SERVICEサービス・料金
IMDは、Webサイトの構築からWebマーケティング、
Webサービス開発等、全てを一社で完結出来る会社です。
すべてのWeb業務を
ワンストップでご提供
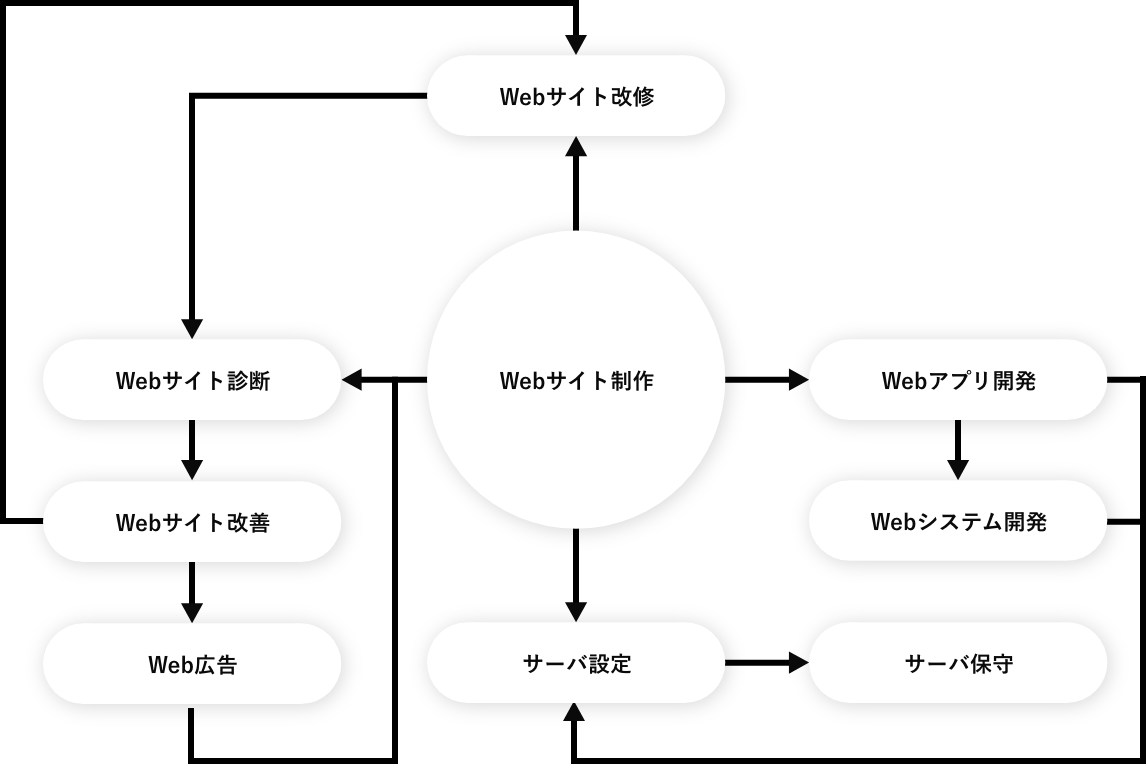
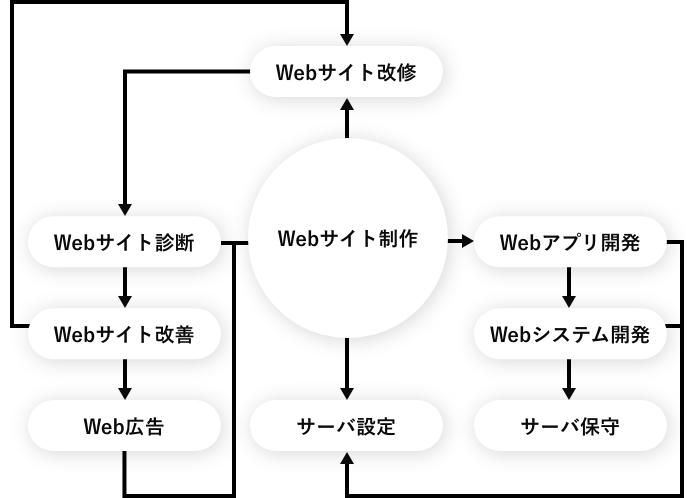
Webサイト制作を中心に関連サービスを組み合わせ、お客様の課題を解決するためのループをつくり出しています。
Webサイトの枠を超えWebシステム開発へ展開するケースもございます。


WEBSITE
Web制作
Web制作に関する企画、設計、ビジュアルデザイン、コーディング、開発、検証、導入、保守に加えて、
サーバ設定、サーバ保守までをワンストップ対応いたします。
-

まかせてウェブ
お客様のサービス・業種・目的に合わせ、自由にページを選べるパッケージ型のWebサイト制作サービスです。
プランに合わせて構築いたします。¥220,000〜
-

フルオーダーWebサイト制作
構築例(制作期間2ヶ月〜)
・Web制作コンサルティング
・サーバ構築 / セキュリティ対策
・レスポンシブデザイン対応
・検索機能カスタマイズ
・オウンドメディア設計
・予約 / 資料DLフォームなど¥2,200,000〜
-

採用サイト制作
豊富な実績に加え、研究教育会社のインソースの知見を活かした成果に結びつく採用サイトを制作します。
¥1,750,000~
-

ランディングページ
商品やサービス、キャンペーン等のランディングページを制作いたします。リッチなアニメーションや動画を組み合わせたページ制作も承ります。
¥220,000〜
-

運営・更新代行
公開後のメンテナンス作業・更新作業について定期/スポットにて対応いたします。
¥3,300〜
-

更新システム導入
Movable TypeやWordpress等のコンテンツ管理システムの設定・導入・運用サポートを行います。
¥110,000〜
-

サイト改善/セキュリティ対策
既存ページやお問い合わせフォームの改善やセキュリティ対策等のご提案も可能です。
¥要相談
WEB PROMOTION
Webプロモーション
当社ではWebサイト効果改善のためサポートを行っています。
見込み顧客獲得のためのWeb広告の活用、現状分析~ボトルネック改善のためのアクセス解析など幅広く対応可能ですので、お気軽にご相談ください。
-

Web広告出稿
リスティング広告、ディスプレイ広告、ショッピング広告、リターゲティング広告、YouTube広告など様々なWeb広告から、貴社の課題に最も適した広告をご提案し運用いたします。アカウントの初期設定から改善提案までトータルにサポートいたします。
¥440,000~
-

SNS広告出稿
Twitter、Instagram、Facebook等のソーシャルメディア上で配信される広告を運用いたします。ターゲティングに最も適したSNSの選択から、それぞれのメディアに合わせた広告の作成、広告用のバナー制作までご相談いただけます。
¥275,000〜
-

Webコンサルティング
Web解析の専門資格を持つコンサルタントが、貴社のサイトの現状を分析。分析結果から判明した課題に対し、WebマーケティングやWeb解析のノウハウを活用し、成果に繋がるまでの最適な道のりをご提示いたします。
¥220,000〜/1サイト
-

アクセス解析
Webサイトの現状を分析し、定期的なアクセス解析レポートの提出を行います。アクセス解析からは、サイトが抱える課題の洗い出しや、ユーザーの動きの把握が可能となります。
¥55,000〜/1サイト
-

Webサイト診断
「Webサイトのリニューアルや改善施策を実施したいが、Webサイトの課題が分からない!」という企業様のために、マーケティング視点でWebサイトの診断を行い課題の抽出を行います。
¥165,000〜/1サイト
MAKASETE SERIES
パッケージ商品
SERVER
Webサーバ構築
Webサーバの選定、初期設定から、セキュリティ対策、サーバ保守まで対応いたします。