2022.01.24 コーディング
【初心者向け】CSSだけで台形を描く方法(解説付き)
こんにちは。
ダイエットを決意した次の日にバレンタインフェアに足を運んでいるタイプのWebクリエイターをやっている者です。
先日、デザイン上CSSで台形を組まなければならないことがあったのですが、そもそもCSSで台形を描くという機会って今までなかったなあと思い、いろいろと調べたので、記事にしました。
そんなわけで台形の作り方と仕組みについて解説をしていきます。
仕組みがわかれば誰でも簡単に組めるようになるので、参考にしていただければ幸いです。
基本の台形
See the Pen Untitled by Nako (@mr_nako) on CodePen.
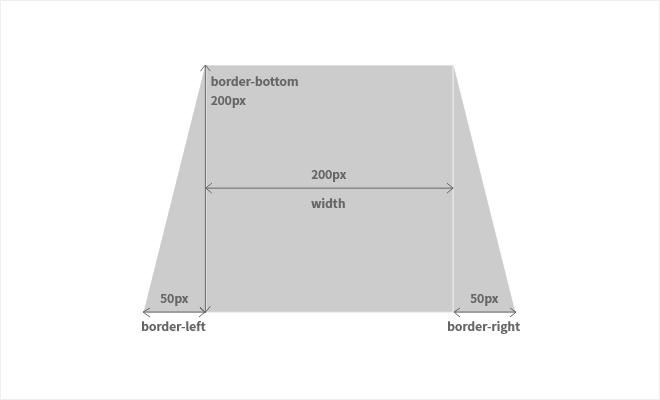
これぞ台形、というベーシックな形の台形です。
widthが横幅、border-bottomの太さが高さ、
左右の伸び幅がborder-left、rightの太さになります。

ではなぜこの指定で台形が作れるのかというと、三角形を作るときと原理は同じなのです。
これは調べれば分かりやすく解説しているサイトがあると思いますが、
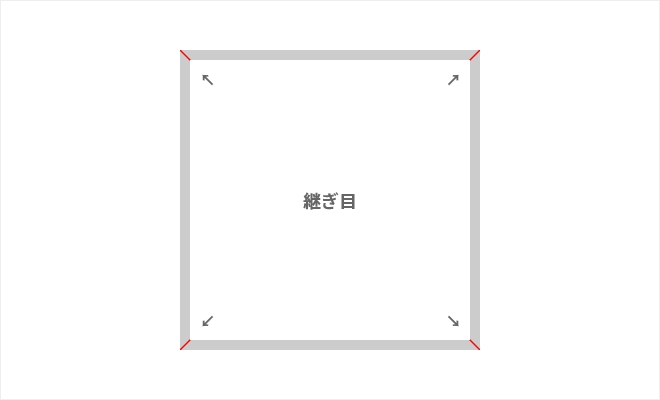
実はborderとborderの継ぎ目は斜めになっています。

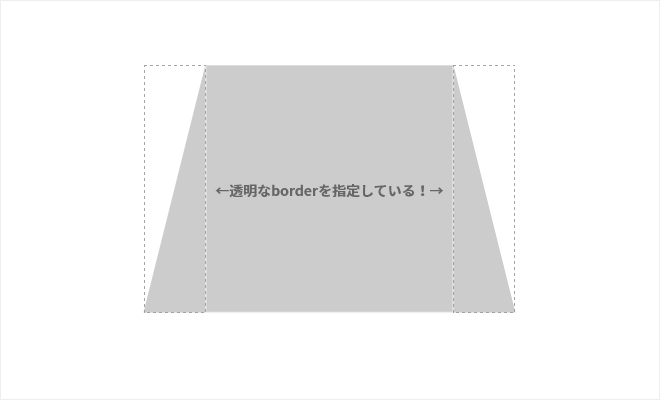
なので、透明のborder-left、rightを指定することによって
border-bottomの左右の継ぎ目が三角形のように飛び出るのです。

先ほど三角形と原理が同じと書きましたが、台形の場合は上記に加えwidthで幅を持たせることで台形のかたちになっているため、widthを0にすると下記のように幅が詰まって三角形ができます。
See the Pen Untitled by Nako (@mr_nako) on CodePen.
逆台形
先ほどのborder-bottomをborder-topに変えると、
継ぎ目の向きが変わり、先ほどとは逆の台形になります。
See the Pen Untitled by Nako (@mr_nako) on CodePen.
直角の台形
片側が直角になっているタイプの台形です。
これは左右好きな方のborderを消せば作ることができます。
See the Pen Untitled by Nako (@mr_nako) on CodePen.
いかがでしたでしょうか。
台形を使う機会は多くないと思いますが、さらっと書けると(コーダー的に)モテると思います。
ちなみに本当は画像で組んでも良かったのですが、CSSで組んだ理由は
アニメーションを当てる都合と、画像で組んだら負けな感じがしたからです。
それでは。













