インソースマーケティングデザイン
2023.05.15 コーディング
【JavaScript】パララックスと無限スクロールが競合した話【Rellax/Infinite Scroll】
こんにちは。
口内の同じ場所を一日で5回噛んだにも関わらず、真反対の位置に口内炎ができたWebクリエイターです。
今回は先日遭遇した、パララックスと無限スクロールの競合についてお話ししたいと思います。
パララックスとは
パララックスとは、スクロールに合わせて前景や背景が動く(ように見える)視差効果のことです。
ウェブデザインのトレンドとして、近頃取り入れられることが増えてきました。
実装にあたってはJavaScriptプラグインがいくつか提供されており、今回のケースでは「Rellax」というプラグインを利用しています。
Rellax公式サイト
https://dixonandmoe.com/rellax/
無限スクロールとは
無限スクロールとは、ページの最下部に到達すると自動的に新しいコンテンツが追加される動きのことです。
通常、一覧ページのようなものはページャーが設置されていることが多いですが、無限スクロールの場合はスクロールのみですぐに次のコンテンツを閲覧することができます。
最近ではGoogleの検索結果等も無限スクロールに切り替わっています。
こちらもJavaScriptプラグインが存在しており、今回のケースでは「Infinite Scroll」というプラグインを利用しました。
Infinite Scroll公式サイト
https://infinite-scroll.com/
事件編
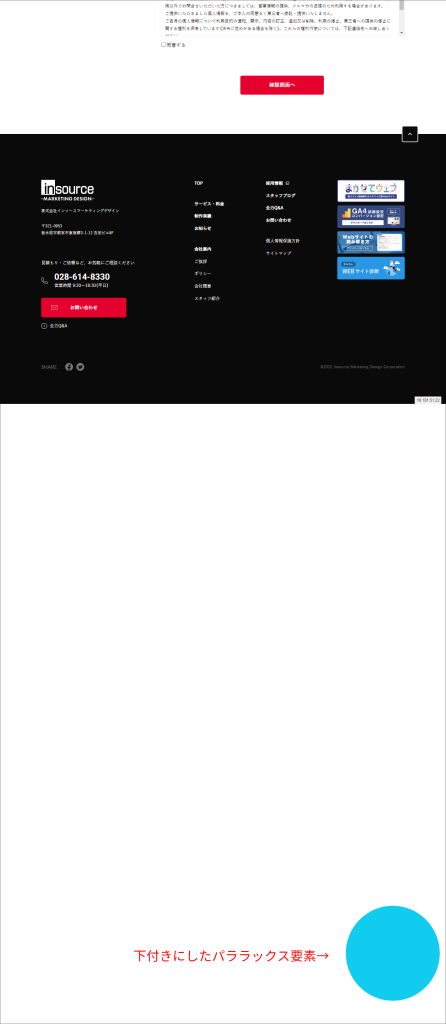
今回、一覧ページに対してパララックスと無限スクロールをどちらも実装するという要件だったのですが、単純にRellaxとInfinite Scrollを読み込んで利用したところ、ページ下部(フッター下)に尋常ではない量の余白が空いてしまいました。

ウェブで起こりがちな現象ですね。
ただ、この余白はどうもmarginやpadding、要素の高さで作られたものではないようでした。
調査を進めたところ…

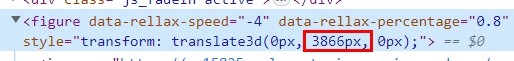
transformプロパティのtranslateY(縦位置)の値がめちゃめちゃデカいことに気が付きました。
そして苦しめられていた余白も、こいつが原因でした。
解決編
事件の全貌
パララックスに利用している「Rellax」では、どうやらスクロール量に応じてtranslateの値を自動で設定し、位置を決めているようです。
ここに今回無限スクロールを乗せたことによって、スクロールのたびにコンテンツが増えるようになりました。
つまりスクロール量も増えていくので、最初に取得したパララックス要素の位置(translate)に、追加されたコンテンツ分のスクロール量が加算されていきます。
こうしてtranslate値が加算されていった結果、パララックス要素は大きく位置をずれ、コンテンツに余白が生まれてしまったようです。
対策
本件の対策として、Rellaxで利用できる属性「data-rellax-max」「data-rellax-min」で位置の上限・下限が設定できます。
こちらなぜか公式サイト等に載っておらず、かなり見つけづらいです。。。
挙動としては以下のCodePenが分かりやすく実装してくださっています。
See the Pen rellax min with max and transform by France Tasi (@france-tasi) on CodePen.
今回の例では無限スクロールの影響でtranslateYの値がどんどん加算されていったという状況だったので、上限を設定するために「data-rellax-max=”0″」を設定しました。
(CodePenの左から3、4番目の挙動)
こうして無事にパララックスと無限スクロールを共存させることができました。
パララックスと無限スクロールのどちらもスクロールで発火するイベントなので、共存させる場合にはよくよく検証することが大切ですね。
それでは。








