インソースマーケティングデザイン
2015.06.17 コーディング
WebGLがどのようなものか体験してみよう!
お久しぶりです、コーダーの伊澤です。
唐突ですが、WebGLをご存知でしょうか?
簡単に言ってしまえば3DをWebに持ち込むための技術です。
Webの一つの可能性だと思います。
そこで今回はどんな事が出来るのかご紹介いたします。
百聞は一見に如かずです。まずは見てみてください。
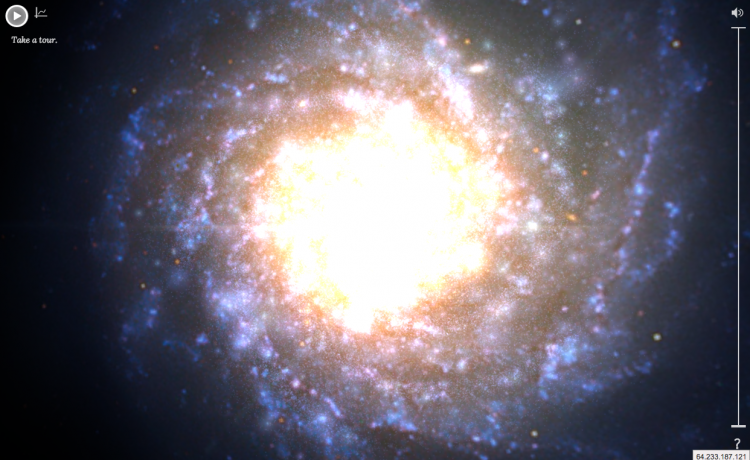
▪︎100,000stars
http://stars.chromeexperiments.com/
Google が公開した、 銀河系を太陽を中心に眺められるアプリケーションです。
css3も使用した技術が盛り込まれているアプリケーションになります。
私は宇宙好きなので1日中見ていられそうです。
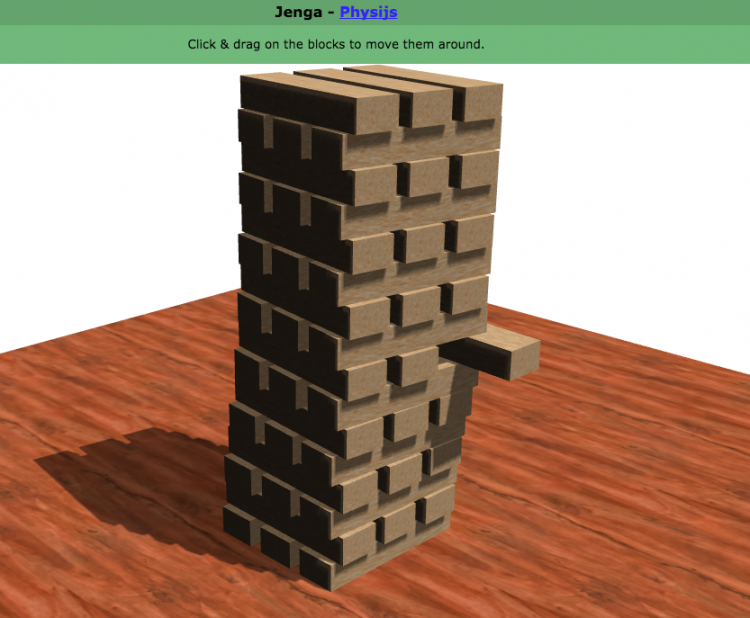
▪︎Jenga – Physijs
https://chandlerprall.github.io/Physijs/examples/jenga.html
ジェンガをウェブで遊べるアプリケーション。
物理演算もいけるのです。
▪︎carvisualizer
http://carvisualizer.plus360degrees.com/threejs/
車をレンダリングするアプリケーション。
色の変更も出来るのでシミュレーションツールとしても活用できそうです。
▪︎Water/Ocean
http://oos.moxiecode.com/js_webgl/water_noise/
水と光のレンダリングするアプリケーション。
水の表現も綺麗ですね。
WebGLは高度な知識が必要です。
そこでThree.jsが生まれました。
上記のようなWebGLを比較的簡単に実現するためのワークフレームです。
▪︎Three.js
興味があれば今回ご紹介したようなサンプルも ありますので覗いてみてはいかがでしょうか?
いかがでしたでしょうか?
これからPCやスマホの更に性能が上がれば こういったサイトが増えるのでしょうか?
非常に楽しみです。
それでは今回はこの辺りで。