インソースマーケティングデザイン
2018.09.21 デザイン
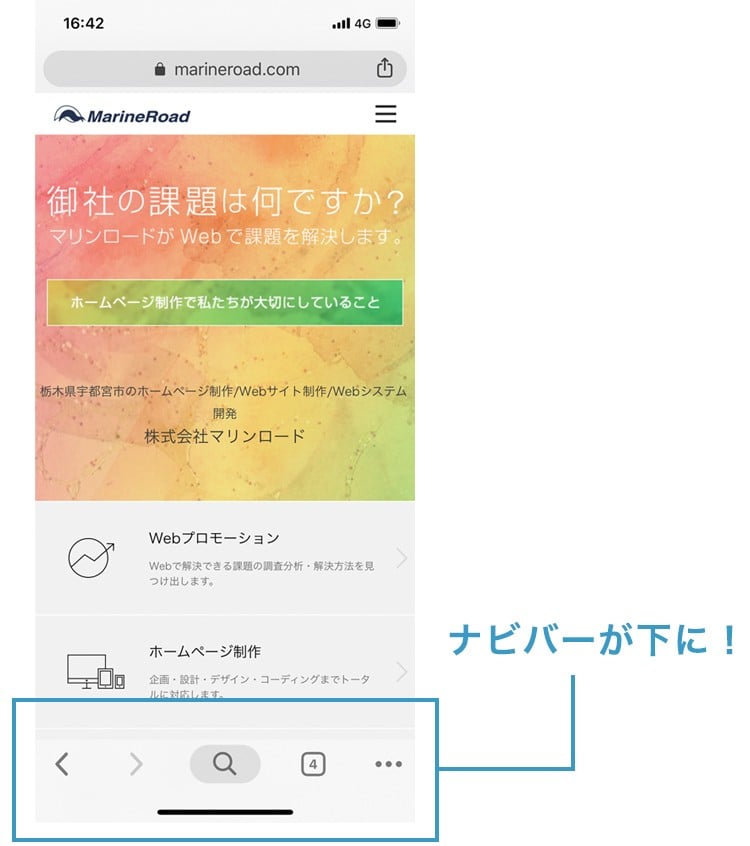
【機能解説】Chromeスマホアプリ、遂にナビゲーションバーを下に設置
この記事は3分で読み終わります。
Chromeのスマホアプリですが、9月上旬にアップデートがありました。
遂にナビゲーションバーが画面下に移動しました!
これでChrome、Firefox、Edge、Safariのスマホブラウザはいずれもナビゲーションバーが下にあることになりました。
今後はサイトのメニューバーも下に設置しているサイトが多くなるかもしれませんね。

なぜ下に配置?
つい先日iPhoneのXS、XS MAX,XRが発表になりましたが、
年が経つごとにスマホは大きくなっています。

対して人間の手の大きさは変わりません。
当然スマホを片手で持った場合に快適に操作できるエリアは下半分くらいになっているのではないでしょうか。
(むしろ巨大化に伴う重量の増加でそれ以下かも・・・)

これまでメニューバーは上部、特に右上にボタンを配置しているパターンが多かったですが、それだと最早指が届かないわけです。
そこでメニューバーを下に持ってきたわけですね。
スマホブラウザは上記の通りですが、昨今のSNSアプリも、そのほとんどがメニューバーが下にあります。
これまで慣例的に右上にあったサイトのナビゲーションバーも、操作性を見つめ直す時が近づいてきているのかもしれません。
ナビゲーションバーが下にあるデメリットって?
もちろんデメリット(と言われている)部分もあります。
ただ主観ですが、結論、問題ないのでは?とは思っています。
以下によく囁かれるデメリットと、問題ないと判断する理由を記載します。
今まで上にあったものが下に移ったら、気づかれないのでは?
世間は右上にあるメニューバーに慣れているため、下にあっては気づかれないのではないか、という意見です。
他のブラウザやSNSアプリでは、Chromeよりずっと前のタイミングでメニューバーが下に移っていました。
下に設置されたメニューバーを見たことがない、という方は少数派ではないでしょうか。
もちろん最初の一回は戸惑う方もいらっしゃるでしょうが、その場で慣れることができるだけの環境ではあると思います。
視聴エリアを邪魔するのでは?
上から下に読み進めていく上で、下にメニューバーがあると目障りでは?という意見もありますね。
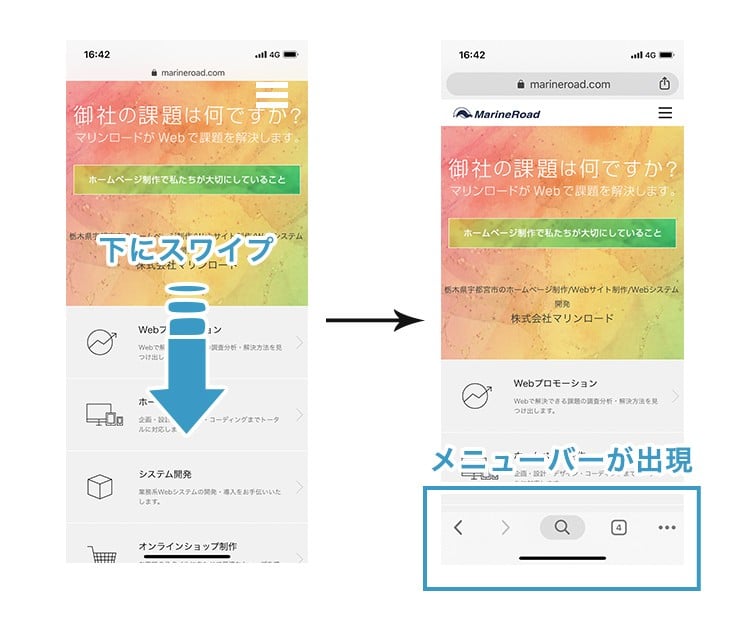
ただこれは「スクロールアップバー」という技術を用いているのでクリアされています。
下から上にスワイプ、つまり、すでに読んだ部分に戻るような動作をした際にのみメニューバーが現れるという仕掛けです。
これにより、読み進めている間はナビゲーションバーは消えていることになります。

今回はナビゲーションバーについてお話ししました。
些細なことながら、日々使うアプリでは些細なことも大きな変化になりやすいです。
今回のアップデートで大きく業界の方向性が変わっていくかもしれませんよ?
Webサイトの進化・変化は早いです。これがただの流行であればついていくのは自由ですが、使い勝手、UIに関する変化は的確に抑えていきたいところ。
「うちのサイト、果たして使い勝手いいのかな?」と言った疑問などでも構いません。
弊社には、下記のフォームから無料で相談可能です。








