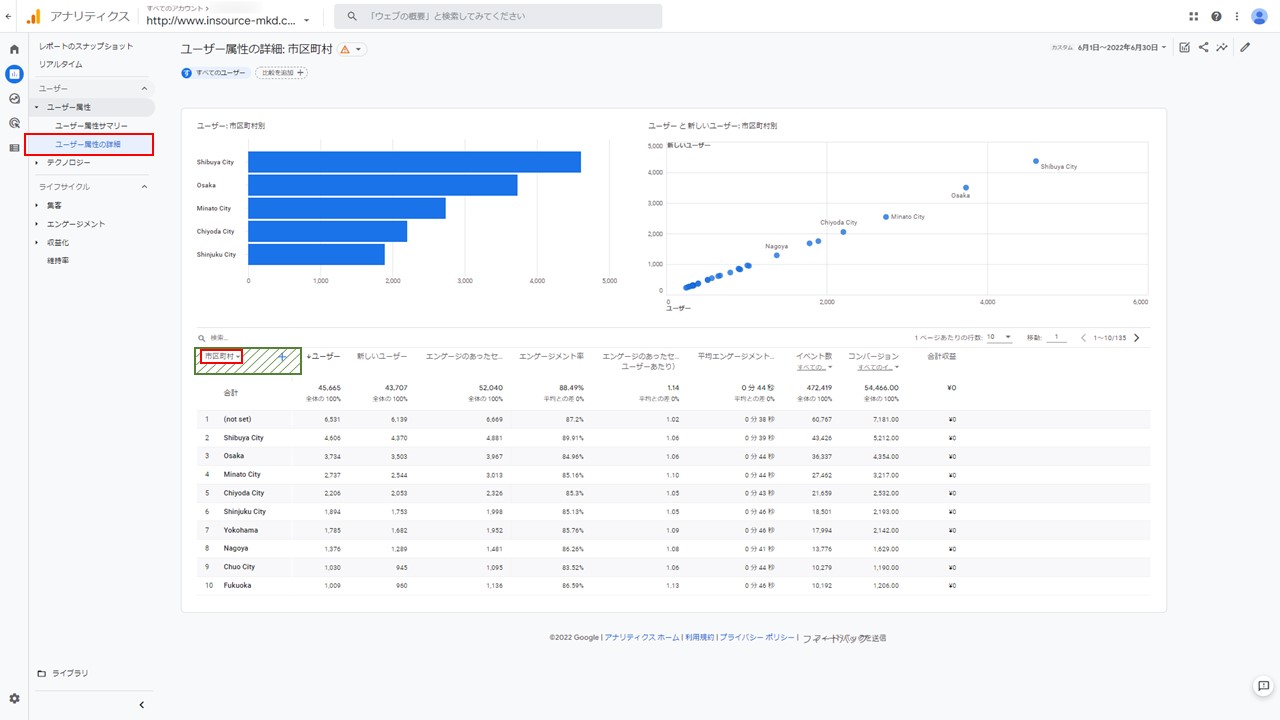
[ユーザー属性の詳細]に画面が切り替わり、市町村ごとのユーザー数/エンゲージメント/イベント/コンバージョンなどが表示されました。[市町村▼]から、属性を選択することも可能です。この時、緑の枠の範囲をクリックすると、並び順が変更されてしまうので、赤枠[市町村▼]だけをクリックするようにしましょう。
PC/スマホ/タブレット…どの端末から閲覧しているの?
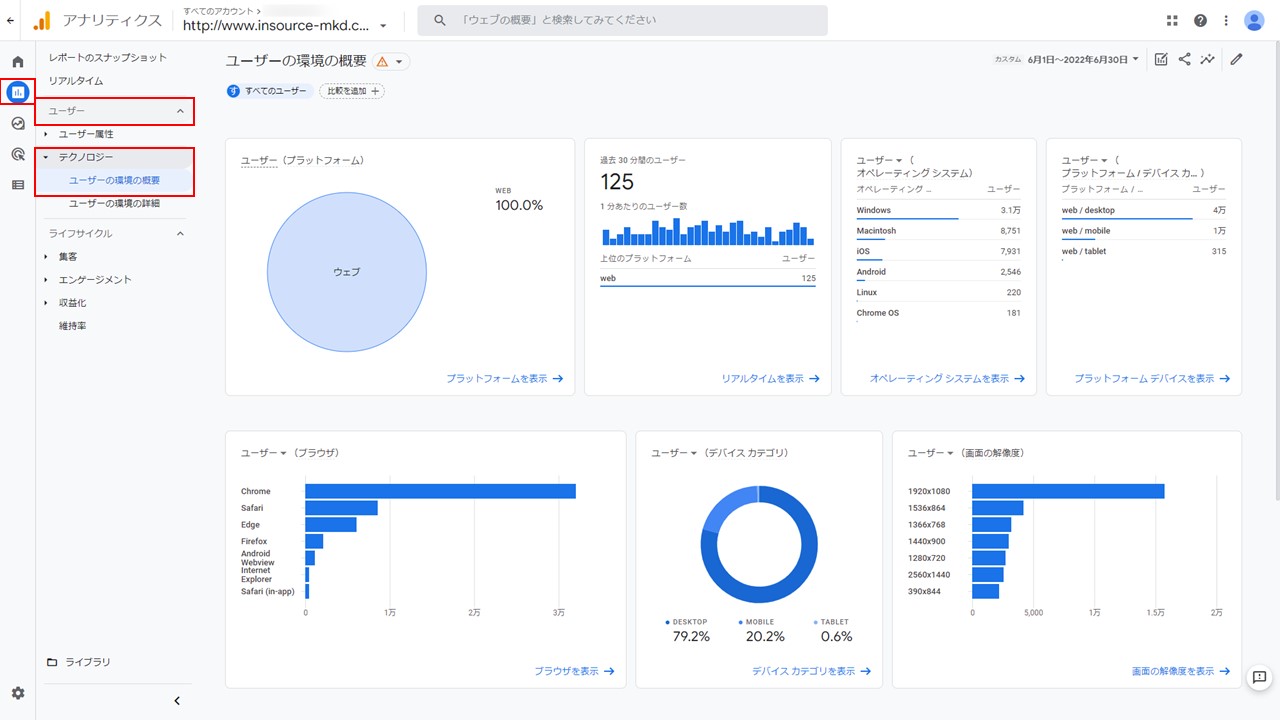
「ユーザー環境の概要」では、「どの端末、どのブラウザを使ってサイトを見ているのか」を知ることができます。
[レポート>ユーザー>テクノロジー>ユーザー環境の概要]の順にクリックします。

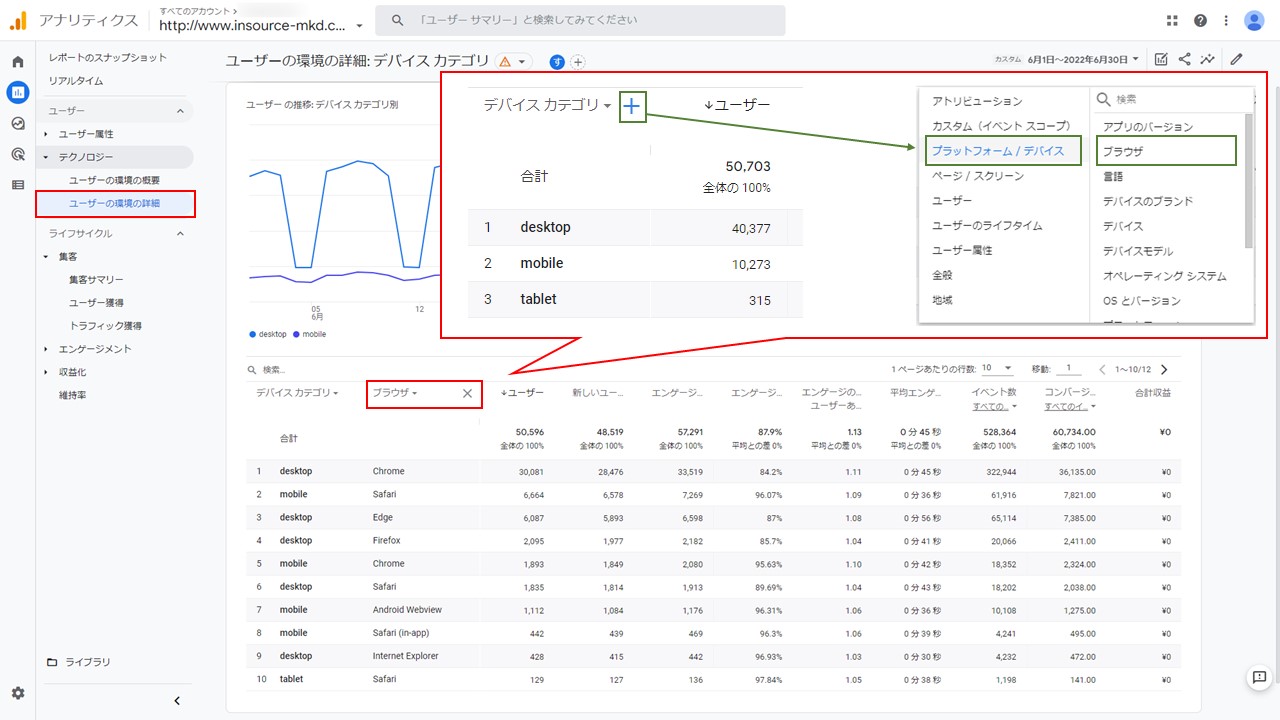
オペレーティングシステム(OS)/プラットフォーム(Webやアプリ等)/ブラウザ/デバイス(PCやスマホ)/解像度のグラフが表示されました。ユーザー属性同様に、気になったグラフの「表示→」から詳細を確認できます。[デバイス カテゴリを表示→]を選択すると、デバイスごとの[ユーザーの環境の詳細]に画面が切り替わります。
さらに今回はセカンダリティメンションとして「ブラウザ」を設定していきます。セカンダリディメンション(第二項目)を設定することで、より詳細なユーザー環境を知ることができます。
デバイス カテゴリ横の「+」から、[プラットフォーム/デバイス→ブラウザ]を選択します。

デバイスのみで見ると、PC(desktop)からアクセスが最も多い弊社のサイトですが、セカンダリディメンションにブラウザを設定することで、PCのChromeアクセスの次に多いのは、iPhone(mobile)のSafariからのアクセスということがわかります。
サイトへのアクセス数や流入元が知りたい!
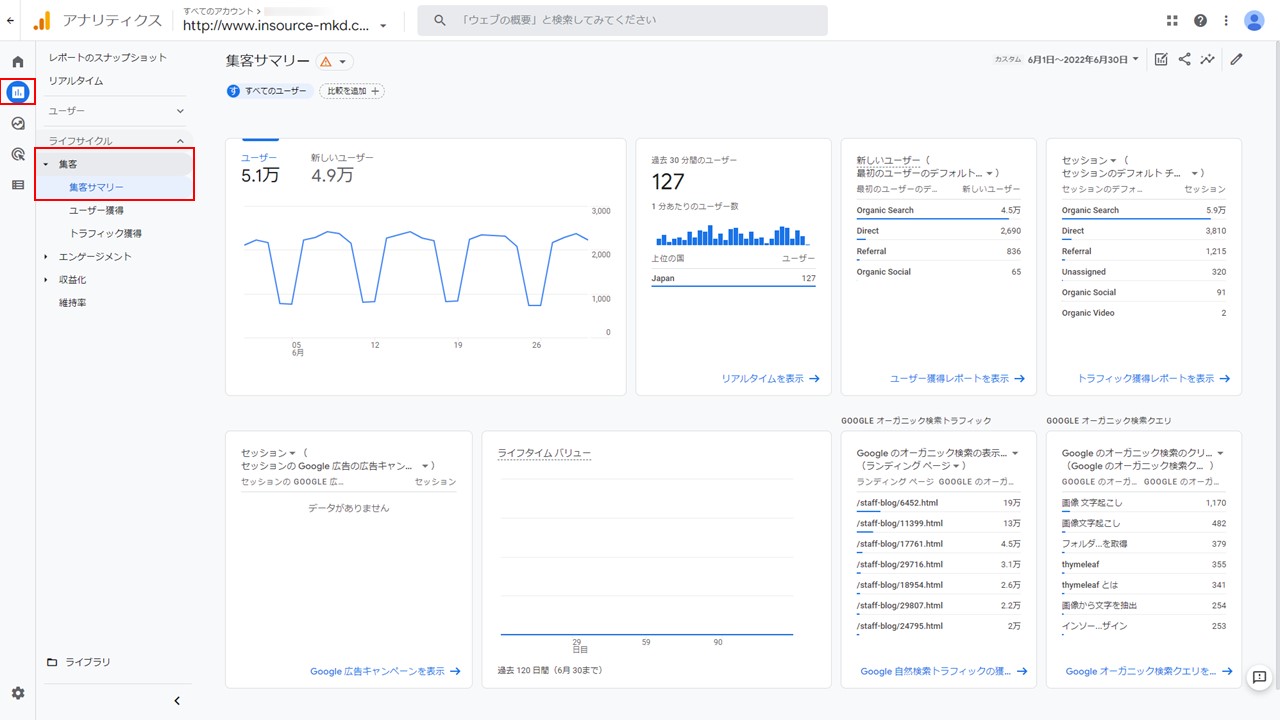
「集客サマリー」では、「実際のアクセス数やどこからサイトにアクセスしてきたのか」を知ることができます。
[レポート>ライフサイクル>集客>集客サマリー]の順にクリックします。

チャネルごとのアクセス数/ライフタイムバリュー/自然検索の検索クエリ等が表示されました。現在、弊社では自社の広告出稿等は行っていないため、Google広告キャンペーンやライフタイムバリューは表示されないようです。
■補足
Googleオーガニック検索の表示については、Googleサーチコンソールとの連携が必要になります。
設定方法については、以下のブログをご参照ください。
ブログ – GA4とサーチコンソールを連携する方法を4ステップでご紹介
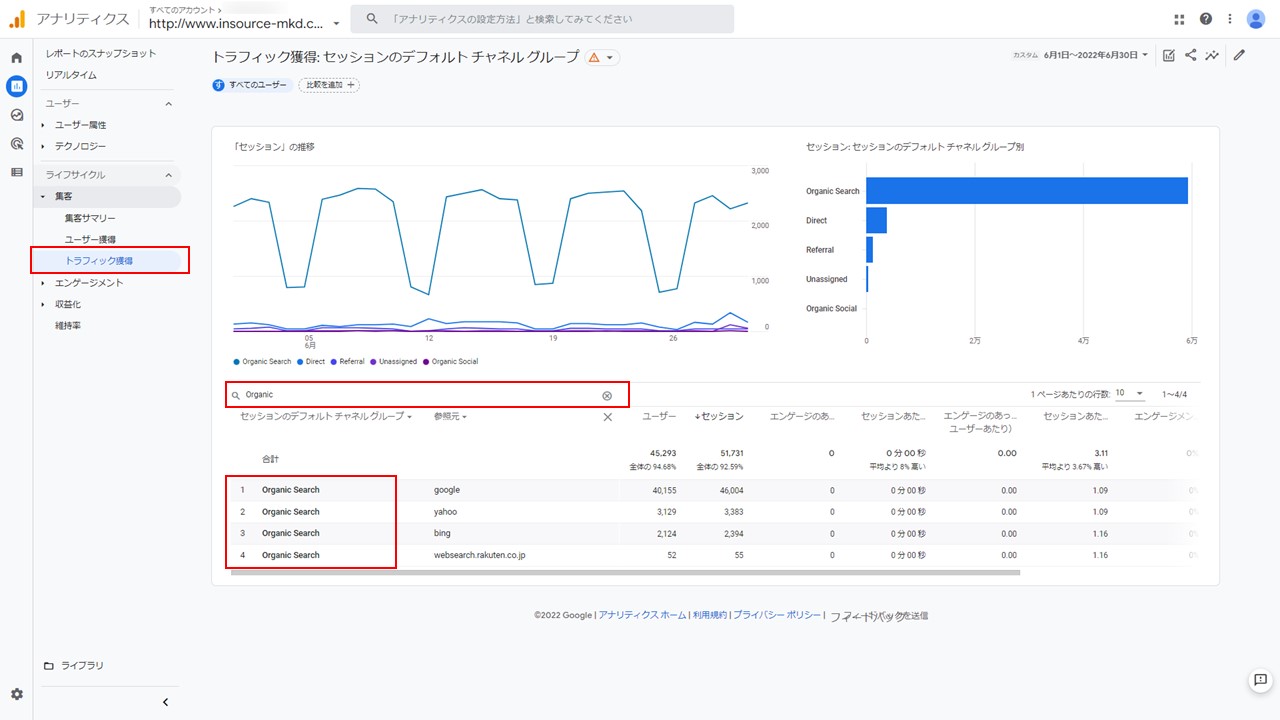
デバイスのレポートを確認した際の手順を参考に、[セッションのデフォルト チャネル グループの表示→]からチャネル別のアクセス詳細を開き、セカンダリディメンションに「参照元」を設定します。今度は、検索欄に「Organic」と入力してみましょう。

「Organic」というキーワードでフィルタがかかり、自然検索流入のみ、参照元別の詳細情報が表示されました。
どのページが見られた?お問い合わせや購入はあった?
「エンゲージメントの概要」では、「閲覧ページやコンバージョン等、サイト訪問者がどんな行動をしたか」を知ることができます。
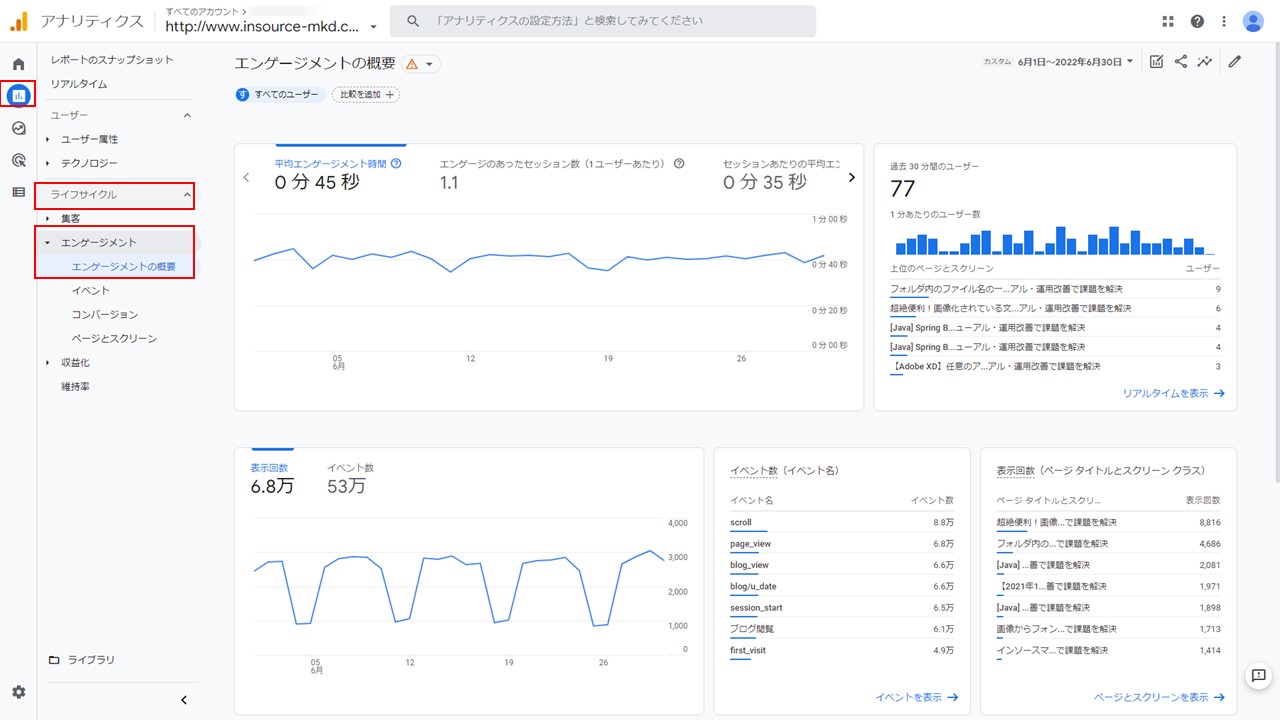
[レポート>ライフサイクル>エンゲージメント>エンゲージメントの概要]の順にクリックします。

平均エンゲージメント時間/表示回数/イベント数が表示されました。イベントは、GA4の既存イベントと自分で設定したイベントがあります。GTMでGA4イベントを設定する際の注意点は以下の記事をご参照ください。
ブログ -【GA4/イベント/やり方/注意】GTMでGA4イベントを設定する際は「カスタム定義」も設定が必要
■補足
「エンゲージメント」というと、SNSの「いいね!」や「シェア」等をイメージする人が多いかもしれません。
しかし、GA4の「エンゲージメント」はサイト上で起こるイベント・アクションのすべてを指します。
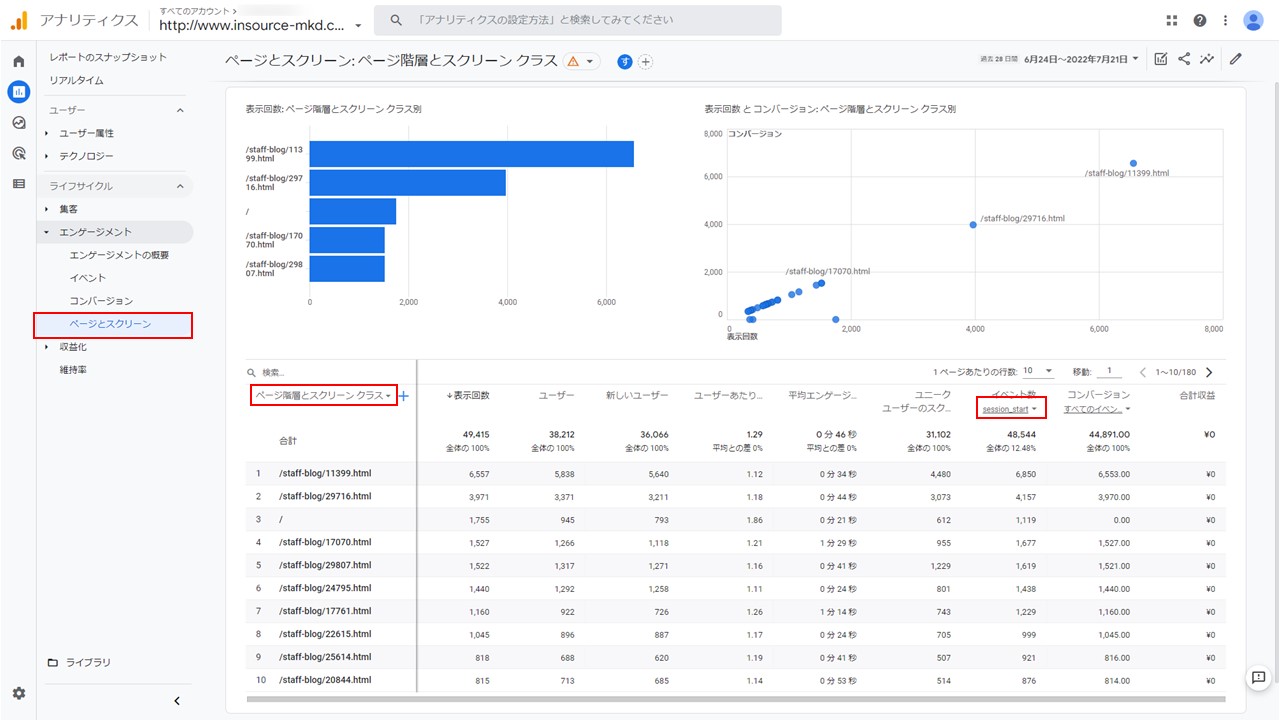
「ページとスクリーンを表示→」では、ページごとの詳細を見ることができます。見たいページが決まっている場合、検索欄からフィルタをかけましょう。また、ページURLで確認したい場合は、[ページタイトルとスクリーンクラス▼]から「ページ階層とスクリーンクラス」を選択することで表示の切り替えが可能です。

イベント数やコンバージョンは、デフォルトではすべてになっていますが、1つのイベントに詮索が可能です。イベント数を[session_start]にすると、セッションが開始された数、つまりサイト訪問時、最初にそのページに訪れた数(ランディング数)を合わせてみることができます。
まとめ
このほかにも、GA4には「探索」という機能があり、より詳しく調べることができる機能もありますが、今回紹介した標準レポートでは、自分で細かな設定をせずともグラフや表にまとまっており、初心者でも比較的操作しやすい仕様になっているのがGA4です。この記事を参考に自社サイトのGA4を確認し、よいところや課題の発見につなげていただければ幸いです。








