取締役
Jun Nagasawa
2022.11.22 Webプロモーション
GA4のセカンダリディメンションを活用してデータを深堀する方法
「GA4でアクセスの詳しいデータを確認するには、探索レポートを使用しないといけない」と思っていませんか。確かに探索レポートを利用すればこれまで確認できなかったデータを閲覧できるなど、便利な機能がたくさんあります。ただ探索レポートは、旧Googleアナリティクス(UA)とインターフェースが大きく異なり設定が必要となるため、ハードルが高いのが難点です。
今回は、標準レポートをうまく活用して必要なデータにたどり着けるよう、セカンダリディメンションの活用についてご紹介したいと思います。
GA4でセカンダリディメンションを表示する方法
サイドナビ > レポート > 集客 >トラフィック獲得 などを開いてください。
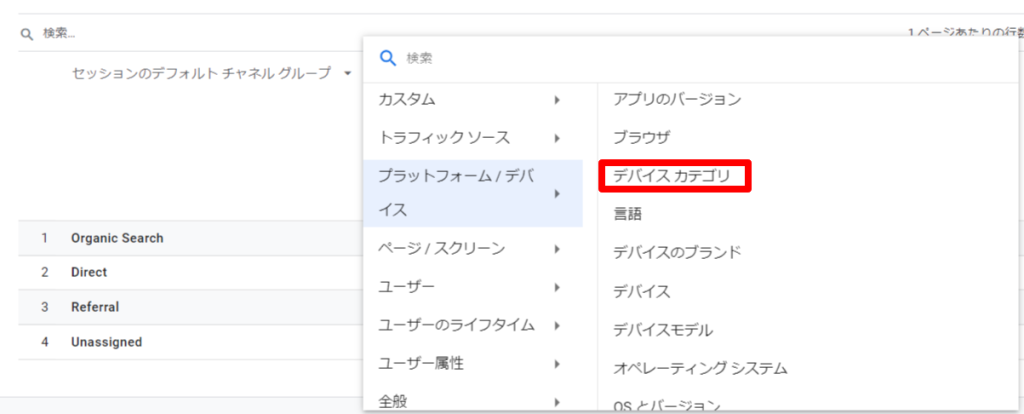
デフォルトチャネルグループ右の「+」ボタンをクリックします。

するとメニューが表示されますので、プラットフォーム/デバイス から デバイスカテゴリを選択してみます。

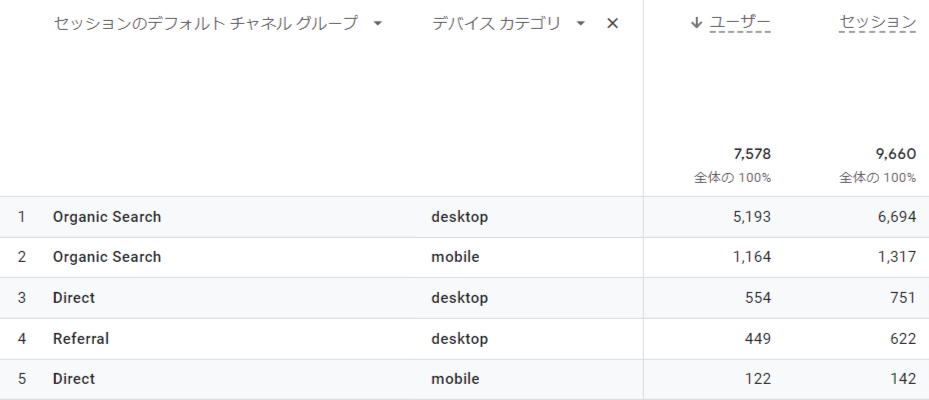
チャネル別にデバイス毎のアクセスが表示されました。

セカンダリディメンションを活用すれば意外と多くの情報を得ることができます。UAには慣れているが、探索レポートの学習時間が取れない方は、セカンダリディメンションの活用がおすすめです。
Google検索に強いコンテンツはどのページ?
サイドナビ > レポート > 集客 >トラフィック獲得 >プライマリディメンション「参照元/メディア」を表示。
検索窓に「google / organic」を設定し、セカンダリディメンションには「ランディングページ」を設定します。

Googleの自然検索からアクセスされたページの一覧が表示されました。
アクセスの多いページが、どこからアクセスされているか調べる
サイドナビ > エンゲージメント > ページとスクリーン を表示。
検索窓に「調べたい記事タイトル」を設定し、セカンダリディメンションに「セッションの参照元 / メディア」を設定します。

該当のページがどの流入元からアクセスされているかと表示することができました。今回ピックアップしたページは、Googleの自然検索からのみ表示されているようです。
モバイルで最もアクセスの多いページはどこ?
サイドナビ > テクノロジー > ユーザーの環境の詳細 > プライマリディメンション「デバイスカテゴリ」を表示。
検索窓に「mobile」を設定し、セカンダリディメンションに「ページパスとスクリーンクラス」を設定します。

モバイルからアクセスが多いページ準備ページが表示されました。
このように少し詳しい情報が調べたいならセカンダリディメンションで十分データを取得することができます。
探索レポートの活用も有効ですが、GA4に苦手意識のある方は、まずはセカンダリディメンションの活用から取り組んでみてはいかがでしょうか。
▼▼GA4に関するオンライン無料セミナーを開催▼▼
【無料セミナー】(GA4初学者向け)必要情報の見つけ方をイチから学ぶ
~標準レポート・探索レポートの基本操作付き