インソースマーケティングデザイン
2018.09.18 デザイン
デザインラフ画の例
こんにちは。デザイナーの加藤です。
最近、週始めから体調を崩しましたが、なんとか一週間持ちこたえました。
みなさまも天候・気温の変化に負けず、体調管理バッチリ整えてくださいね!
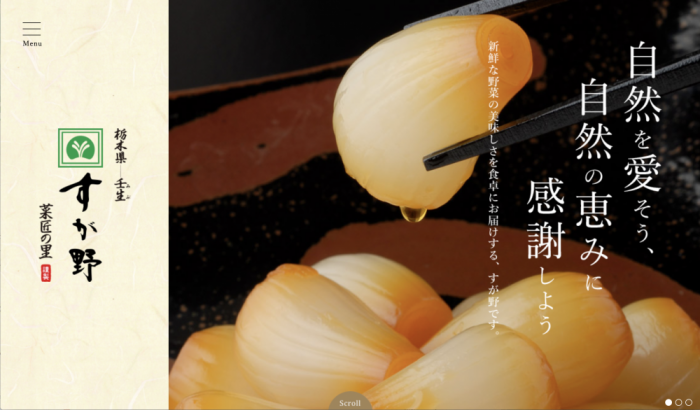
先日、私がマリンロードに入社してから初めてメインデザイナーとして担当させていただきました、株式会社すが野様のサイトが公開いたしました!
→制作実績紹介はこちらから
デザインするにあたり、ディレクターさんが作成したワイヤーフレームをもとにデザインしたわけですが、そのデザインのラフ画についてお話させていただきます。
デザイン制作の流れとしては、
ディレクターさんと打ち合わせ
↓
要件・サイトマップの確認
↓
ワイヤーフレームの確認
↓
参考サイトを見てイメージを固める
↓
手書きラフ作成
↓
デザイン制作
といった流れになります。
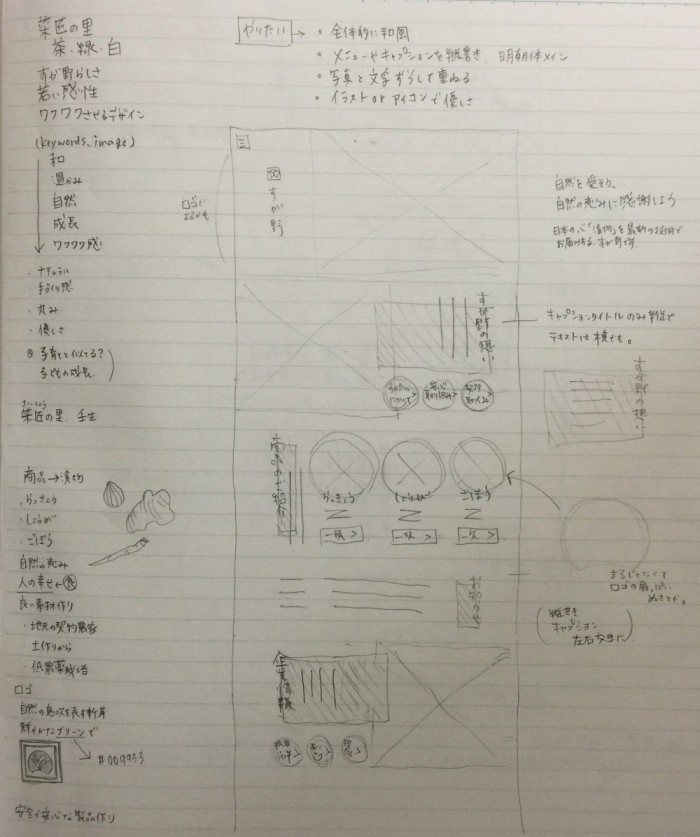
ラフを描く前、上司に「画面と同じくらいの大きさで描いたほうがイメージしやすいよ」とアドバイスいただき、大きいノートに描き始めたものの…周りに色々書いてしまい、結局は1ページの中に画面の大きさとは全く異なる小さな枠を用意し、その中に描いてしまいました。。。
しかし私の場合、ラフ画の周りにキーワードが転がっていることにより、更にイメージしやすかったです。
ラフは、手描きだったりツールを使ったりで人によってさまざまだと思いますが、私の場合はこんな感じでした。(見づらくてすみません…)

ラフを上司に確認していただいたところ、分かりやすくてイメージしやすいと褒めていただき(周りはともかく、ラフ画の部分で…)、スムーズにデザイン制作に入ることが出来ました。
ラフを描くことによって、もやもやと頭の中でイメージしていることを整理することが出来て、方向性がズレていないか早めに確認することが出来ますね。
また、最初からデザイン作業に入ってしまうと、画面の中で迷ったりしてしまってなかなか進まなかったりします。ラフを描いておくと、デザイン制作の作業スピードも上がります。
こうして、ディレクターさんをはじめ、制作メンバー一丸となり、すが野様のブランディング・商品の見せ方・求人の強化を目指して制作をさせていただき、公開となりました。
→株式会社すが野様

制作実績紹介にもコメントさせていただきましたが、すが野様のお漬物、美味しいのでぜひご賞味ください!








