インソースマーケティングデザイン
2014.05.12 コーディング
ネットショップシステム「MakeShop」のカスタマイズ
こんにちは、デザイナーの馬淵です。
マリンロードはネットショップシステムMakeShopの販売代理店となっております。
お客様のご要望に合わせて、オリジナルのデザインをご提案していますが・・・
やはりシステムの制約がありお応えできないレイアウトもあります。
しかし、新しいカスタマイズテンプレートができ、これまでよりもデザインの幅が広がりました。
トップページのメイン画像としてコンテンツ幅いっぱいのワイドなスライドショーが設定できるカスタマイズテンプレートが登場しました。
以前は左(または右)のナビ等のエリアがヘッダ下に入るためコンテンツ幅いっぱいのイメージ画像をトップに配置するにはゼロからHTMLで構築する必要があり制作に時間がかかり、また運用後のメンテナンスもHTMLの知識がないと難しいものでした。
新しいカスタマイズテンプレートができたことで、管理画面でテンプレートを選び、トップページのイメージタイプ(静止画像 or スライドショー)を選ぶだけで設定することができます。
今回は汎用性の高そうな「プレーン ホワイト」のカスタマイズテンプレートで構築をしてみました。
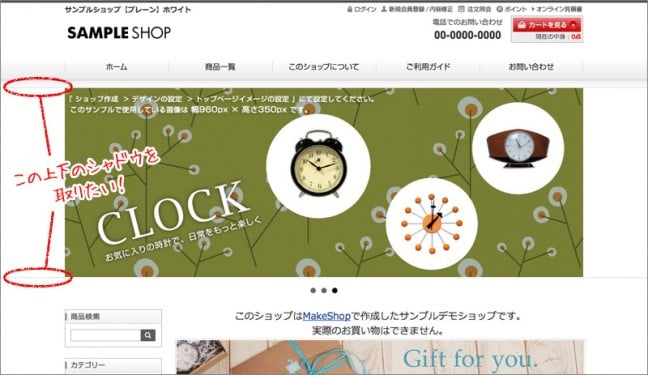
これが「プレーン ホワイト」のサンプルショップ(↓)。

うーん、スライドショーの上下にあるシャドウのラインをなくしてフラットな感じにしたい・・
と、いうことで以下のCSSを追加することで削除することができました。
————————————————————————-
.bx-wrapper .bx-viewport {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
background: #fff;
}
————————————————————————-
次々に新しい機能が追加され進化しているMakeShopならきっと思い描いたお店ができるはず!?
ネットショップの開店をお考えの方はお気軽にご相談ください。