2022.01.26 システム
[jQuery] focus()メソッドを用いて初期フォーカスを設定する方法
こんにちは。
本日は.focus()メソッドを用いて初期フォーカスを設定する方法を、共有したいと思います。
それでは、以下手順となります。
Viewを作成する
templates/Test/の中にtest.phpを作成し、
フォームを複数用意します。
<?php echo $this->Html->script('/test/js/test'); ?>
入力フォーム1 <?php echo $this->Form->text('input.form1', array('id' => true, 'placeholder' => '入力フォーム1')); ?><br>
入力フォーム2 <?php echo $this->Form->text('input.form2', array('id' => true, 'placeholder' => '入力フォーム2')); ?><br>
入力フォーム3 <?php echo $this->Form->text('input.form3', array('id' => true, 'placeholder' => '入力フォーム3')); ?><br>
入力フォーム4 <?php echo $this->Form->text('input.form4', array('id' => true, 'placeholder' => '入力フォーム4')); ?>
スクリプトを作成する
webroot/js/の中にtest.jsを作成します。
次にfocus()メソッドを用いて、初期フォーカスを行うフォームの
idを指定することでフォーカスの指定が可能です。
$(function() {
// ------------------------------------
// 初期フォーカス設定
// ------------------------------------
$('#input-form3').focus();//初期フォーカスを行うフォームのidを指定
});
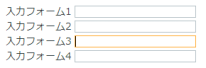
動作確認
画面を表示し「入力フォーム3」にフォーカスが移動していれば成功です。

使用頻度は少ないかもしれませんが、下記の方法で
何番目の入力フォームかといった指定方法も可能です。
$('input:visible').eq(2).focus();
いかがだったでしょうか?
今後もjQueryに関する記事を投稿しますのでお楽しみに。













