2024.04.02 コーディング
clip-pathを使ってみよう
clip-pathとは
要素のどの部分を表示するかを設定するクリッピング領域を作るCSSプロパティです。
クリッピング領域を作ると領域の外側は非表示になり、内側は表示されます
basic-shapeと呼ばれる5つのシェイプを作ることが出来ます。


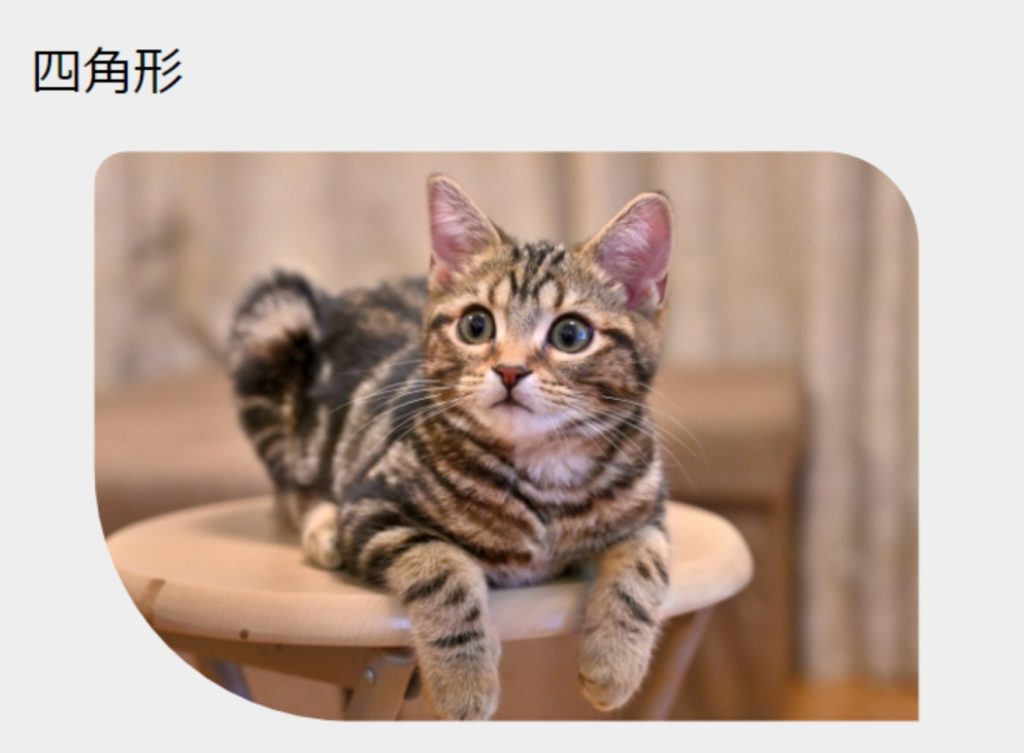
値: inset(縦横の余白 roundで角丸指定);

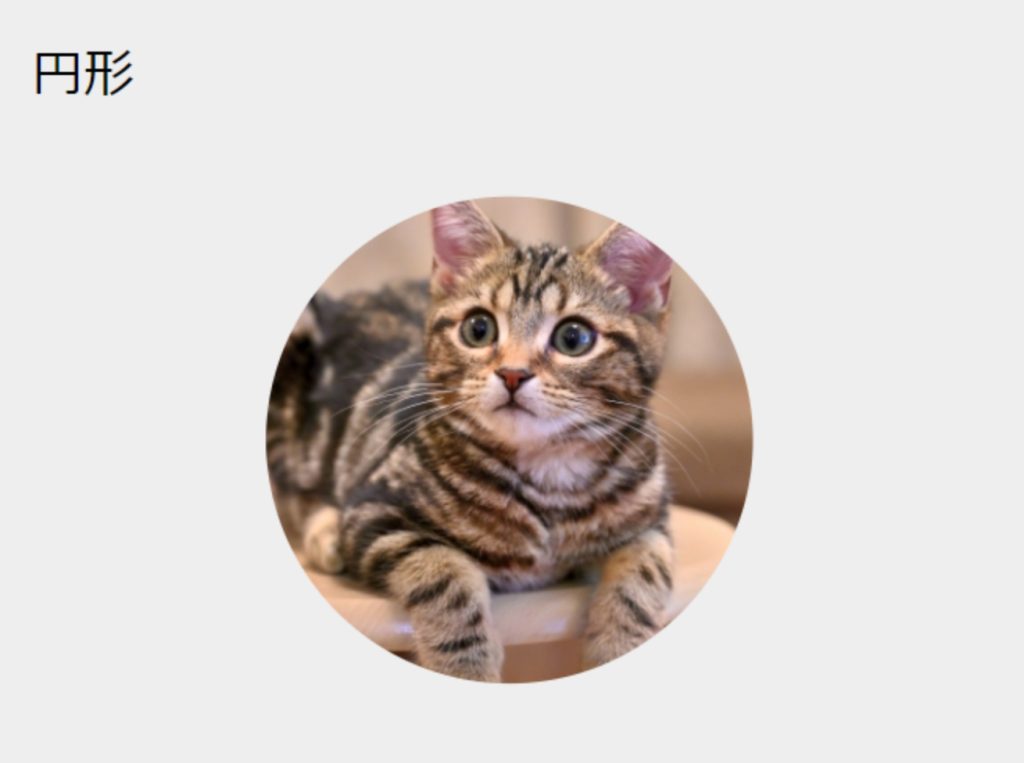
値: circle(半径 at x座標 y座標);

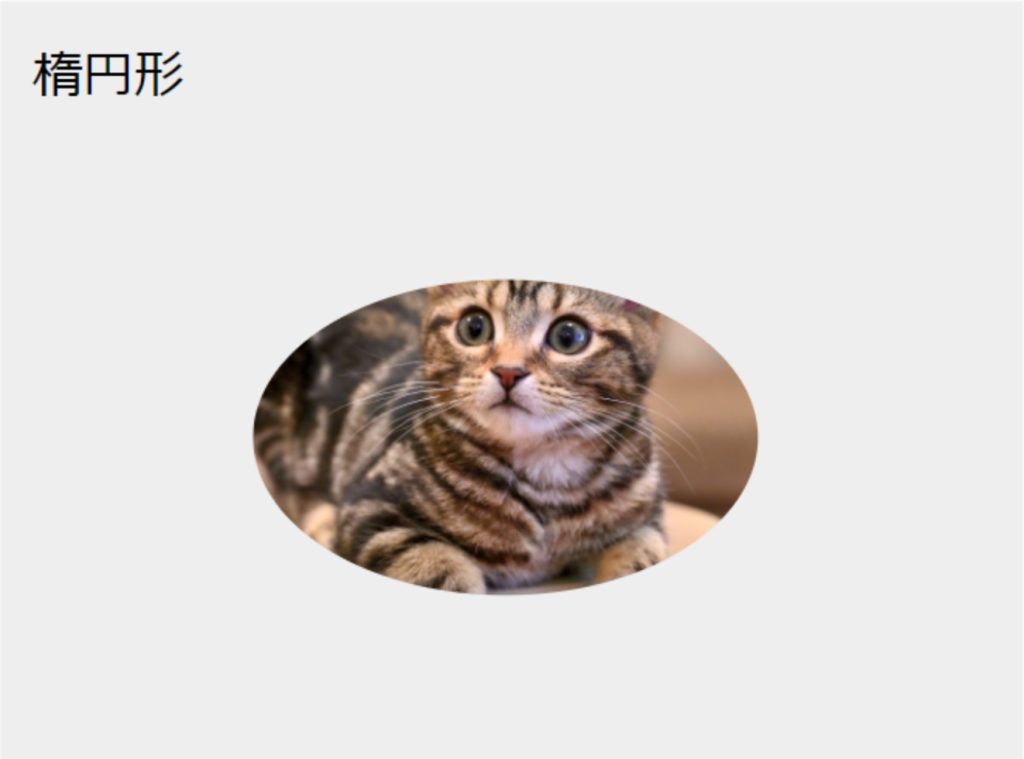
値: ellipse(横幅・高さ at位置);

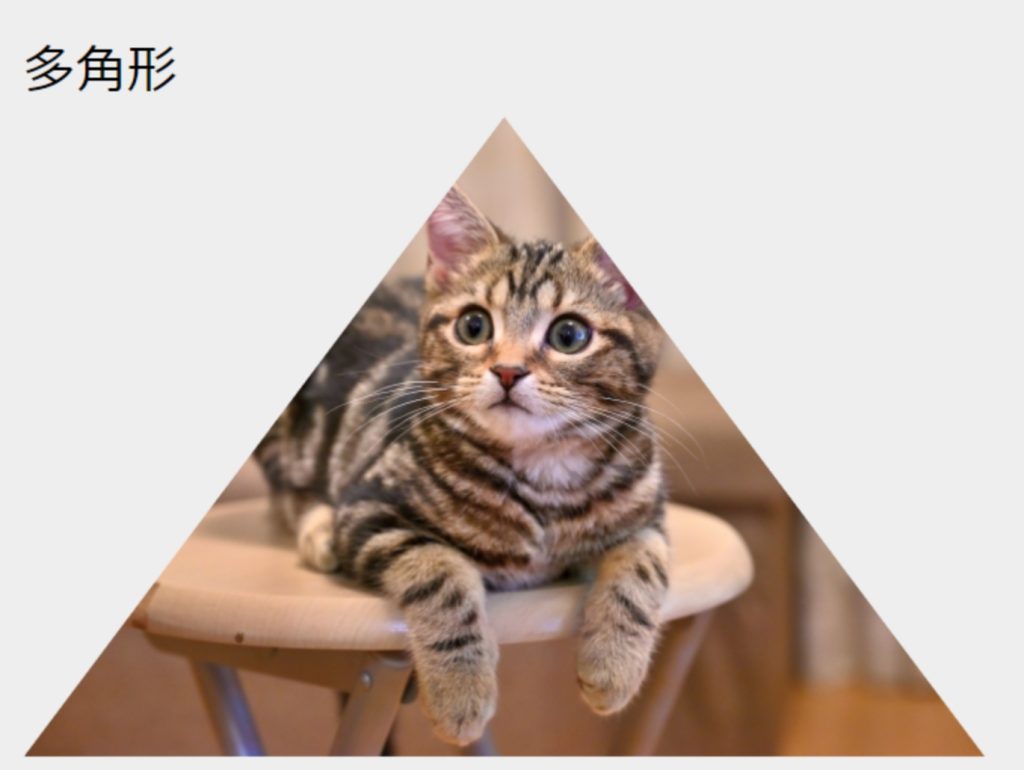
値: polygon(x軸の座標 y軸の座標, x軸の座標 y軸の座標,・・・);

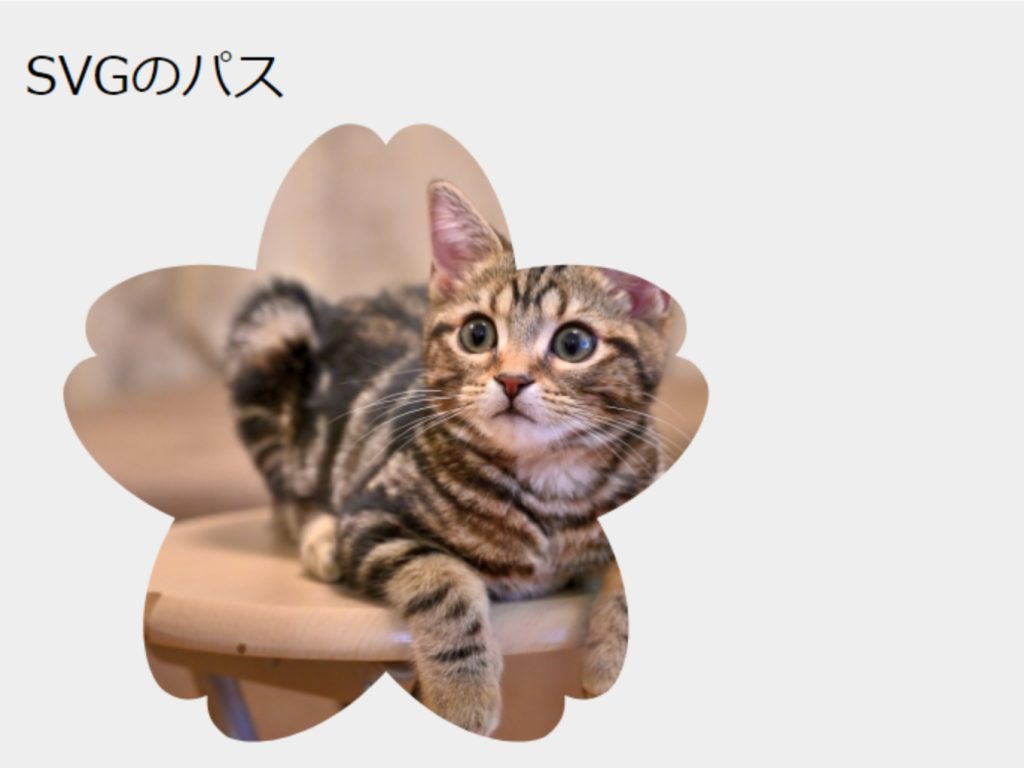
値: path(SVGのd属性);
三角形をclip-pathで作る

今までborderで作っていたボタンの三角形矢印
【CSS】
width: 0;
height: 0;
border-style: solid;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 8px solid #ffffff;
border-right: 0;clip-path: polygonで作たボタンの三角形矢印
【CSS】
background: #ffffff;
height: 12px;
width: 14px;
clip-path: polygon(0 0, 50% 50%, 0 100%);clip-pathを使用すると少ない記述量で三角形が作れます。
またborderは要素の境界の幅を指定するプロパティのためborderで三角形を作ることに違和感が感じられます。clip-pathのブラウザサポートも基本的に対応されてきたので、borderで三角形を作る必要がなくなるかもしれません。











