Webプランナー
Keiichi Ito
2017.12.22 ディレクション
WEBサイト制作の流れ
こんにちは、ディレクター伊藤です。
子どもにピアノを習わせるか空手を習わせるか悩み中の今日この頃です。
今回はWEBサイト制作の流れ、スケジュールについて書きたいと思います。ページ数など決まったらスケジュールを作成しますが、WEB制作の工程はわかりにくいところがあります。まずは大まかに工程を切り分けてみたいと思います。
■WEBサイト制作
∟構成を考える
∟デザインを作る
∟HTMLコーディングをする
∟システム開発をする
∟検証する
∟公開する
ざっくりイメージは出来ますが、ここから更に細かくタスクを分解して順番付けをして行きます。
■WEBサイト制作
∟構成を考える
∟PCトップページ構成を考える→お客様に確認&OKをもらう
∟スマートフォントップページ構成を考える→お客様に確認&OKをもらう
∟PC下層ページ×ページ数分、構成を考える→お客様に確認&OKをもらう
∟スマートフォン下層ページ×ページ数分、構成を考える→お客様に確認&OKをもらう
∟デザインを作る
∟PCトップページデザインを作る→お客様に確認&OKをもらう
∟スマートフォントップページデザインを作る→お客様に確認&OKをもらう
∟PC下層ページ×ページ数分、デザインを作る→お客様に確認&OKをもらう
∟スマートフォン下層ページ×ページ数分、デザインを作る→お客様に確認&OKをもらう
∟HTMLコーディングをする
∟レスポンシブWEBデザイン仕様でコーディングする
∟JavaScriptを書く
∟システム開発をする
∟更新システム(CMS)を開発する
∟フォームプログラムを開発する
∟外部サービスと連携する
∟検証する
∟PCで複数のブラウザ検証をする
∟WindowsとMacで検証をする
∟スマートフォンで検証をする
∟更新システム(CMS)の投稿テストをする
∟入力フォームの送信テストをする
∟公開する
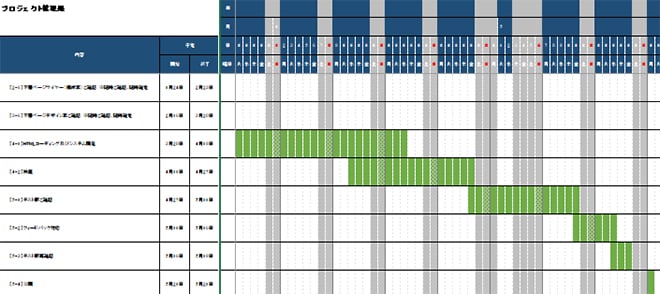
スケジュール管理自体は、誰でも視覚的に分かるようにガントチャートを作り管理します。

(ガントチャートイメージ)
かなりの工程があることがお分かりいただけると思いますが、実は営業フェーズや制作会社毎にある管理ツールの準備、社内でのレビューなどを含めると更に工程があります。。。
また、お客様にご協力頂きながら、原稿や素材を準備したり、サーバー調達やセットアップなども行います。サイトの種類によっても工程が増えたりします。
例えばEC(ショッピング)サイトであれば、受注管理、在庫管理などの運用を考えたり、決済システムの調達をしたりとサイトが複雑になればなるほど大変になります。
お客様にとっては、こんなに工程があるの?と愕然としてしまうかもしれません。ご安心ください、マリンロードでは丁寧にご説明しながらサポートします。デザイン、コーディング、システム開発だけでなく、プロジェクトを成功に導くための「制作フロー」と「制作体制」もご提案します。








