2020.10.22 コーディング
【Google Chrome】Web制作者向け!便利な拡張機能9選
こんにちは。口内の粘膜に脆弱性が確認されているWebクリエイター、矢口です。
今回は私が日々の業務の中でよく使っているGoogle Chromeの拡張機能(プラグイン)を紹介していこうと思います。
まずは、制作業務に携わらないという人でも、入れておいて損はしない拡張機能の紹介です。
目次
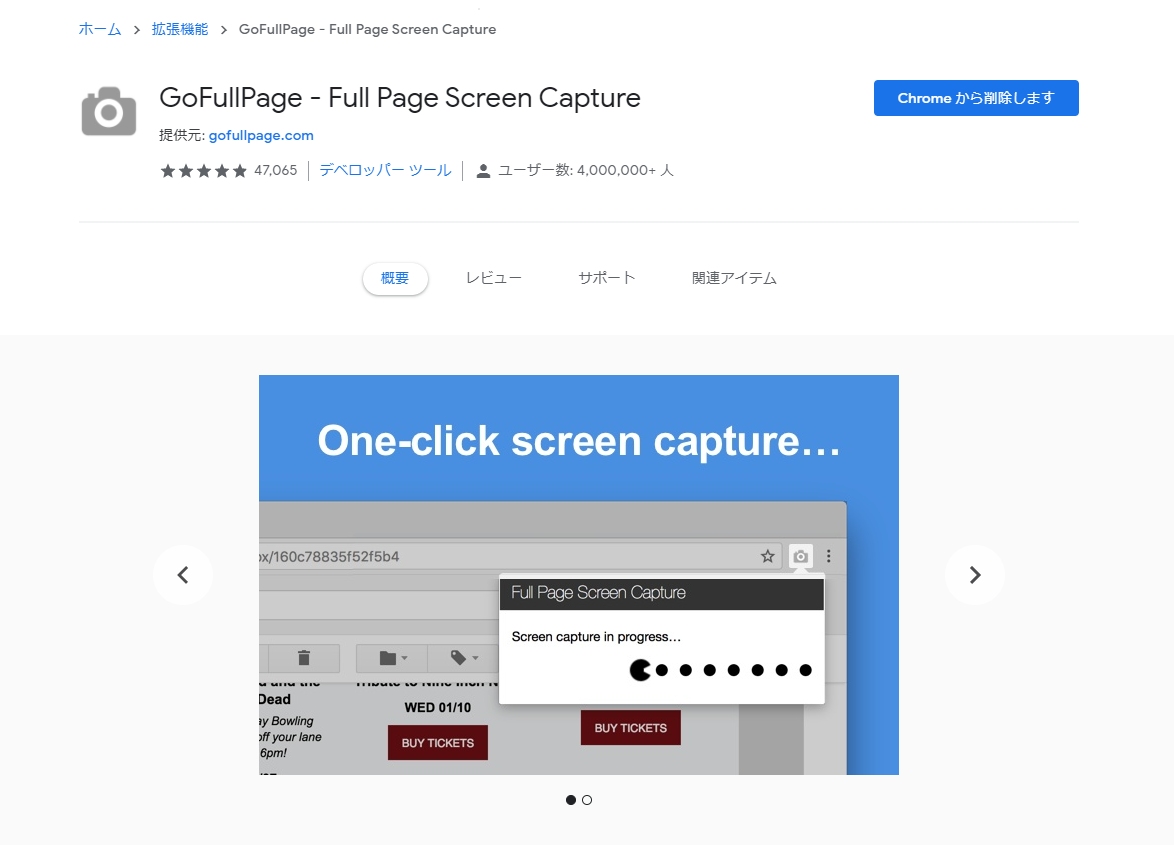
GoFullPage – Full Page Screen Capture
https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl

ページ全体のスクリーンショットを撮ってくれる拡張機能です。
キャプチャ系の拡張機能の中には、上手くキャプチャできるページとできないページがあったりしますが、GoFullPageはほぼ失敗せず撮れると思います。
パックマンがかわいいです。
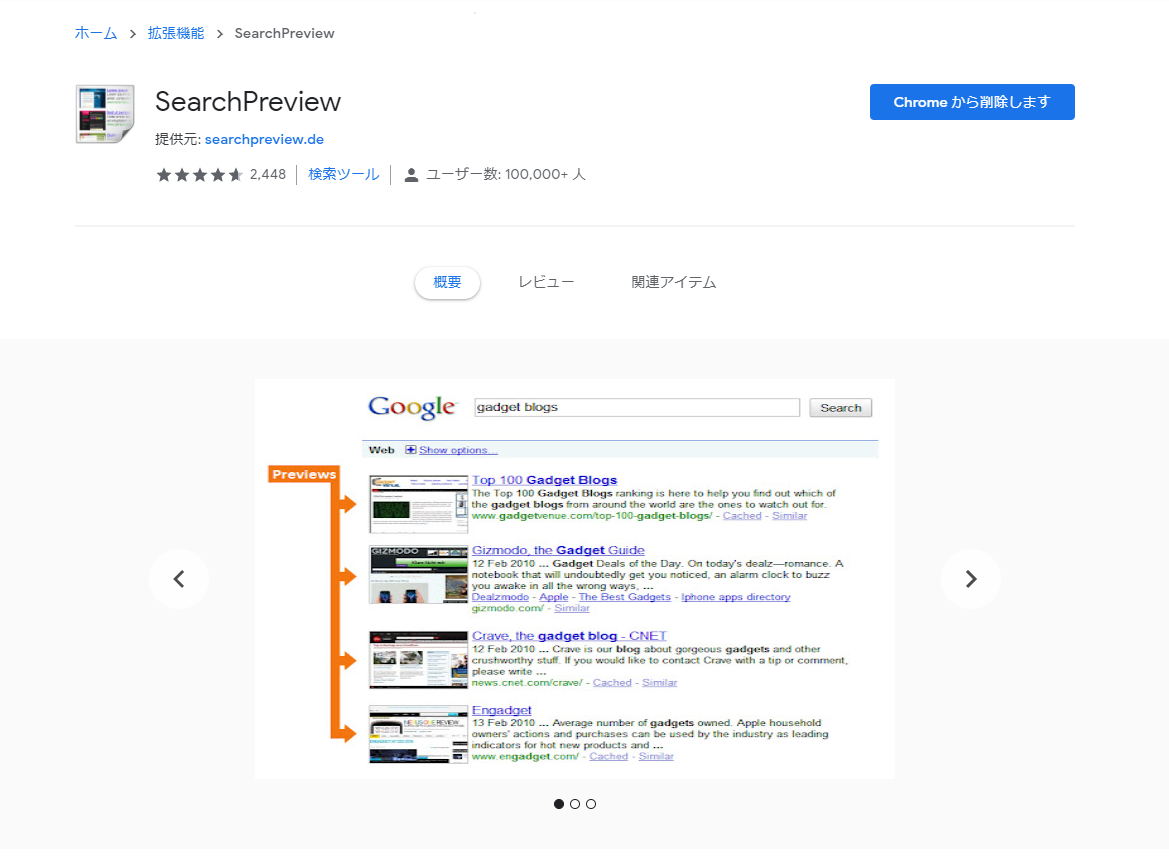
SearchPreview
https://chrome.google.com/webstore/detail/searchpreview/hcjdanpjacpeeppdjkppebobilhaglfo

Google と Yahoo! の検索結果にウェブサイトのプレビューを挿入します。
通常の検索時はテキストしか出ませんが、この拡張機能を入れると検索結果に出たサイトのプレビューが表示されます。

遷移しなくてもサイトの雰囲気がわかるため、目的のサイトにたどり着きやすいです。
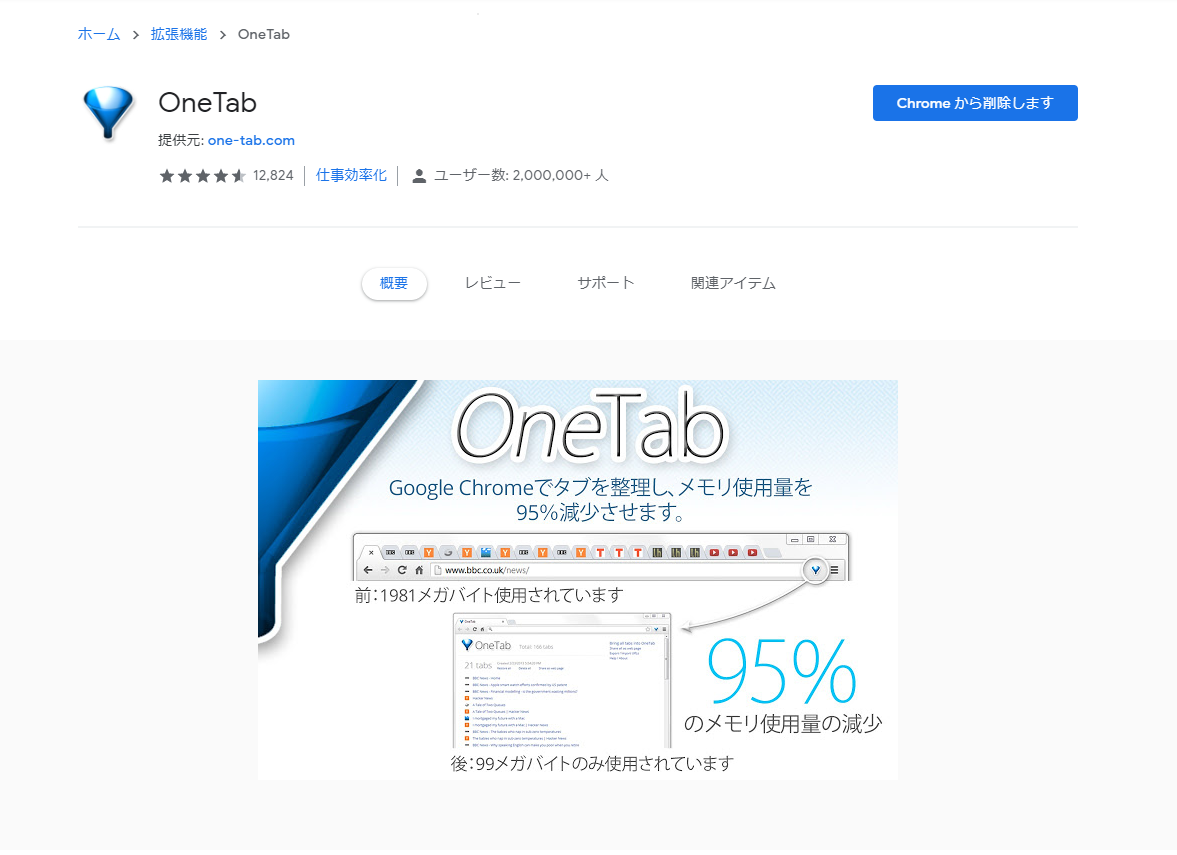
OneTab
https://chrome.google.com/webstore/detail/onetab/chphlpgkkbolifaimnlloiipkdnihall

散らかったタブを一つにまとめてくれます。
調べもの、探しものなんかをしているとどんどんタブが溜まっていきますよね…

そんな時にこの拡張機能を使うと、OneTabのページの中にタブをまとめてくれます。

通常は開いたらブロックが消えてしまいますが、ロックしておけば別タブで展開&繰り返し使えます。

Pasty
https://chrome.google.com/webstore/detail/pasty/hdjihnnclpjhfdbbinmgoiehhoehhlgf

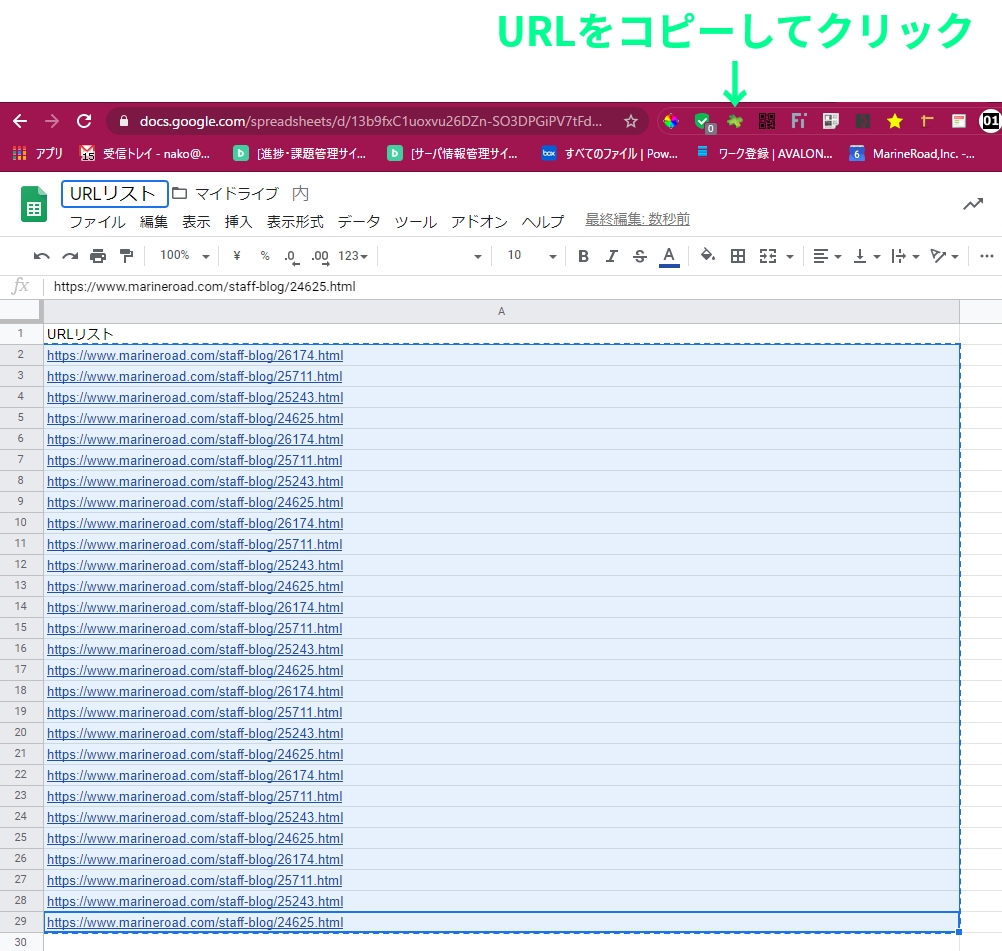
コピーしたURLをワンクリックで開いてくれます。

大量のリンク先をちまちま開く手間が大きく省けます!
ちなみに、上記で紹介したOneTabと合わせて使うと効率化無双できます。おすすめです。
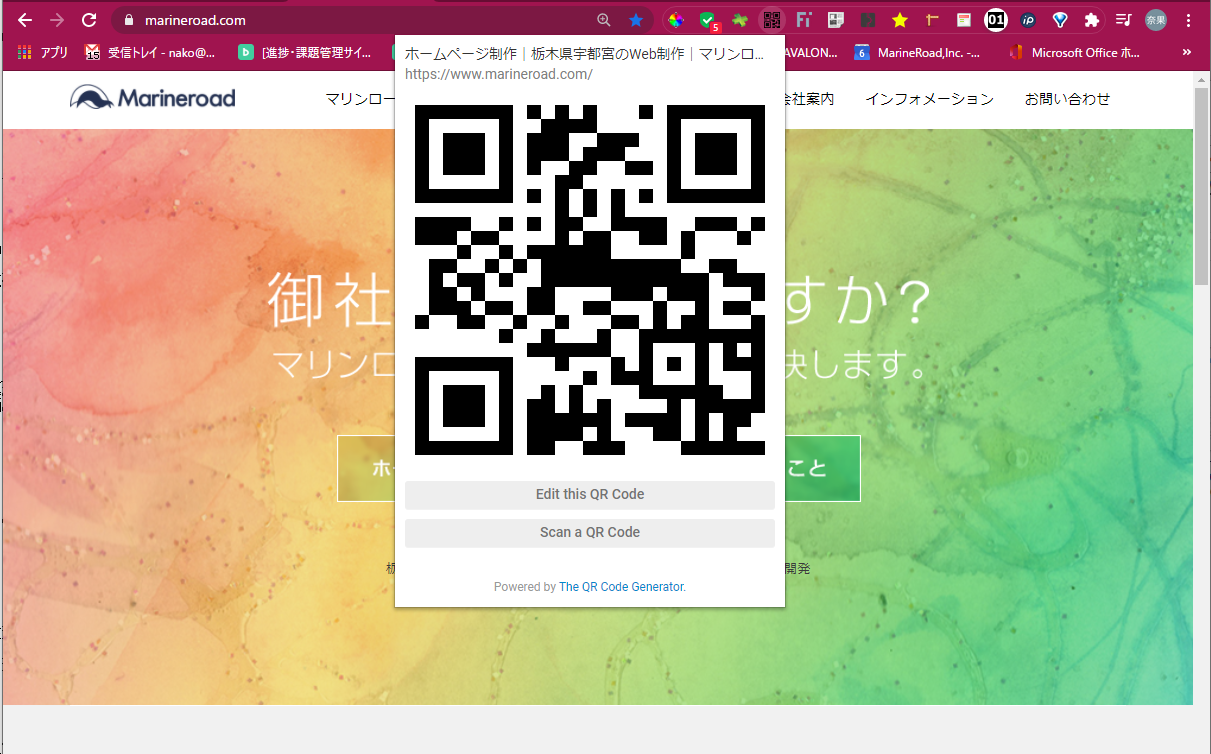
The QR Code Extension
https://chrome.google.com/webstore/detail/the-qr-code-extension/oijdcdmnjjgnnhgljmhkjlablaejfeeb

閲覧中のページのQRコードを表示してくれます。

スマートフォンでこのページが見たい!という時に便利な機能です。
制作側としても現在はレスポンシブ対応がほぼ必須になるので、大変助かっています。
ここからは制作者向けの拡張機能を紹介していきます。
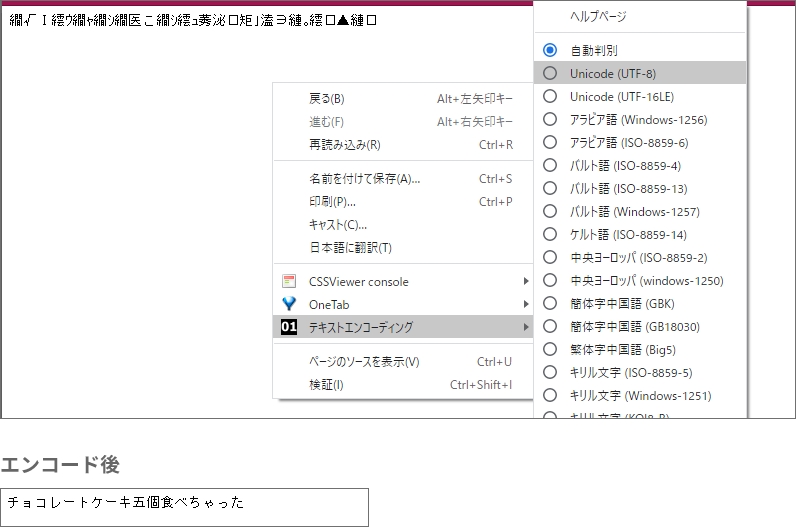
テキストエンコーディング
https://chrome.google.com/webstore/detail/set-character-encoding/bpojelgakakmcfmjfilgdlmhefphglae

右クリックでエンコードしてくれます。

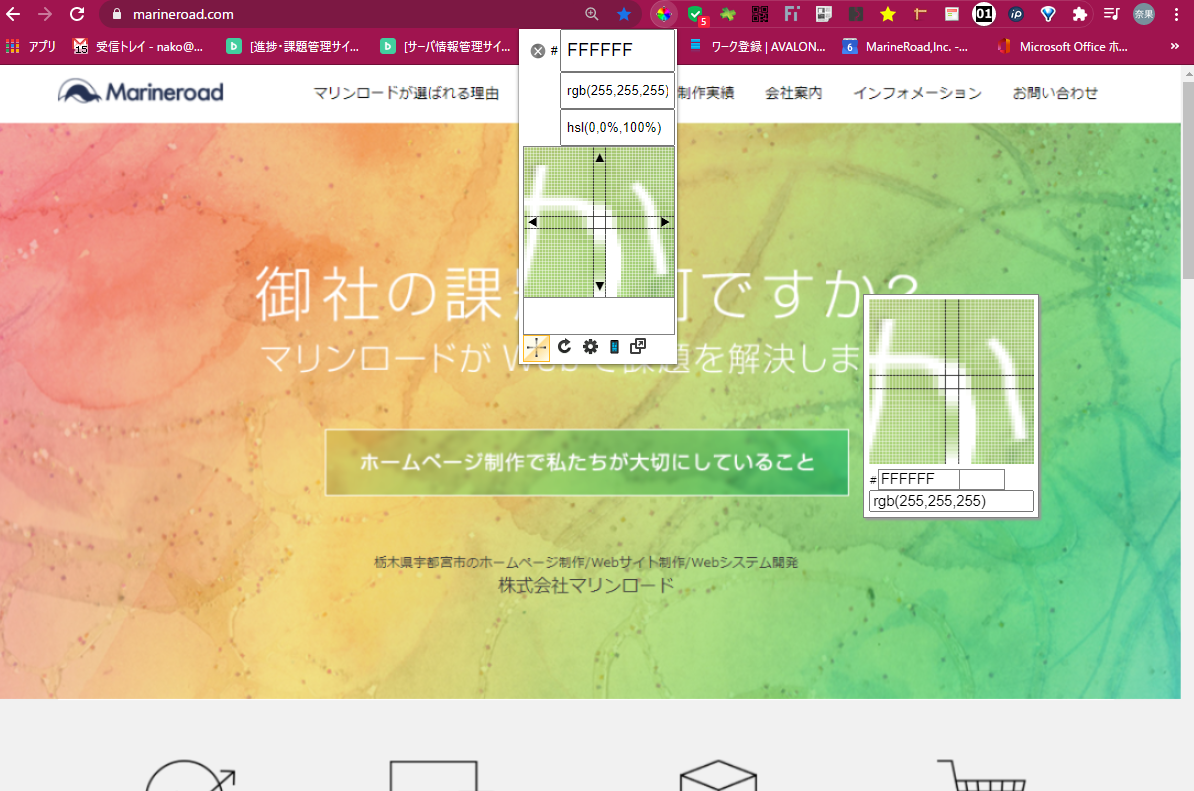
ColorPick Eyedropper
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg

カーソルを当てた位置の色を取得してくれます。

こちらはデザイナーさんにも有用な機能かと思います。
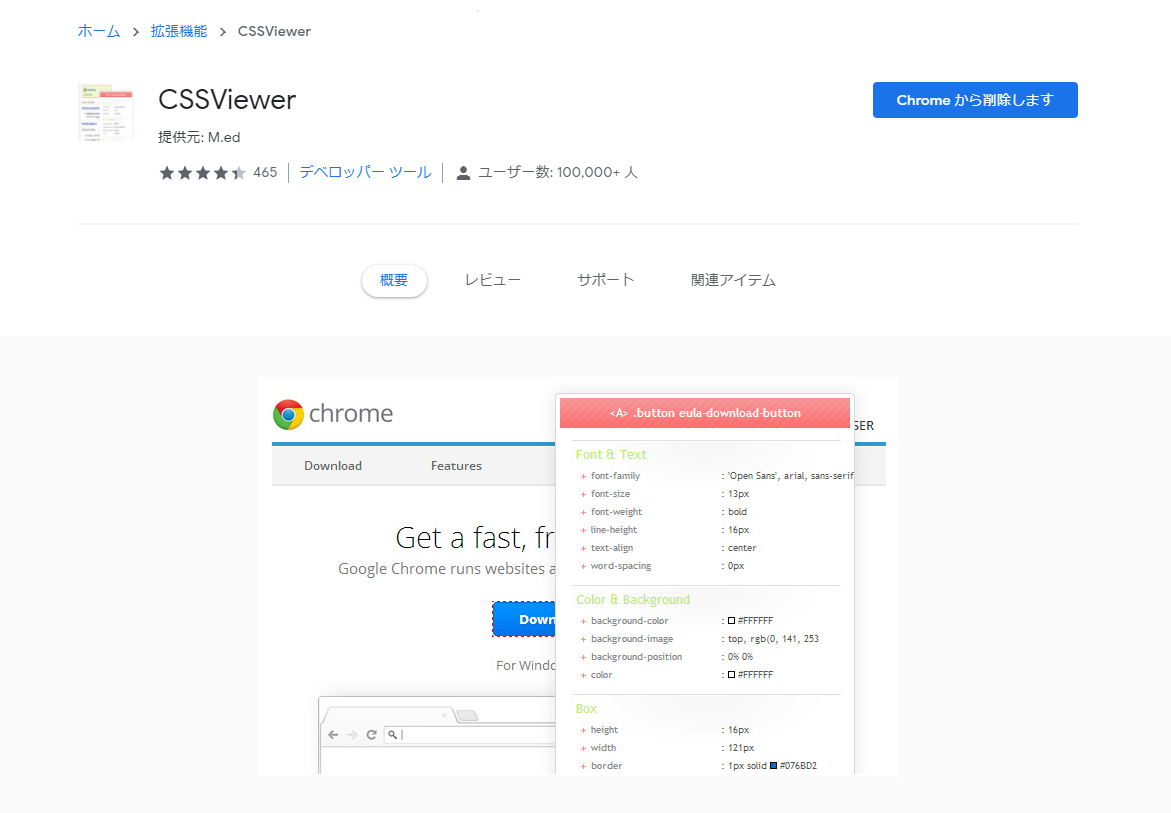
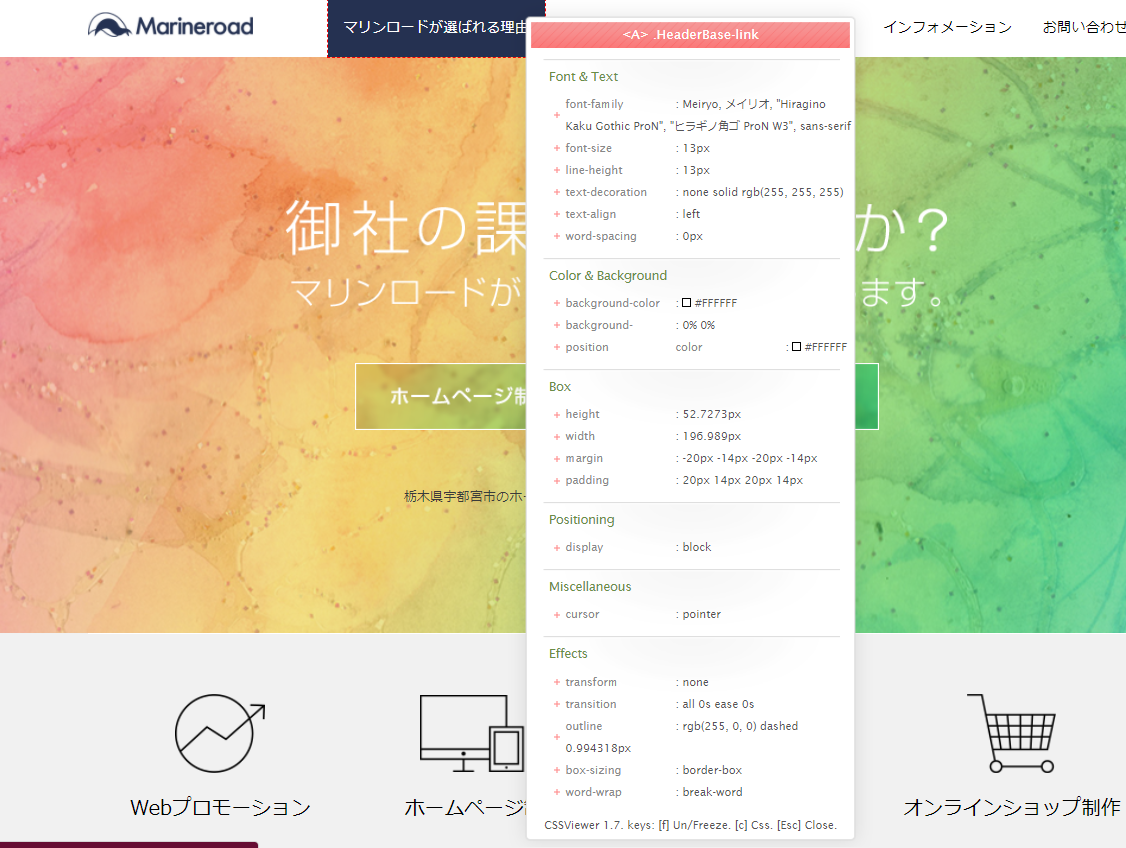
CSSViewer
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce

カーソルを当てた位置のCSSを取得してくれます。

検証ツールで確認することの方が多いですが、こちらはワンタッチで確認できるため、
手軽に確認したい時などにおすすめです。
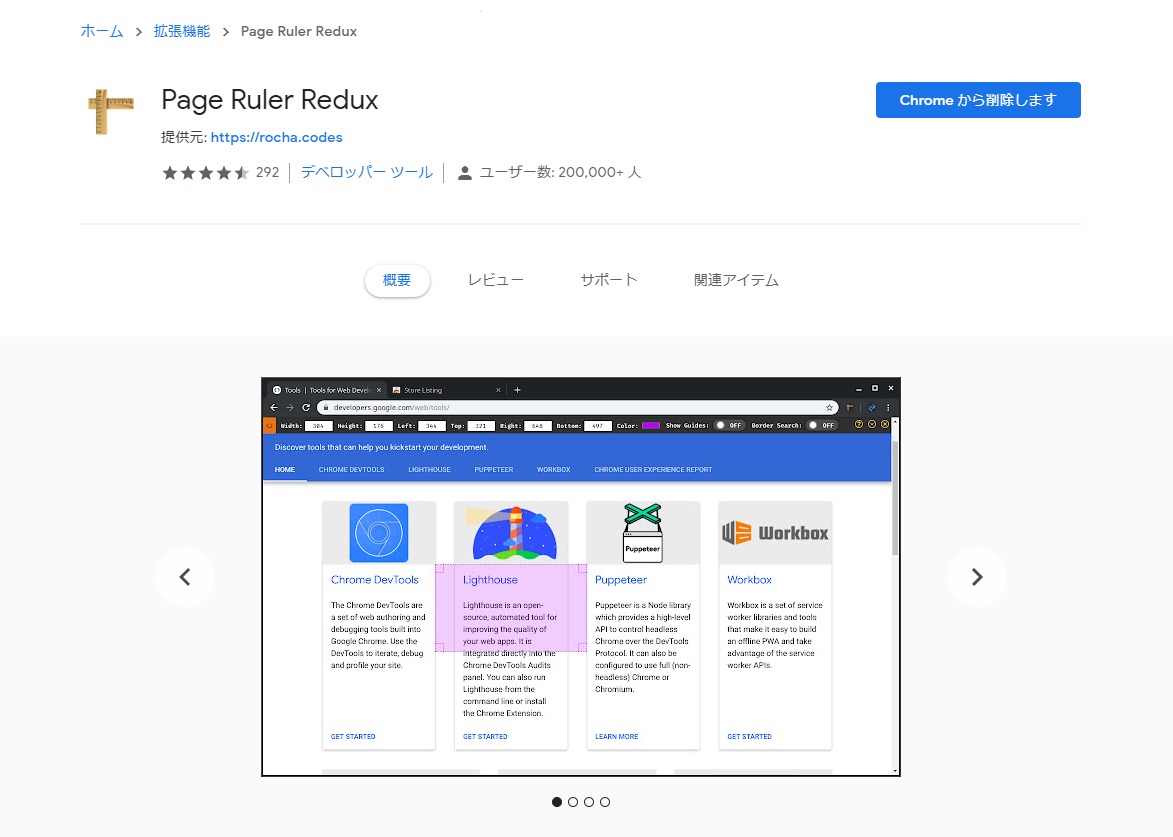
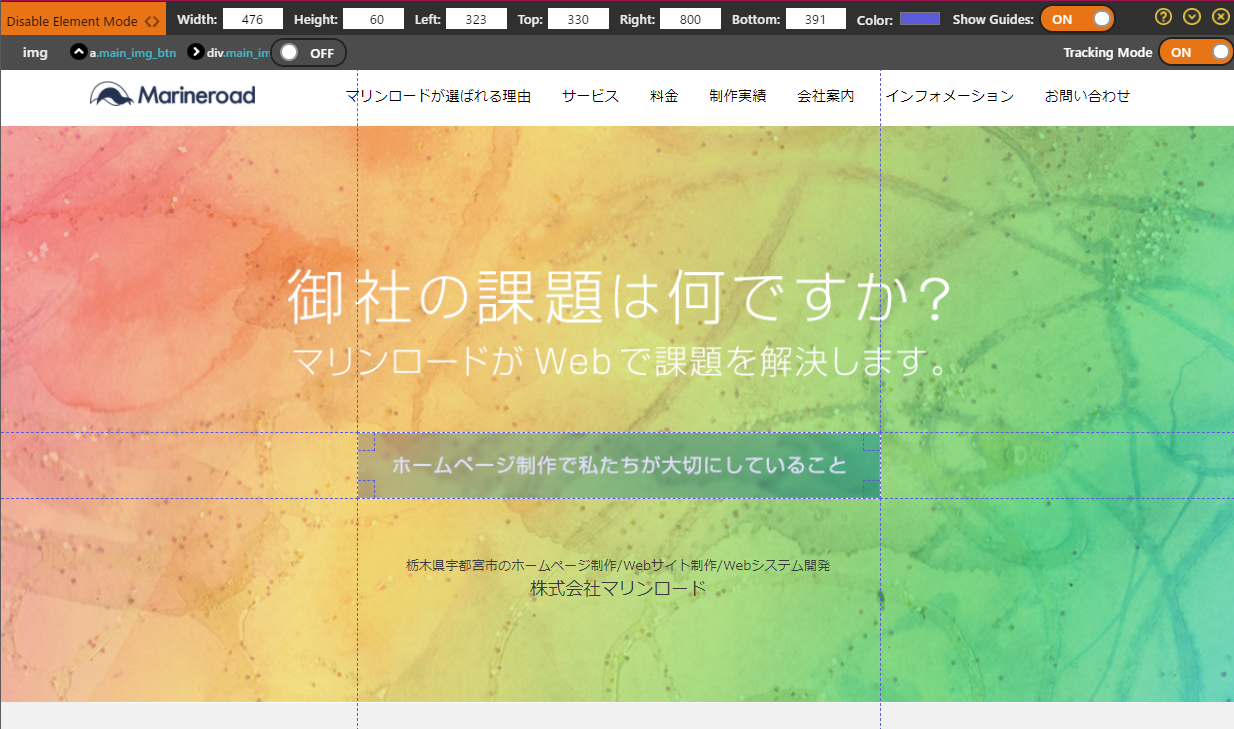
Page Ruler Redux
https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal

ページ上の要素のサイズを計測できます。

フリーハンドで計測・要素ごとに計測の2パターンが可能で、
左上オレンジ色の<>を押すと、要素ごとの計測に切り替わります。

いかがでしたでしょうか。完全に個人のチョイスですが、参考になれば幸いです。
いつか誰かに口内炎が一瞬で治る拡張機能を開発してほしいですね。
それでは。













