Webコンサルタント
Marika Shiotsuki
2023.04.27 Webプロモーション
【初心者向け】GA4初期設定から見方まで丁寧に解説!【レポートテンプレート/GA4導入・移行代行】

Webサイトのアクセス解析に多く用いられている解析ツール「Google アナリティクス」から、新しいバージョン「Google Analytics 4(以下GA4)」が登場し、2年と半年が経ちました。今年7月には、旧バージョンの「ユニバーサルアナリティクス(以下UA)」でのデータ取得が終了となり、GA4でのアクセス解析が必要となってきますが、GA4への移行は完了していますか?Googleによる自動移行設定により、最低限の移行は完了している場合にも、実際に活用していくためには、追加の設定や管理画面や指標についての理解も必要です。
弊社のブログでは、これまで、各項に分けて、GA4について説明してきましたが、今回の記事では、GA4の基本的な情報をまとめてご説明します!中には読んだことのある内容も出てくると思いますので、皆さまが知りたいところだけでも読んでいただけると幸いです。
目次
Google Analytics 4(GA4)とは?
GA4は、サイトのアクセス解析ツールである、Googleアナリティクスの最新バージョンです。これまで使用されてきた、UAのアップデート版となりますが、データ計測の方法や各指標がUAとはことなるため、”全く別の新しいツール”という気持ちで触れたほうが、むしろわかりやすいかもしれません。

►GA4登場の背景
GA4の登場には大きく2つの理由があります。
1つ目は、プライバシー保護の観点です。
皆さんも普段インターネットを見るときに「続行するには、Cookieを有効にしてください」という通知を目にしたことがありませんか?「Cookie」とは、スマホやPCのブラウザ上に保存されている「匿名化された情報」のことです。その情報の中には、サイトを見た日時や回数、入力した内容など様々なものがあります。いくら匿名化されているからといって、いつ何を見てどんな行動をとったか記録されている、と言われたら少しゾッとしちゃいますよね。
現在のアクセス解析やWeb広告の運用はCookieの情報をもとに行われているのですが、Googleは2023年半ばから段階的にサードパーティCookie(※)を廃止すると発表しています。また、ファーストパーティCookieについては廃止の発表はありませんが、世界基準では、Cookie自体が個人情報として扱われており、日本においても取り扱いに注意が必要です。
(※)Cookieには、自社サイト訪問の際に保存されるデータが保持されるファーストパーティCookieと
自社サイトと無関係に収集されたデータが保持されるサードパーティCookieの2種類があります。
前者は主にアクセス解析に、後者は広告配信に活用されることが多いです。
2つ目の理由は、技術的な側面によるものです。
近年、スマホやタブレットの普及により、パソコンとスマホや、スマホとタブレットというような
複数のデバイスを所持・仕様するユーザーが増加しています。その場合、端末ごとにアクセスを
カウントしてしまうため、正確な解析が難しくなってきています。
また、アクセス解析はページを基準に数値を計測する場合が主なのですが、
アプリやスマホといった、ページの概念がないものの解析も困難です。
これらを改善すべくリリースされたのが「GA4」です。
GA4では、プライバシーを考慮したユーザー分析を行い、かつ、
アプリや動画など合わせた分析もできるようになっています。
►GA4とUAの違い
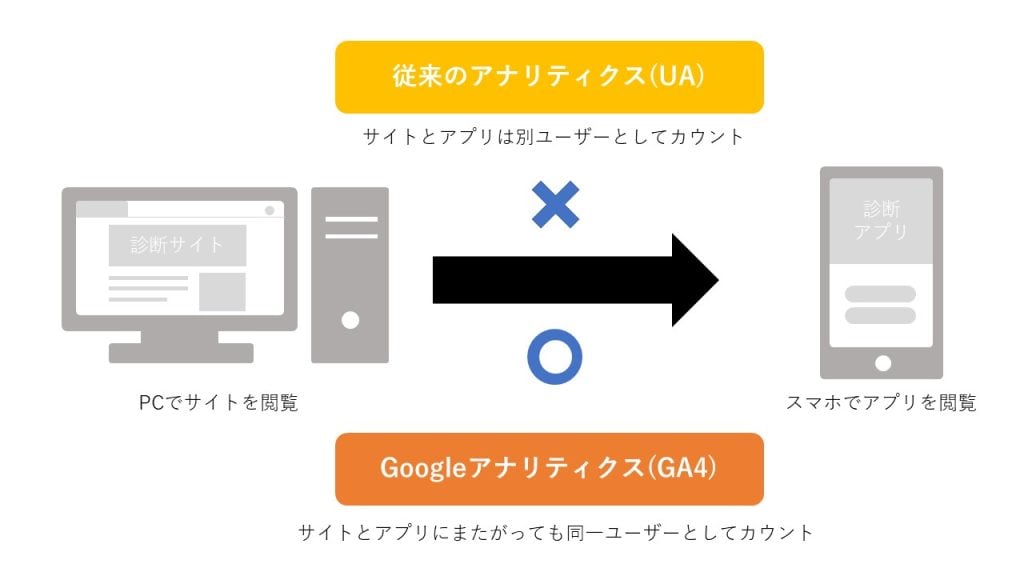
①異なるプラットフォームでのアクセス解析
クロスドメイントラッキングやクロスデバイストラッキングのように、UAではドメインの異なるサイトからの流入や異なる端末をまたがった計測ができておりましたが、異なるプラットフォーム(サイトやアプリなど)からのアクセスは別ユーザーと判定されておりました。
GA4では、その異なるプラットフォーム(サイトやアプリなど)からログインした場合にも、同一ユーザーとして計測できようになりました。

②新しい概念「エンゲージメント」
GA4における「エンゲージメント」とは、サイトやアプリにおけるユーザーの操作・行動を指します。例えば「ページのスクロール」「ボタンクリック」「動画視聴」などのイベントを計測することで、ユーザーが自社サイトやアプリに対して何かしら反応したと判断します。
GA4では、この「エンゲージメント」を重視しており、UA時代に別途設定が必要だったイベント計測のうち、一部が自動的に計測されるようにアップデートされました。
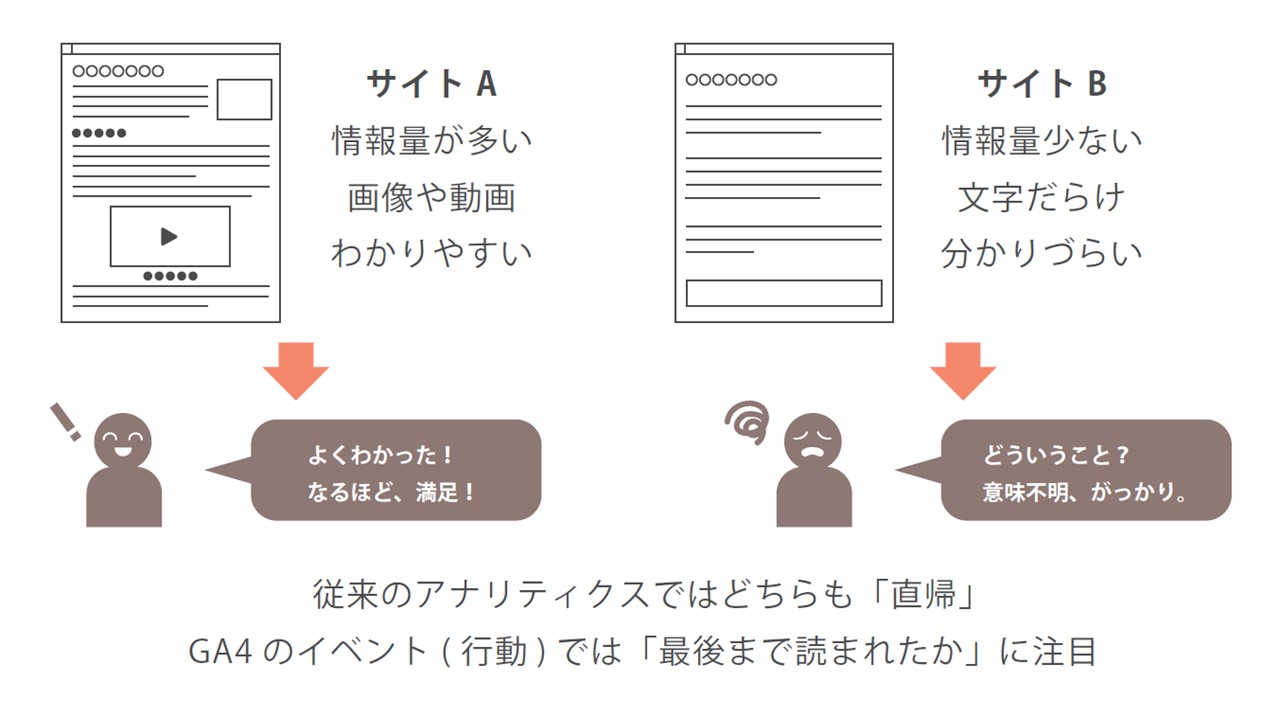
反対に、すぐに離脱したかどうか(離脱しなかった場合に何をしたか迄判断できない)という概念「直帰」は、GA4が登場した当初には廃止とされておりました。アクセス解析によく用いられる指標ということもあってか、現在は復活した指標となりますが、各指標の意味合いが少しずつ変化したことで、「直帰」となるアクセスについてもUAとは考え方が変わりましたので、注意が必要です。

③「セッション」から「イベント」中心の計測に
これまでのアクセス解析(UA)では、セッションを1単位として、ユーザーの行動を計測していました。そのため、「直帰率」や「PV/セッション」といった指標がメインとなっていました。しかし、前述したように、GA4では「エンゲージメント」に注目しているため、計測の単位がユーザー行動である「イベント」となっています。

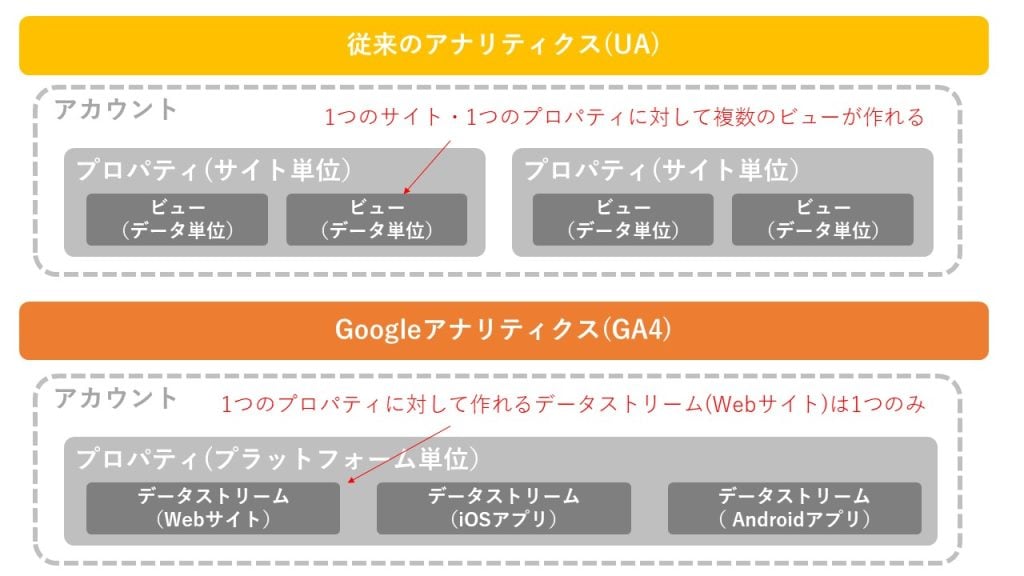
④「データストリーム」の登場|アカウント構成の変更
GA4のアカウント構成は、[ アカウント>プロパティ>データストリーム ]となっています。
UAでは、サイト単位でプロパティを作成し、その中に、データ単位のビューを作成しておりましたが、GA4では、プラットフォーム単位でプロパティを作成し、プラットフォームの種類ごとにデータストリームを作成します。1プロパティに対するWebサイトデータストリームは1つとなっており、実質的にビューの概念がなくなったといえます。ビューのようにサイト(一部のIP除外等などデータ)を区切って解析したい場合、プロパティごとに切り分けを行います。

⑤未来の予測と高度な分析|分析機能のアップデート
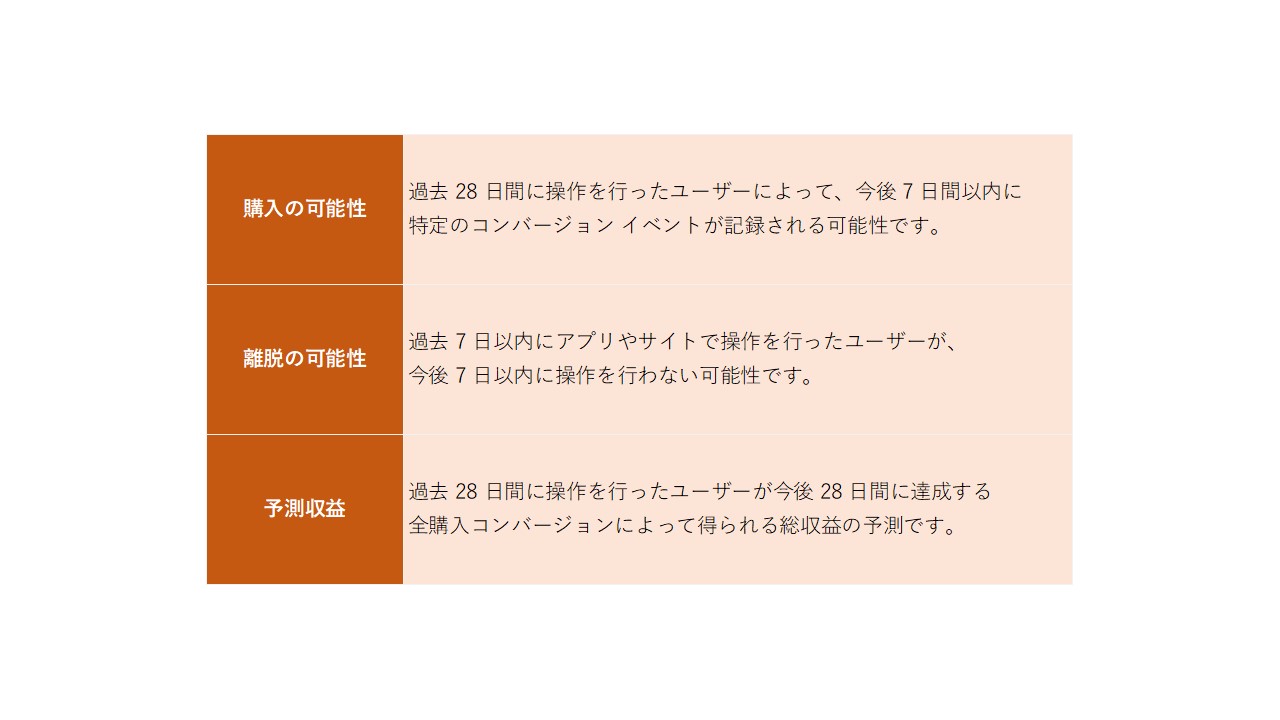
GA4では、機械学習により「購入の可能性」「離脱する可能性」「収益予測」といった分析が可能になっています。GA4ではBigQueryとの連携が可能となっているため、収集・蓄積したデータを活用することで、より高度な解析・予測ができるでしょう。
変更点③分析機能のアップデート
GA4では、機械学習により「購入の可能性」「離脱する可能性」「収益予測」といった
分析が可能になっています。GA4ではBigQueryとの連携が可能となっているため、
収集・蓄積したデータを活用することで、より高度な解析・予測ができるでしょう。
出典:[GA4] 予測指標 – アナリティクス ヘルプ
►注意点・補足
①UAのデータを引き継げない
GA4へ移行の設定を行う際、既存のUAプロパティと紐づけをすることはできますが、紐づけの設定を行ってもデータを引き継ぐことはできません。これは、各指標や計測における概念が変わったためと考えられます。また、GA4のデータは、GA4のタグを設置したタイミングから計測開始となるため、できるだけ早く設定を行い、データをためておくことをおすすめします。
②各ツールとの連携やなくなった指標についてや今後のGA4活用のために
GA4リリース当初できなかったサーチコンソールの連携ができるようになったり、指標や概念からなくなった「ランディングページ」や「直帰率」が復活するなど、GA4というツールの中でも日々アップデートが繰り返されています。現時点ではない指標や設定についても今後新たに追加される可能性がありますので、初期設定で満足せずに、サイト運用を行いながら最新情報をチェックするのが良いでしょう。
►サイトの解析をしたいなら、今すぐGA4への移行を!
従来よりも精度の高い分析ができるようになったGA4ですが、「設定が大変そう」「そんな高度な分析は今までもしていないし…」と思っている方もいるかもしれません。ですが、従来のアナリティクスであるUAは2023年7月1日に新しいデータの取得ができなくなってしまいます。
今後もGAを使っていきたいと考えている企業様はもちろん、「今は十分に活用できてないけど、今後サイト運用にも力を入れていきたい」「そのうち使うかもしれない」とお考えの企業様においても、データの蓄積のために”今”設定を行っておくことが大切です。
また、現在ユニバーサルアナリティクスのプロパティをお持ちの場合、Googleにから、下記のようなGA4自動移行のアラートが出ているかと思います。この機能により、自分でわざわざ設定しなくてもGA4のプロパティは作成されるようになっておりますが、「いつから」なのかわからないことや移行される設定が、Googleの推奨している基本的な設定のみということから、手動での移行を推奨いたします。
このプロパティでは 2023 年 7 月 1 日にデータの処理が停止されます。2023 年 3 月以降もウェブサイトの測定を継続するには、新しい Google アナリティクス 4(GA4)プロパティを作成する必要があります。作成しない場合、元のプロパティに基づき、既存のサイトタグを再利用して GA4 プロパティが作成されます。
UAからGA4の移行作業の前に…|移行のポイント・知っておくべき変更点
►GA4タグはGTMからの設置がおすすめ
解析ツールを使用するにはサイトに解析用のタグを埋め込む必要がありますが、UAとGA4ではそのタグが異なります。
Googleから発表があった通り、現在UAのみを使用している場合、GA4のプロパティが自動で作成される機能が追加されています。計測については、「gtag.js」あるいは「Google Tag Manager(以下GTM)」を用いてUAを実装している場合に有効となり、それ以前の「urchin.js」「ga.js」といった古いタグを各ページに直接書き込んでいる場合には計測されないようになっています。
UAの設定からコピーされる内容は限られており、IP除外やクロスドメインといった設定は引き継がれない可能性が高いため、やはり、手動で必要な設定を行っていくことをおすすめします。また、タグの管理を考慮すると、直接タグを埋め込むのではなく、GTMからタグを設置する方が良いでしょう。
►コンバージョンの設定上限が30個に!
UAでは1つのビューに対して設定できるコンバージョンの上限は20個までとなっておりましたが、GA4では1プロパティにつき30個までとなっております。一見増加したようにも思えますが、UAではビューに対する上限だったものが、GA4ではプロパティに対する上限となったため、1プロパティあたりで比較すると設定数上限が下がっておりますので、ビューごとにCVを分けて設定していた場合には注意が必要です。
►UAとGA4は別ツール!?|指標の違い
UAとGA4では指標の定義が大きく変更となりました。そのため、同じ指標であっても、数値の比較に使うことはできません。変更のあった代表的な指標として、セッション/コンバージョン/離脱率の3つが挙げられます。
①セッション
セッションの切れるタイミングは、UAとGA4で以下のような違いがあります。これにより、GA4ではセッションが減少傾向になりやすいと言われています。

②コンバージョン
UAでは1回のセッションに対してカウントされる目標は1回のみでしたが、GA4ではコンバージョンイベントが発生するたびにカウントさえる仕組みになっております。例えば、「ホワイトペーパーDLボタンをクリック」というイベントをコンバージョンに設定した場合、ボタンを複数回クリックしても、UAではCV数1となっていたのが、GA4ではボタンをクリックされた回数分カウントされます。つまり、GA4ではUAよりもCV数が増加する傾向にあります。
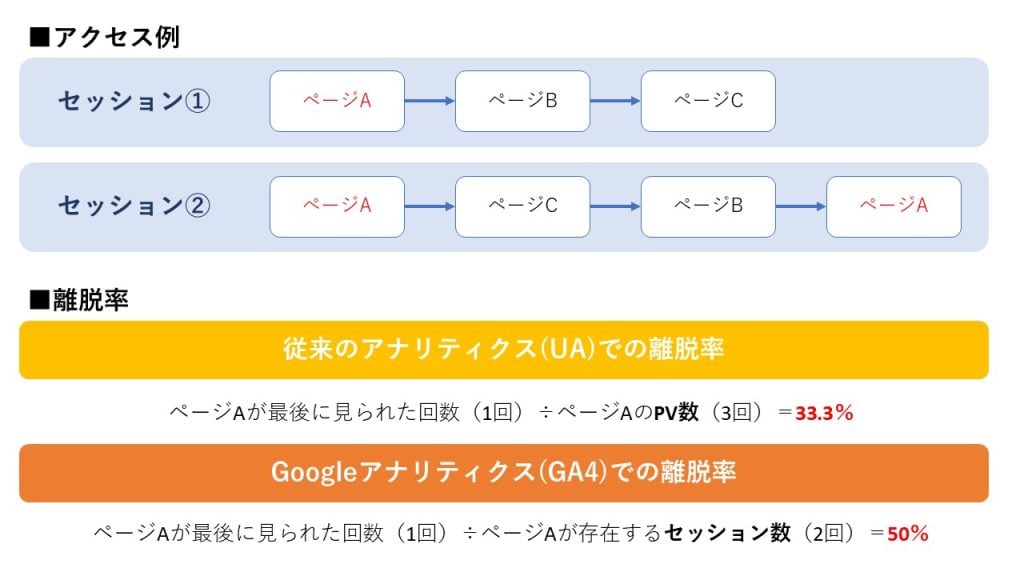
③離脱率
離脱率の計算方法ですが、UAでは「ページビュー」をベースに算出していたのに対し、GA4では「セッション」ベースに考えます。例えば、次のようなアクセスがあった場合に、離脱率はそれぞれ以下のようになります。

つまり、離脱率は、GA4の方が高くなりやすいと言えるでしょう。
►セグメントを使いたいなら探索機能を活用
UAの各レポートで簡単に設定のできたセグメント。弊社でも様々なセグメント設定で活用しており、重宝しておりました。しかし、GA4の標準レポートでは、セグメントの設定ができなくなりました。ただし、完全にセグメント機能がなくなったわけではありません。より詳細なレポートの作成ができる「探索」機能を使うことで、UAのようなセグメントを設定することができます。

►データポータルで可視化するならGA4バージョンの作成が必要|レポートテンプレート有
Googleアナリティクスのデータを取得後、なにかしらの手段でレポートのような形式にまとめているかと思います。社内確認用であったり、弊社のような解析業務を請け負っている会社に依頼していない場合では、LookerStudio(旧データポータル)とGAを連携し、レポート作成(データを可視化)している企業様も多いのではないでしょうか。
UAとGA4、どちらもGoogleアナリティクス…ということに変わりはないのですが、LookerStudioで使っていたUAのレポートでGA4のレポートを作成するには、データソースを変更するだけではできません。これは前述した通り、指標の定義が異なるためです。GA4でLookerStudioを活用してデータの可視化を行いたい場合、GA4用のレポートを改めて作成する必要があります。
これまでLookerStudioを使っていなかった企業様で、興味のある方は、弊社でも無料テンプレートをご用意しておりますので、ぜひご利用ください。
>【初心者向け】簡単!Looker Studio無料テンプレート!アクセスレポートを作成【GA4】
>【初心者向け】簡単!Looker Studio無料テンプレート!流入経路レポートを作成【GA4/第2弾】
GA4の初期設定|UAからの移行手順
では実際に、GTMを使った、UAからGA4への移行手順を説明していきます。
本記事ではテキストでの説明させていただきますが、弊社では、手順ごとにキャプチャをつけてまとめたホワイトペーパーやGA4移行代行も行っておりますので、「うまく設定できなかった」「自分で設定している時間がない」というような悩みをお抱えの方は、お気軽に資料ダウンロードやご相談ください!
►準備:プロパティ作成
①まずは既存のUAのプロパティを開き、管理画面>プロパティより、GA4設定アシスタントを選択します。
②「はじめに」をクリックし、プロパティを作成していきます。
③オプションのチェックを外し、「プロパティを作成」を選択。
※今回はGTMから新規に設置するため、グローバルタグは使用しません。
④「Google タグを設定する」にチェックを入れ、その後「次へ」を選びます。
⑤対応プラットフォーム以外で制作しているサイトで、GTMを使う場合は、そのまま「完了」を選びます。
※GTMを使わない場合:「手動でインストールする」のソースコードをWebサイト内に記載します。
※対応プラットフォームにて制作されている場合:「ウェブサイト作成ツールまたはCMSを使用してインストールする」のスキャンから、 Google タグの連携をすることができます。
►準備:測定ID確認
①「GA4」のプロパティで管理 左下赤枠部 を開き、タグを追加するプロパティが選択されていることを確認してデータストリームを開きます。
②データストリーム内のウェブを選択し、データストリームの詳細を開きます。
③タグの設定で必要にな るため、測定IDを記録します。
►GTMへのGA4タグ設置
①GTM(Google タグマネージャー のワークスペースを開き、新規タグを作成します。
②タグの設定から右上の✏を開きます。
③タグタイプを選択で「Google アナリティクス:GA4設定」を選択します。
④「準備:測定ID確認」の手順3で確認した測定 ID を入力します。
⑤✏からトリガーの設定を開きます。
⑥サイト全体に設置する発火トリガーとして「Initialization All Pages(初期化トリガー)」を選択します。
⑦タグとトリガーが選択できたら、保存し、公開します。
►データ取得の確認
プロパティの作成とタグの公開が完了すれば、データの取得自体は可能となります。そのため、このタイミングでデータが取得できているかを確認するようにしましょう。
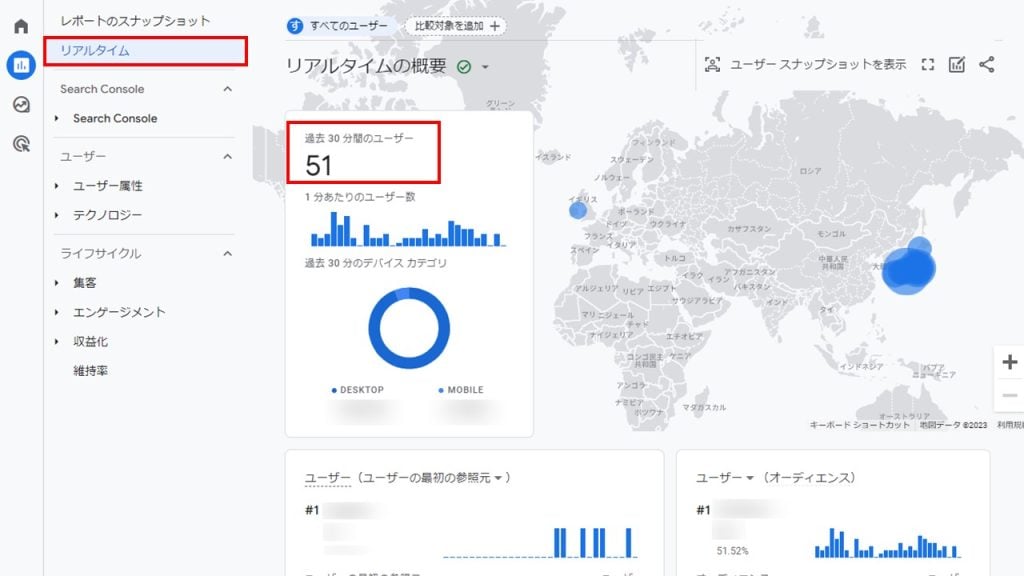
①自社サイトにアクセスした状態で、GA4を開きます。
②「レポート」の中にある「リアルタイム」を選択し、アクセスが1以上カウントされていることを確認します。
※タグの設置からGA4のデータ反映まで、タイムラグが発生することがあります。そのため、データの取得がされていない場合は、少し時間をおいてから、再度確認してみてください。タイムラグはおおむね24時間以内とされているため、翌日以降に確認すると確実です。

続いてGA4の初期設定を行っていきます。前項までで、データの取得設定はできていますが、必要な値をとったり、不要な情報を除外するために、初期設定まではしっかりと行う用にしましょう。
►Googleシグナルオン|初期設定①
Googleシグナルとは、広告配信で活用できるデータをGA4で計測するための機能です。Googleにログインしているユーザーのアカウント情報をGAの訪問データと紐づけることで、ユーザーの属性データを取得します。ただし、この機能はユーザーが「広告のカスタマイズ」を許可している場合にのみ有効となり、すべてのユーザーのデータを取得できるわけではありません。
①管理画面を開き、プロパティの「データ設定>データ収集」を選択し、「設定」を開きます。
②シグナル有効の説明を確認し、「続行」を選択します。
③「有効にする」をクリックします。
④再度、管理画面のデータ収集の項目から、Googleシグナルがオンになっているこを確認します。
►内部トラフィック(社内IP)の除外フィルタ作成|初期設定②
①管理画面を開き、プロパティの「データストリーム」から該当のデータストリームを選択し、「ウェブストリームの詳細」を開きます。
②「Googleタグ」の「タグ設定を行う」を選択します。
③「設定」の右側「すべて表示」をクリックし、「内部トラフィックの定義」を開きます。
④内部トラフィックのルール「作成」を選択します。
⑤ルールの設定項目を記入し、「作成」をクリックします。
・ルール名:任意の名前
・traffic_typeの値:intermal
・IPアドレス マッチタイプ:IPアドレスが次と等しい
・IPアドレス 値:IPアドレスの番号
※条件を追加から、一つのルールに対して最大10件まで、OR条件で追加することができます。
※ルールは全部で10件作成できます。
⑥作成したフィルタを有効化していきます。管理画面に戻り、プロパティの「データ設定>データフィルタ」を開きます。
⑦「intermal Traffic」の右側三点リーダー「・・・」から、「フィルタを有効にする」を選択します。現在の状態の欄が「有効」になれば設定完了です。
►Googleサーチコンソールとの連携|初期設定②
Googleサーチコンソールとは、Google検索エンジンにおける、検索結果の掲載状況を管理するためのツールになります。簡単に言うと、どんな検索キーワードに対し、自社サイトのどのページが検索結果に表示され、掲載順位が何番目だったか、等を知ることができます。つまり、SEO対策やサイト改善においても、重要な役割を果たしてくれる便利なツールといえるのですが、GA4とは別のツールになるため、連携させるには、事前にサーチコンソールの登録をしておく必要があります。
>サーチコンソールの登録方法についての記事も準備中。ブログ一覧はこちら
①GA4管理画面から、プロパティ設定の「Search Consoleのリンク」を選択します。
②「リンク」をクリックします。
③「アカウントを選択」から連携するサーチコンソールのアカウントを選び、「確認」をクリックした後、「次へ」を選択します。
④ウェブストリームを選択し、「次へ」をクリックします。
※ウェブストリームは基本的に1プロパティに1つとなっていますが、選択する操作は必須となっております。
⑤セットされている内容を確認し、「送信」を選択します。サーチコンソールのリンク画面に、サイトが追加されていることをご確認ください。
※連携した時点ではレポート表示がされないため、続いて、レポートを表示するための設定を行っていきます。
⑥GA4レポート画面から、「ライブラリ」を開きます。
⑦コレクション「Search Console」の右上にある3点リーダー「・・・」から「公開」を選択すると、レポート欄に「Search Console」が追加されます。
⑧公開した「Search Console」のレポートが、バグにより2つ表示されるため、片方は非公開に戻します。
⑨再度「ライブラリ」を開き、コレクション「Search Console」(2つのうちどちらかだけOK)の右上にある3点リーダー「・・・」から「非公開」を選択します。
⑩サーチコンソールのレポートが1つになったことを確認し、本項は完了となります。
イベント・コンバージョンの設定方法
GA4の初期設定は完了しましたが、実際にGA4を活用していくには「イベント」や「コンバージョン」の設定が欠かせません。イベントには自動集計されるものと、そうでないものがありますが、追加で設定を行うことでより詳しい解析ができるようになります。また、UAでは到達ページや滞在時間等4種のタイプに分けてあったコンバージョンですが、GA4ではすべてイベントとして計測されるようになったことから、初期設定と合わせて、「イベント」や「コンバージョン」の設定を行っておくことをおすすめいたします。
►イベントの種類
GA4のイベントは4つの種類に分けられます。

①自動収集イベント…ウェブサイト/アプリで自動的に収集される。デフォルトで集計されるようになっており、設定は不要となります。
②拡張計測機能イベント…ウェブサイト/アプリで、拡張計測機能を有効にしている場合に自動収集される。デフォルトで有効になっており、設定不要。自動集計自体が不要の場合には、拡張機能を無効にすることで、データ収集されなくなります。
③推奨イベント…Googleにより、事前に名前とパラメータが定義されており、それらを用いて設定できるイベント。①・②以外のイベントを計測したい場合に手動で設定します。
④カスタムイベント…任意の名前やパラメータで設定するイベント。①~③で足りない場合に、カスタムイベントを設定します。
►イベント設定(GA4)とコンバージョン設定
繰り返しになりますが、コンバージョンはすべてイベントにより集計されるため、イベント設定が必須となります。到達ページのコンバージョンを例に設定手順をご説明します。
①GA4管理画面から、プロパティの「イベント」を開き、「イベント作成」を選択します。
②カスタムイベント一覧が表示され、右上の「作成」をクリックします。
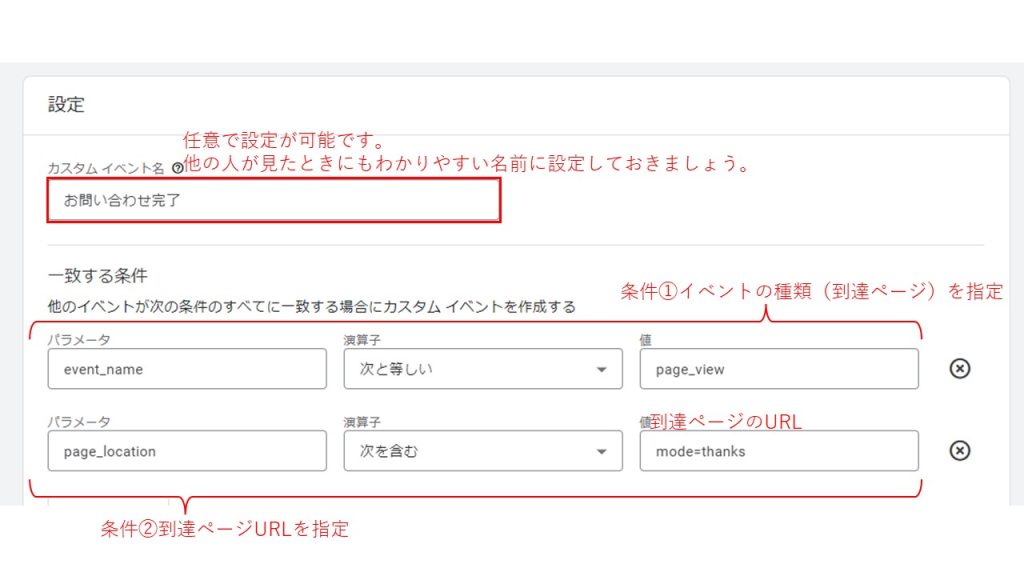
③「カスタムイベント名」「一致する条件(パラメータイベント/演算子/値)を入力します。
・カスタムイベント名:任意の名前を設定できます。他の人が見たときにもわかりやすい名前に設定しましょう。
・パラメータイベント:イベント条件を設定します。
条件1⃣集計する場所を指定します。
[ event_name|次と等しい|page_view ]→ページビュー数を集計
条件2⃣イベントを集計するタイミングを指定します。
[ page_location|次と等しい|/contact/thanks ]→ページURLに「mode=thanks」を含むときに集計

④GA4管理画面から、プロパティの「コンバージョン」を開き、該当のコンバージョンイベントの「コンバージョンとしてマークをつける」をオンにします。
※「イベント」がコンバージョンイベントの一覧に表示されない場合は、「新しいコンバージョンイベント」から、作成したイベントを入力し、表示させてから、マークをオンにします。
イベント設定(GTM)|GTMを活用するとUAからのイベント設定移行がカンタン!
イベントはGTMからも設定が可能です。今回はカスタムイベントとして、スクロール率の計測イベントを追加していきます。「え?GA4はスクロール率を自動で集計してくれるんじゃないの?」とお思いの方、その考え、間違ってはいません。…が、GA4で自動集計されるのはスクロール率が90%の時のみとなっております。「ページのどのくらいまでを閲覧したか」を知りたい場合には、追加設定が必要となりますので、ご注意ください。
①GTMの該当コンテナのワークスペースを開き、「タグ」から「新規」をクリックします。
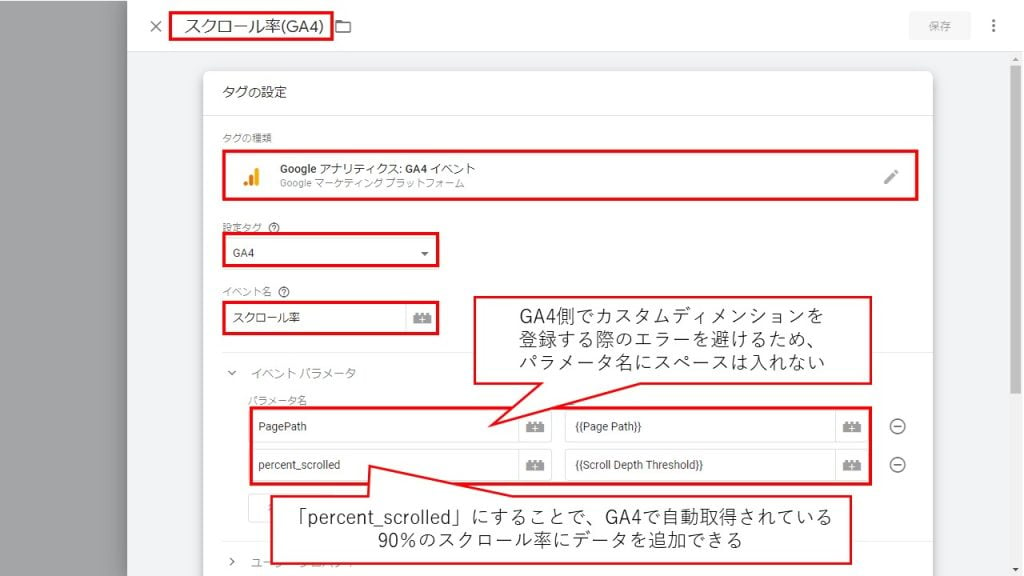
②各項目を設定していきます。

タグ名:ほかの人が見てもわかりやすい名前にしましょう。
タグの種類:Googleアナリティクス:GA4イベント
設定タグ:GA4 ※複数GA4プロパティがある場合には該当設定タグを選択
イベント名:ほかの人が見てもわかりやすい名前にしましょう。
イベントパラメータ:取得したい情報について記載します。今回はページのパスとスクロール率を取得します。これにより、「どのページが何%まで閲覧(スクロール)されたか」を知ることができます。
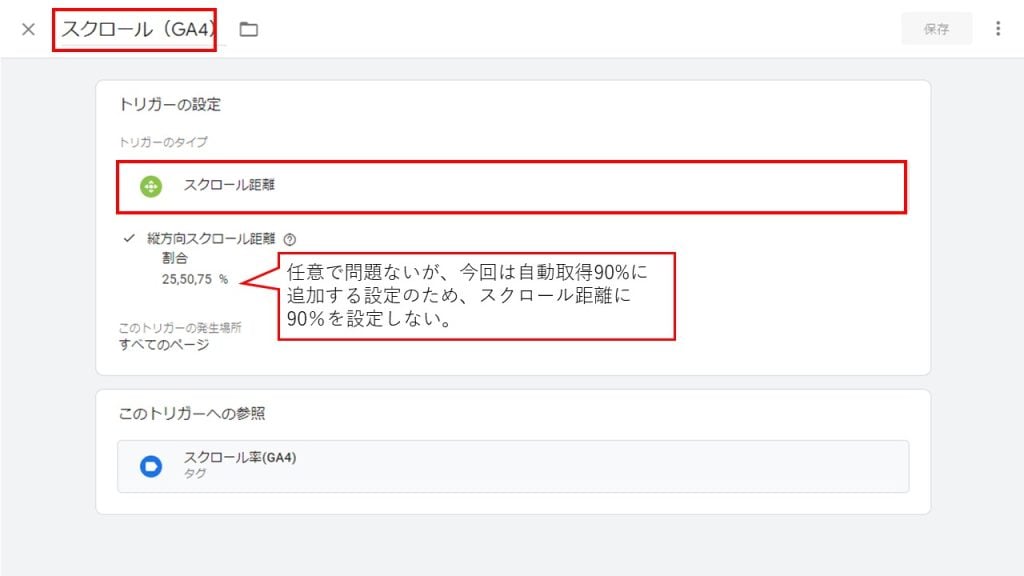
トリガー:今回データ取得したいタイミングのスクロール距離が設定されたトリガーを選択します。(90%は自動取得されるため、キャプチャでは、25・50・75%を設定。)

③設定ができたら保存をしてワークスペースに戻り、保存した内容を右上のボタンから「公開」します。
※{{Scroll Depth Threshold}}のパラメータ名を「percent_scrolled」にすることで、GA4で自動取得されている90%のスクロール率と同じパラメータで今回追加するスクロール率の管理ができるようになります。
※レポートでスクロール率を表示させるためには、GA4でカスタムディメンションを設定する必要があり、設定後からのデータ反映となるため、GTM設定と同時に作業するようにしてください。
>【GA4/イベント/やり方/注意】GTMでGA4イベントを設定する際は「カスタム定義」も設定が必要
ちなみにUAにおいて、GTMからイベント設定を行っていた場合、UAで使用していたトリガーをGA4でも流用できるため、GA4から新たに設定するよりもGTMを活用したほうがスムーズに移行できます。
「他にもこんなイベントを取得したいけど、設定方法がわからない」「手順はわかったけど、作業時間がない」という方へ。弊社でもGA4の移行代行を承っておりますので、お気軽にご相談ください。
実践!サイトを解析してみよう①|標準レポートの見方
これまでの設定をしっかりとできていれば、GA4でもデータ計測やそれに基づいた解析ができるはずです。ただし、GA4のレポート画面もまた、UAからのアップデートで大きく変更になっているので、少しずつ画面に慣れていきましょう。
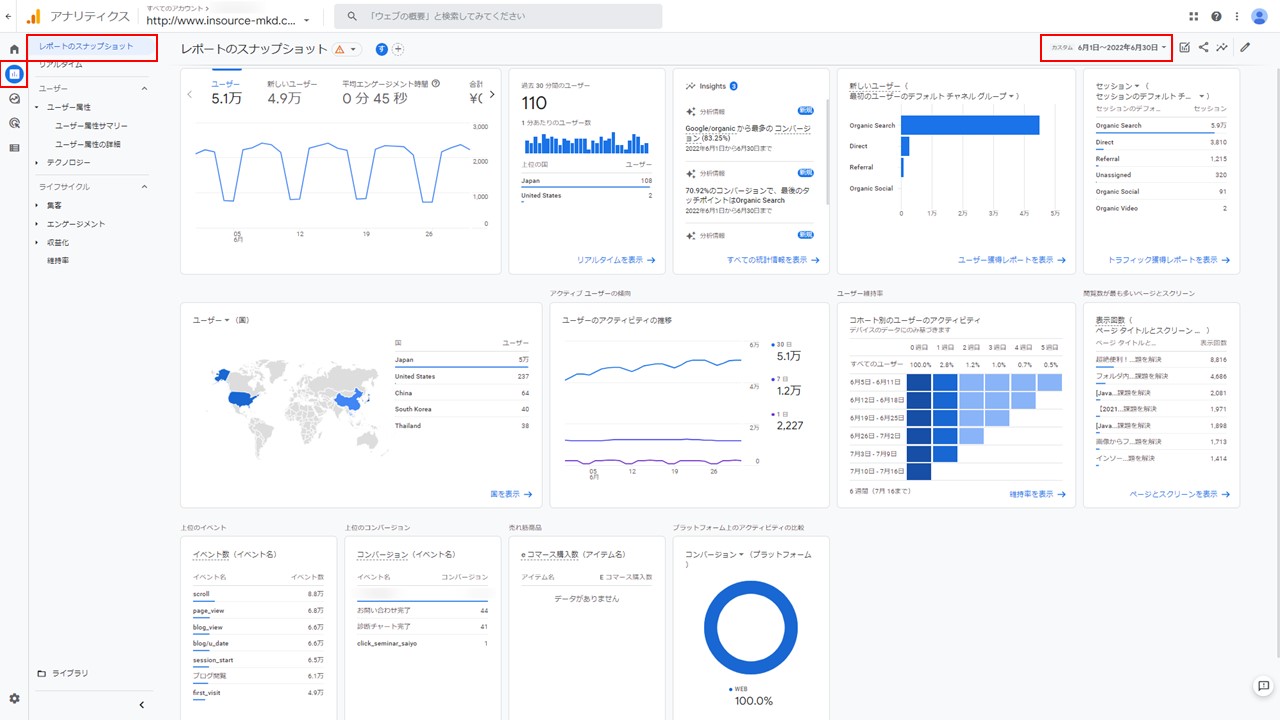
►とりあえずサイト全体をざっくり把握したいなら「レポートのスナップ」をチェック
「レポートのスナップ」では、サイト全体の状況を把握できる情報を・数値をまとめて一気に確認できます。
[レポート>レポートのスナップショット]の順にクリックします。

サイトの訪問者数や平均滞在時間、流入元などが表示されています。 「Insights」では、変化のあった数値をGA4側でピックアップしてくれているので、大きな変化にはすぐに気づくことができますね。他のグラフからも気になることや気づきがあれば、「〇〇を表示→」から、詳細なレポートを確認することができます。
■補足
期間は画面右上から設定することができるので、任意の期間に設定してください。
ただし、GA4導入時期やデータ保持期間より前をさかのぼってデータ取得することはできないので注意しましょう。
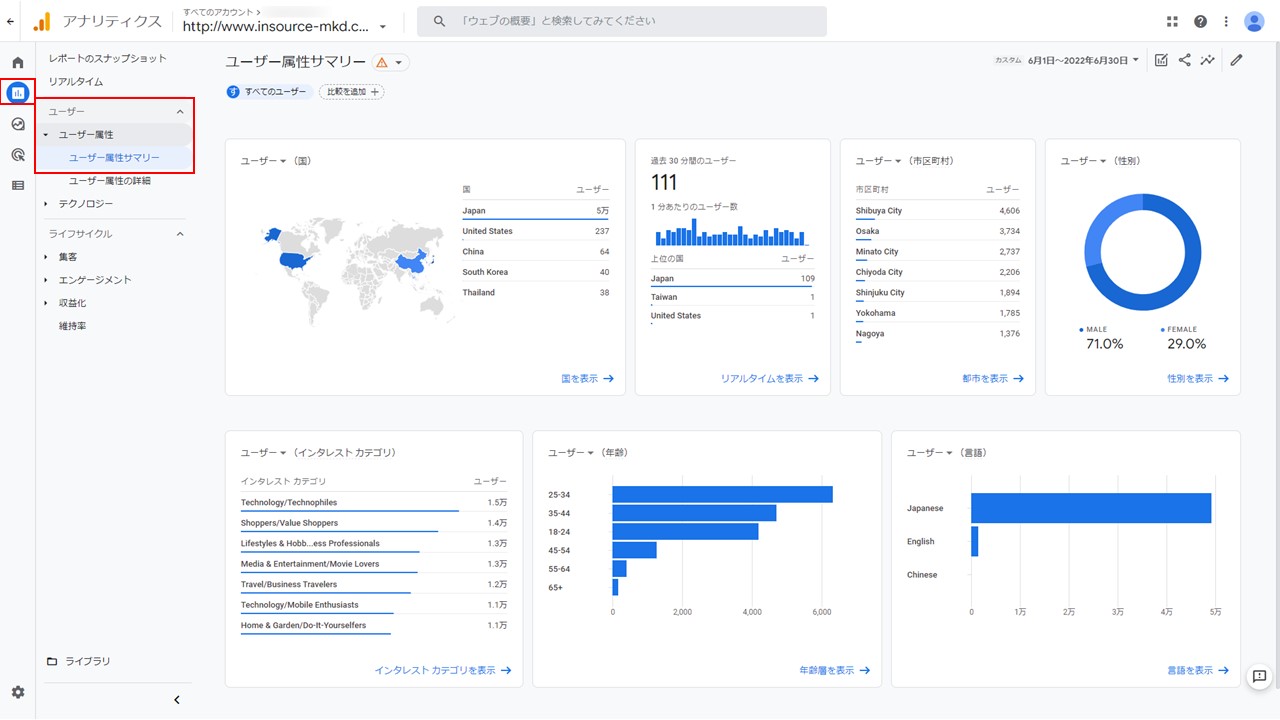
►どんな人がサイトを見ているか知りたいなら「ユーザー属性サマリー」をチェック
「ユーザー属性サマリー」では、「どんな人が自社サイトを見ているか」を知ることができます。
[レポート>ユーザー>ユーザー属性>ユーザー属性サマリー]の順にクリックします。

国/市町村/性別/年齢/言語/インタレストカテゴリ(興味関心の高いカテゴリ)といったユーザーの属性を1ページで確認することができます。「〇〇を表示→」をクリックするとそれぞれの属性について詳細なレポートを見ていきましょう。今回は、試しに「都市を表示→」を選択します。

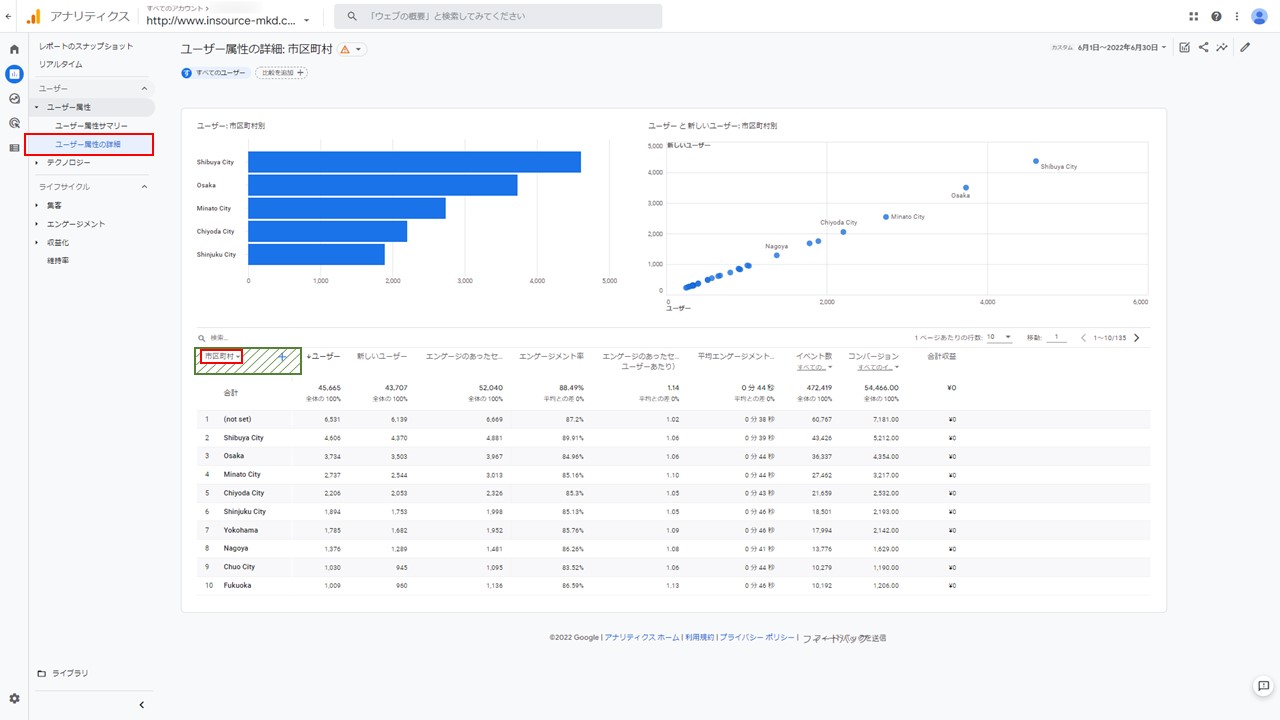
[ユーザー属性の詳細]に画面が切り替わり、市町村ごとのユーザー数/エンゲージメント/イベント/コンバージョンなどが表示されました。[市町村▼]から、属性を選択することも可能です。この時、緑の枠の範囲をクリックすると、並び順が変更されてしまうので、赤枠[市町村▼]だけをクリックするようにしましょう。
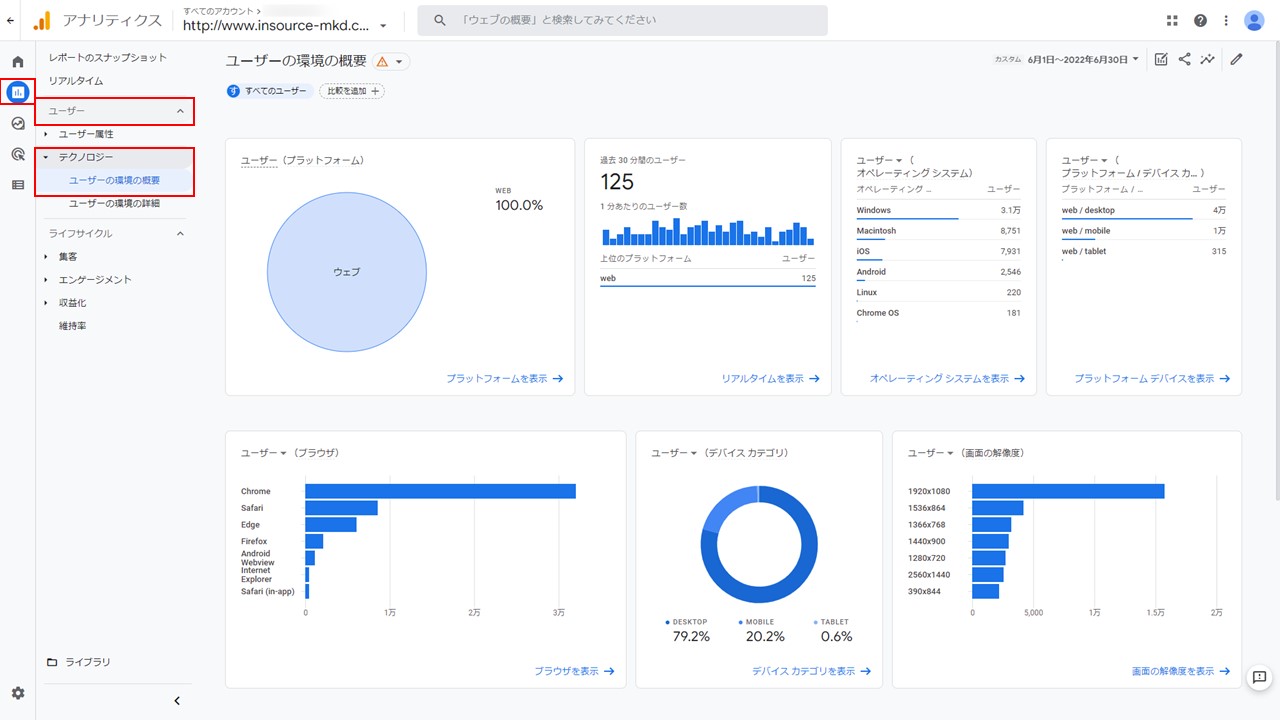
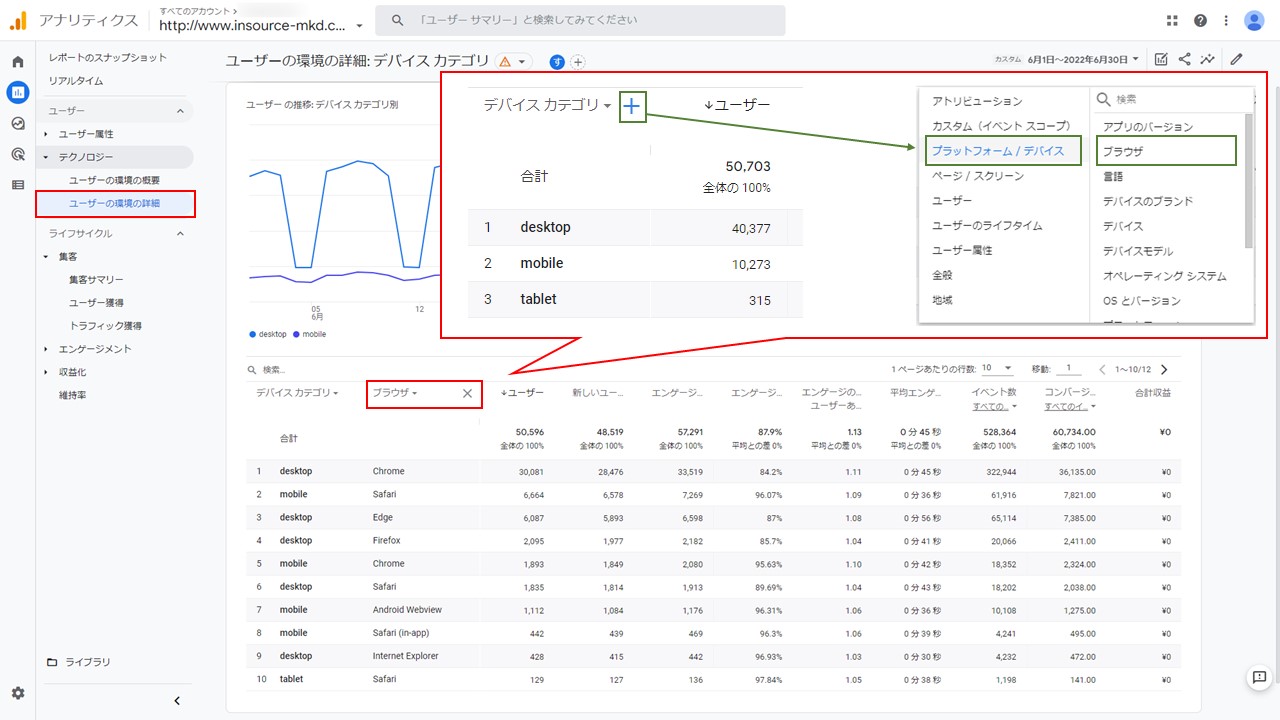
►サイト閲覧に利用されているデバイスが気になるなら「ユーザー環境の概要」をチェック
「ユーザー環境の概要」では、「どの端末、どのブラウザを使ってサイトを見ているのか」を知ることができます。
[レポート>ユーザー>テクノロジー>ユーザー環境の概要]の順にクリックします。

オペレーティングシステム(OS)/プラットフォーム(Webやアプリ等)/ブラウザ/デバイス(PCやスマホ)/解像度のグラフが表示されました。ユーザー属性同様に、気になったグラフの「表示→」から詳細を確認できます。[デバイス カテゴリを表示→]を選択すると、デバイスごとの[ユーザーの環境の詳細]に画面が切り替わります。
さらに今回はセカンダリティメンションとして「ブラウザ」を設定していきます。セカンダリディメンション(第二項目)を設定することで、より詳細なユーザー環境を知ることができます。
デバイス カテゴリ横の「+」から、[プラットフォーム/デバイス→ブラウザ]を選択します。

デバイスのみで見ると、PC(desktop)からアクセスが最も多い弊社のサイトですが、セカンダリディメンションにブラウザを設定することで、PCのChromeアクセスの次に多いのは、iPhone(mobile)のSafariからのアクセスということがわかります。
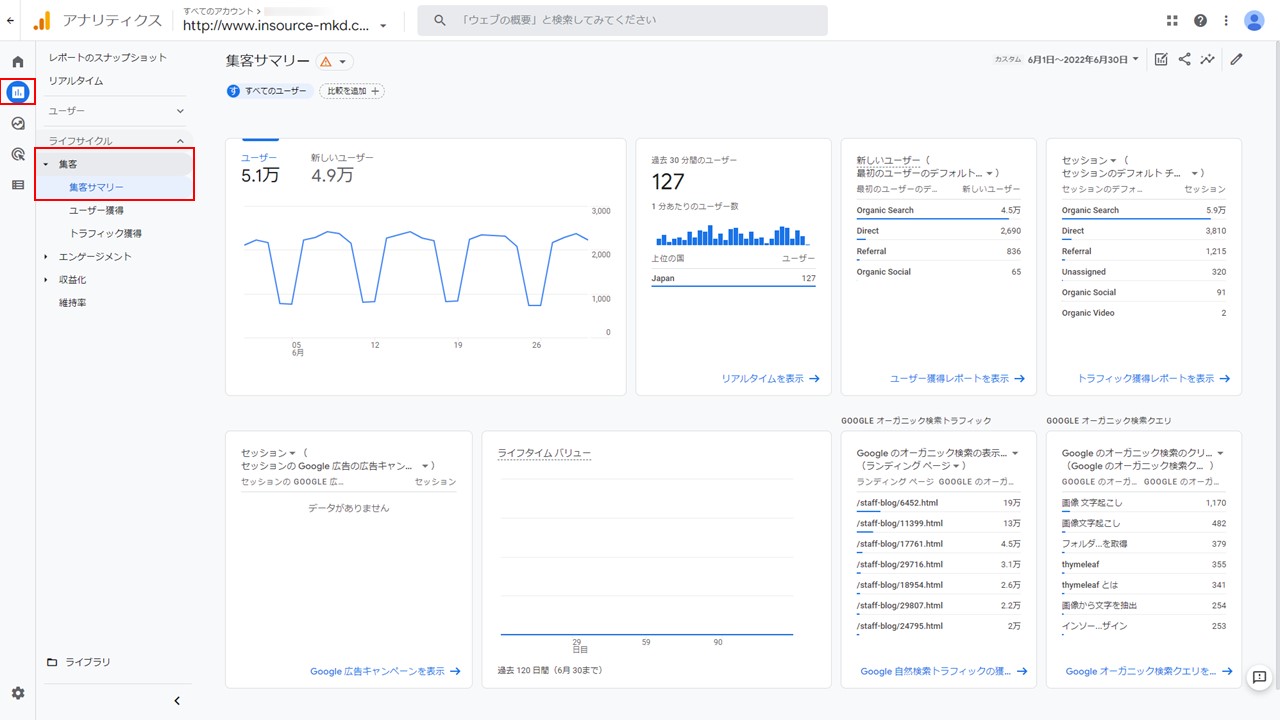
►サイトへのアクセス数や流入元は「集客サマリー」からチェック
「集客サマリー」では、「実際のアクセス数やどこからサイトにアクセスしてきたのか」を知ることができます。
[レポート>ライフサイクル>集客>集客サマリー]の順にクリックします。

チャネルごとのアクセス数/ライフタイムバリュー/自然検索の検索クエリ等が表示されました。現在、弊社では自社の広告出稿等は行っていないため、Google広告キャンペーンやライフタイムバリューは表示されないようです。
※Googleオーガニック検索の表示については、Googleサーチコンソールとの連携が必要になります。
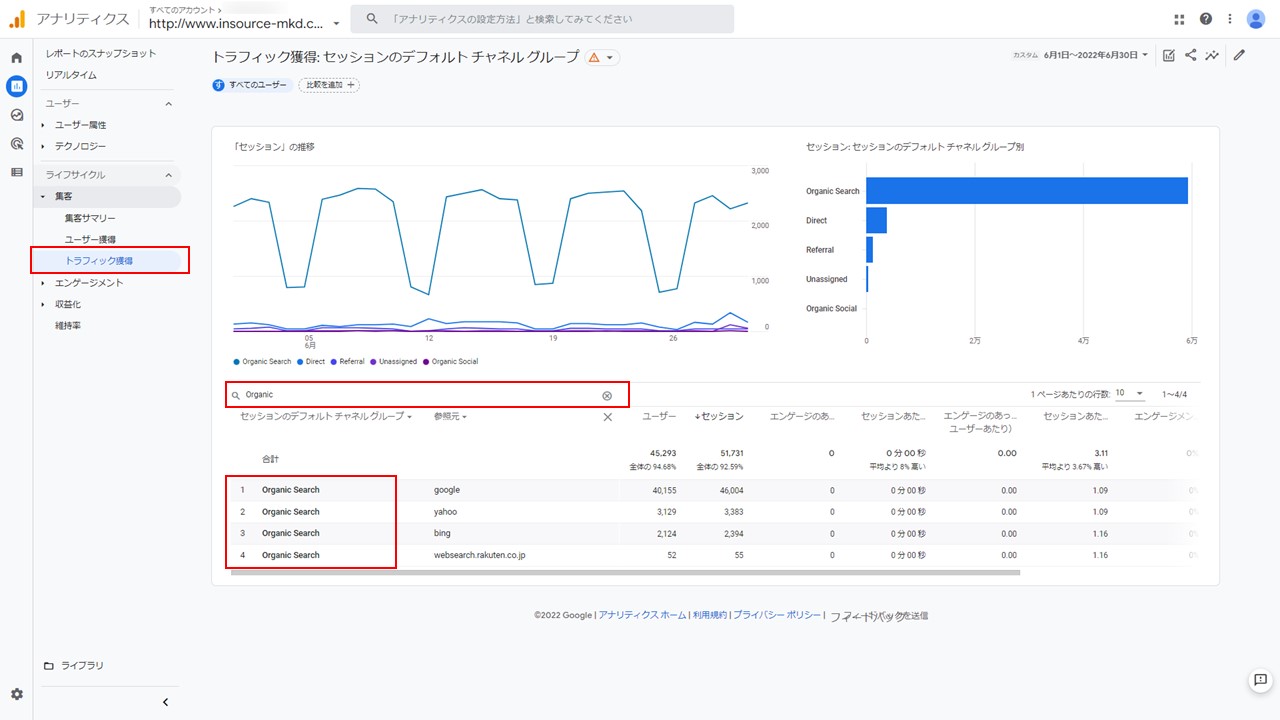
デバイスのレポートを確認した際の手順を参考に、[セッションのデフォルト チャネル グループの表示→]からチャネル別のアクセス詳細を開き、セカンダリディメンションに「参照元」を設定します。今度は、検索欄に「Organic」と入力してみましょう。

「Organic」というキーワードでフィルタがかかり、自然検索流入のみ、参照元別の詳細情報が表示されました。
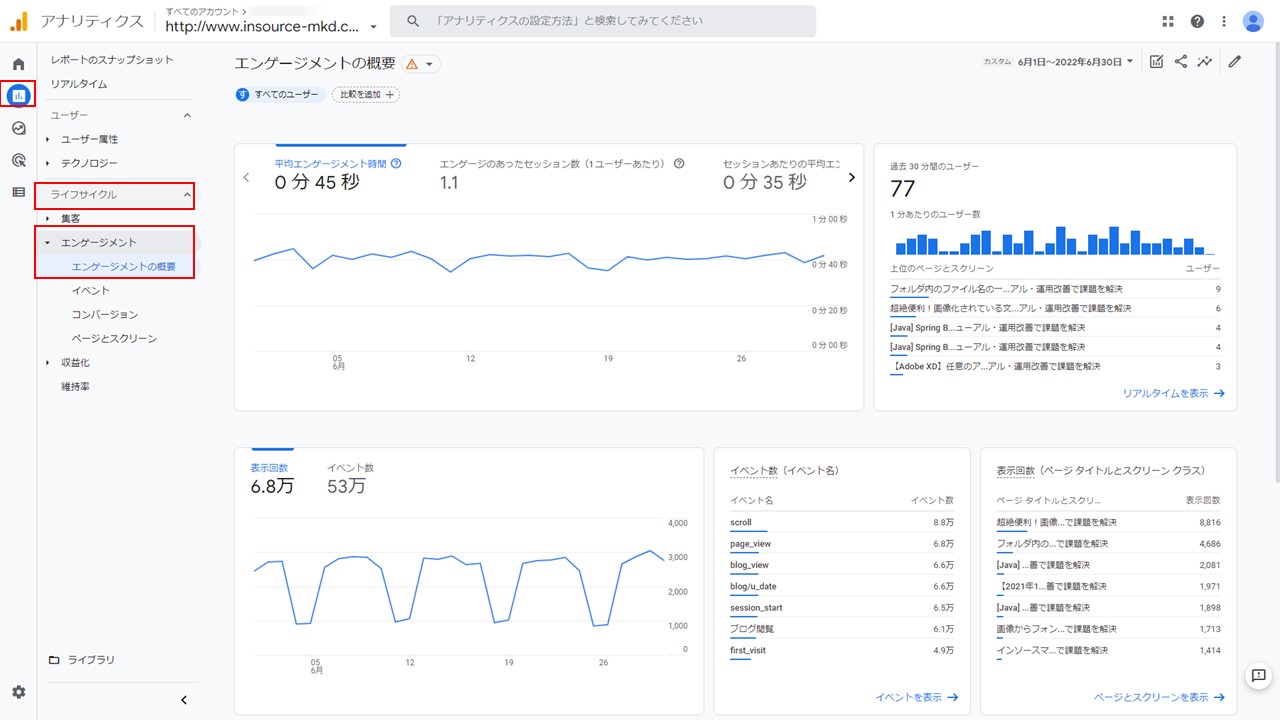
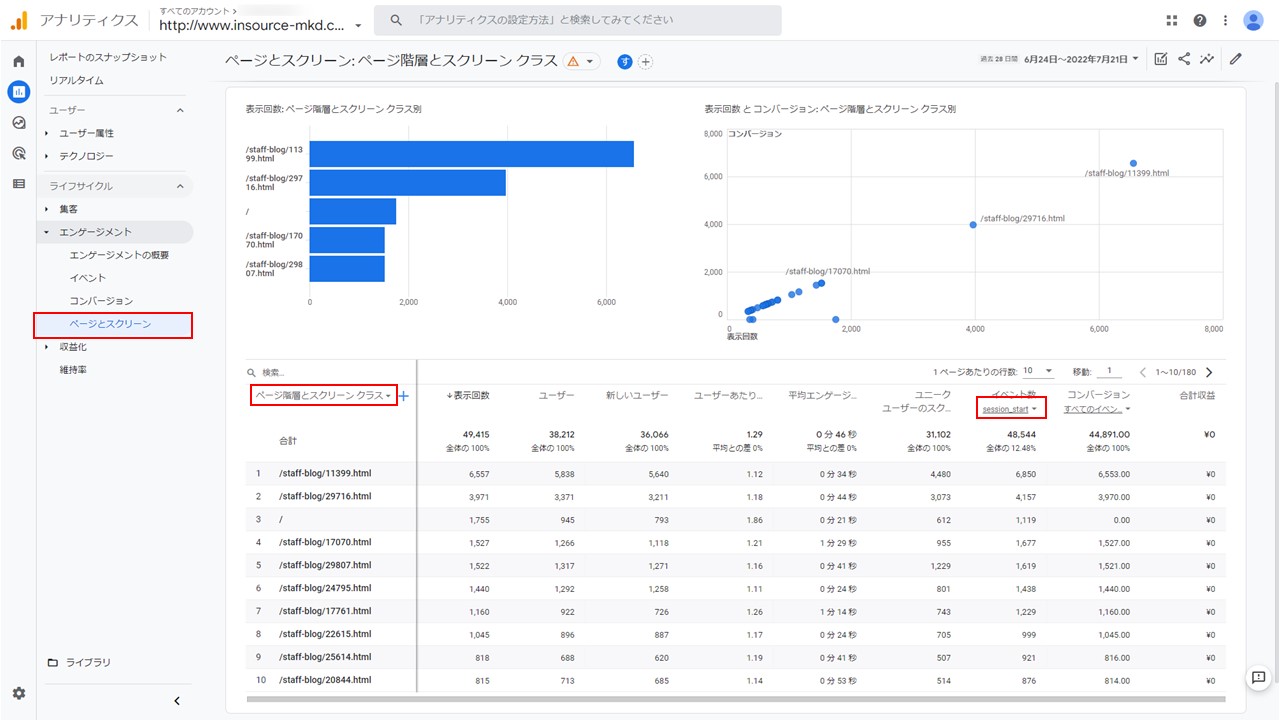
►ユーザーがサイトでとった行動を追うなら「エンゲージメントの概要」をチェック
「エンゲージメントの概要」では、「閲覧ページやコンバージョン等、サイト訪問者がどんな行動をしたか」を知ることができます。
[レポート>ライフサイクル>エンゲージメント>エンゲージメントの概要]の順にクリックします。

平均エンゲージメント時間/表示回数/イベント数が表示されました。
「ページとスクリーンを表示→」では、ページごとの詳細を見ることができます。見たいページが決まっている場合、検索欄からフィルタをかけましょう。また、ページURLで確認したい場合は、[ページタイトルとスクリーンクラス▼]から「ページ階層とスクリーンクラス」を選択することで表示の切り替えが可能です。

イベント数やコンバージョンは、デフォルトではすべてになっていますが、1つのイベントに詮索が可能です。イベント数を[session_start]にすると、セッションが開始された数、つまりサイト訪問時、最初にそのページに訪れた数(ランディング数)を合わせてみることができます。
応用!サイトを解析してみよう②|標準レポートをカスタマイズ
以上のように、GA4では様々なレポートがグラフ付き標準装備されています。そのため、どんな時にどこを見たらいいのかを分かっていれば、初心者でもサイトのアクセス状況を調べたり、直感的に理解することができます。「標準レポートは便利そうだけど、自分が必要なデータに絞った情報が欲しい」という方も中にはいるかもしれません。ご安心ください。これらの標準レポートは、表示項目を調整できるだけでなく、比較対象を追加したり、フィルタを追加したりと、カスタマイズし、さらに保存しておくことも可能です。
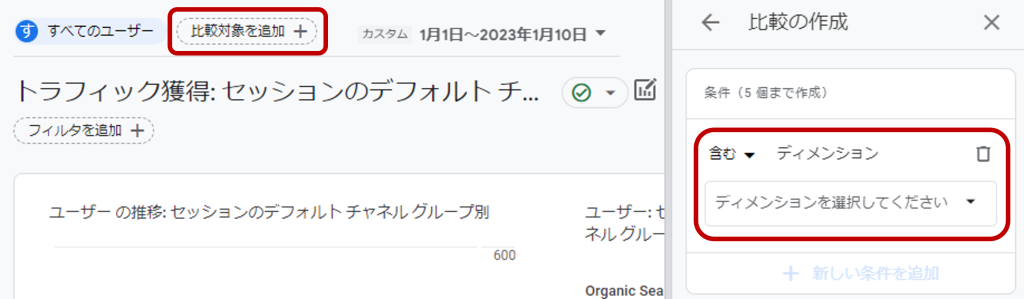
►「比較対象を追加」「フィルタを追加」でレポートに表示される対象を追加/変更する

任意の標準レポートにて、グラフ直上にある「比較対象を追加」からディメンションを追加できます。
例えば、「すべてのユーザー」でユーザー全体の数値を見つつ、内訳として「自然検索流入のユーザー」の数値のみを抽出して、比較しながら見たりすることができます。
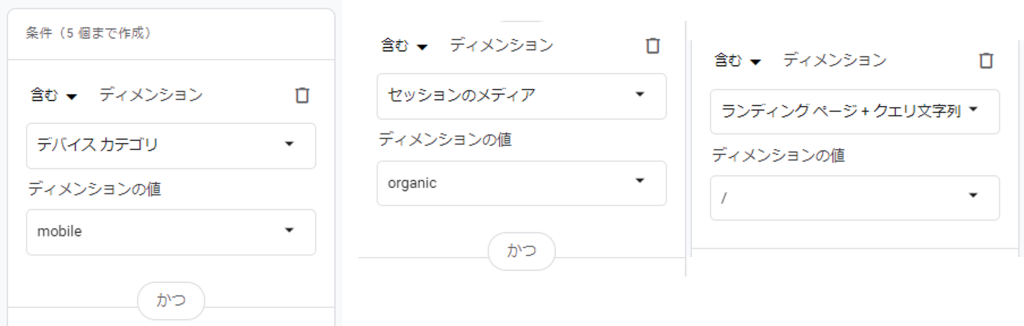
以下はモバイルで閲覧していて、自然検索にてトップページにランディングしたユーザーの設定例です。

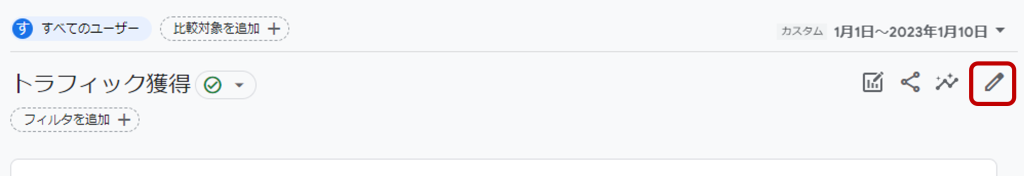
►「レポートをカスタマイズ」で表示する内容をカスタマイズ

画像内右上の赤枠の編集ボタンからレポートの内容をカスタマイズできます。編集方法は「比較対象を追加」「フィルタを追加」とおおむね同様です。
編集が終わったら画面右上の「保存」ボタンを押せば、同じ設定内容のレポートをいつでも見られるようになります。独自のレポートの見方がある方や、見る項目が決まっていて毎回同じ見方をしている方などはぜひ活用してみてください。
さらに「もっともっと自社向けにカスタマイズされた詳細なレポートが欲しい」という方は、「探索機能」を活用することで、フルカスタマイズのレポートを作成することも可能です。探索レポートについても、直感的な操作でグラフや表が作成できる仕様になっているので、標準レポートに慣れてきたら「探索」からレポートを作成してみてください。
まとめ|これからのサイト運用とGA4
今回の記事でお伝えしたかったことは主に3つ。
①GA4になったことで、プライバシーを守りながらユーザーの行動をより正確に把握することができるようになった
②UAからGA4への自動移行機能はあるが、しっかりと運用していくのであれば基本設定は必須となる
③Googleタグマネージャー(GTM)を活用することで、タグやイベント・CVの管理がしやすくなる
なるべく、GA4やアクセス解析ツールに触れるのが初めてな方でもわかるように解説してきましたが、実際に設定や解析を行うとなると、専門的な知識も必要となってきます。ご自身でやってみてうまくできない、そもそも時間が取れないというようなお悩みのをお持ちの方は、ぜひ弊社にご相談ください!
►GA4導入・UAからの移行代行サービスを承っております。
弊社では、GA4導入・UAからの移行代行サービスを承っており、実際に多数の企業様のGA4移行をサポートしてきました。サイトの規模やご要望に合わせて、基本的な設定から複雑なイベント設定・フィルタ設定までご相談いただいております。「あまりコストをかけられない」などという場合にも、できる限りご要望にお応えできるようヒアリングやご提案をさせていただきます!まずは無料でご相談ください。
▼▼GA4に関するオンライン無料セミナーを開催▼▼
【無料セミナー】(GA4初学者向け)必要情報の見つけ方をイチから学ぶ
~標準レポート・探索レポートの基本操作付き